
Überlauf bedeutet in CSS „Überlauf“. Dieses Attribut gibt an, was passiert, wenn der Inhalt über die Elementbox hinausgeht, und legt fest, ob der Inhalt gekürzt wird und ob der Überlaufteil ausgeblendet wird, wenn der Attributwert auf gesetzt ist „sichtbar“ Wenn es „versteckt“ ist, wird der Inhalt nicht beschnitten und der Rest des Inhalts ist unsichtbar.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Überlauf bedeutet in CSS „Überlauf“, und diese Eigenschaft gibt an, was passiert, wenn Inhalt die Elementbox überläuft.
Das Überlaufattribut unterstützt 4 Attribute, die 4 Verarbeitungsmethoden festlegen können, wenn der Inhalt das Elementfeld überläuft:
visible Standardwert. Der Inhalt wird nicht beschnitten und außerhalb der Elementbox gerendert.
Versteckte Inhalte werden gekürzt und die verbleibenden Inhalte werden unsichtbar.
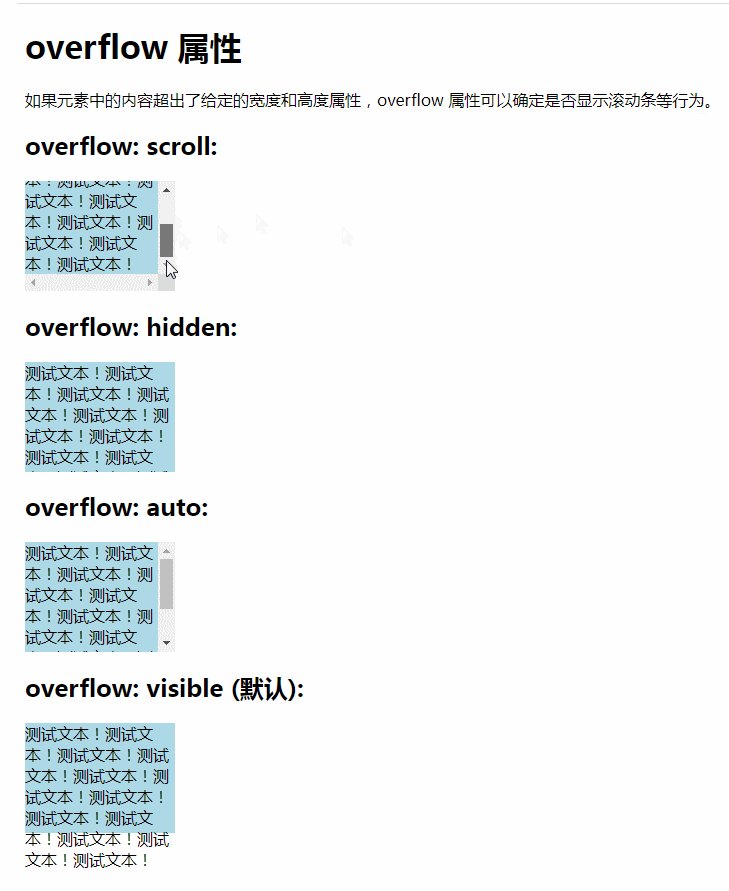
scrollen Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
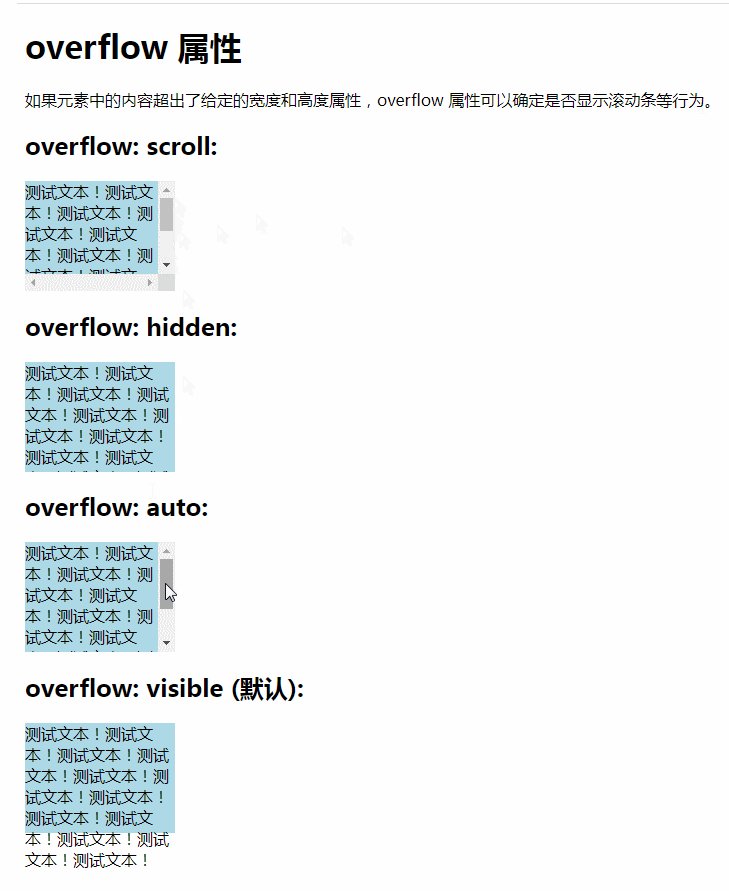
auto Wenn Inhalte zugeschnitten werden, zeigt der Browser Bildlaufleisten an, um den verbleibenden Inhalt anzuzeigen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
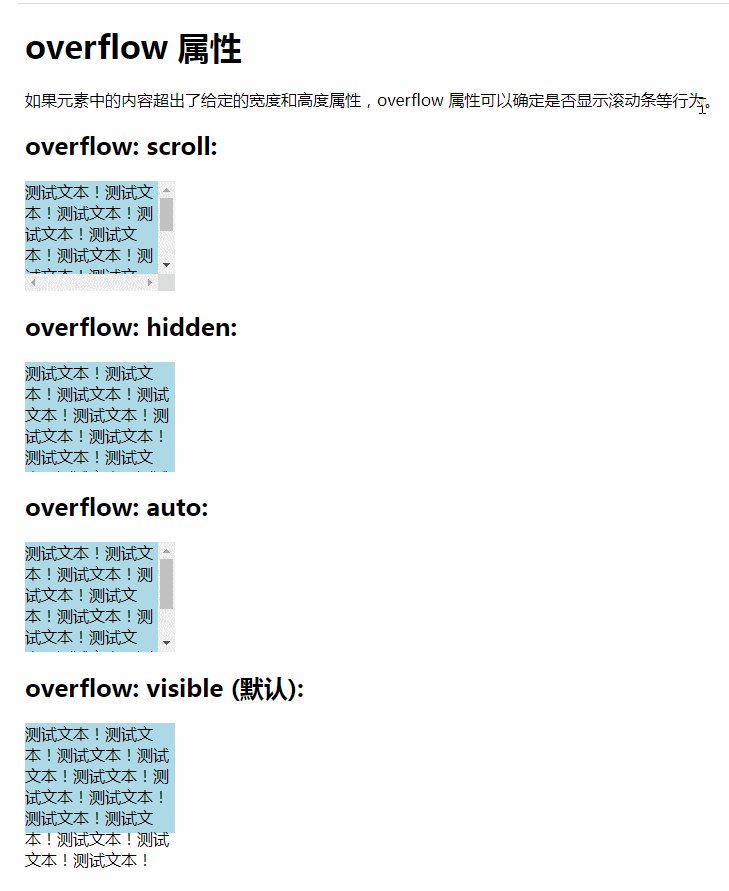
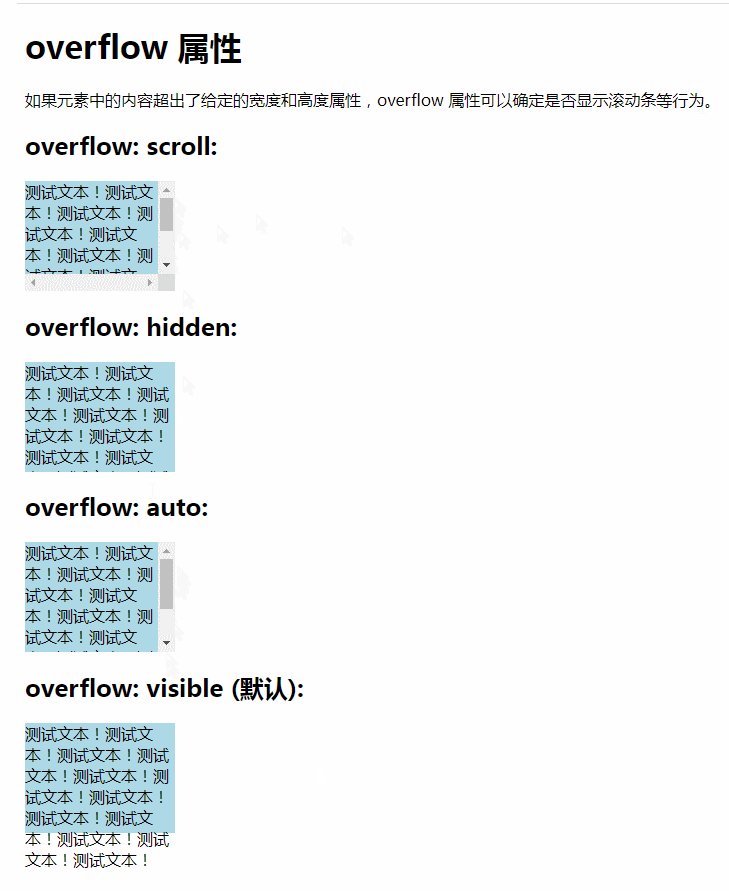
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Überlauf?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!