
Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? Der folgende Artikel fasst einige Methoden zur Wertübertragung und zum Methodenaufruf zwischen übergeordneten und untergeordneten Komponenten des WeChat-Applets zusammen und teilt sie Ihnen mit.

Registrieren Sie eine Tab-Komponente.
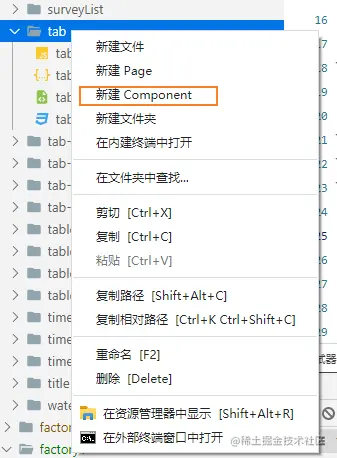
Erstellen Sie einen Tabs-Ordner unter dem Komponentenordner. Klicken Sie auf die rechte Seite der Tabs, um eine neue Komponente anzuzeigen. Klicken Sie auf eine neue Komponente. Die Registrierung ist erfolgreich.

Komponentenverwendung
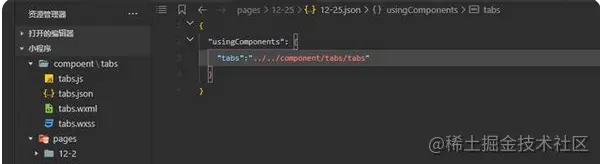
Importieren Sie die Komponente auf der JSON-Seite der Seite, die die Komponente verwenden muss, und verwenden Sie sie wie ein HTML-Tag unter wxml.

<tabs></tabs>
Was ist eine übergeordnete Komponente und was ist eine untergeordnete Komponente? Die übergeordnete Komponente ist die Komponente, die andere Komponenten in die Seite einführen muss, und die untergeordnete Komponente ist die Komponente, die eingeführt wird. Das übergeordnete Element übergibt Werte über Attribute an das untergeordnete Element, während das untergeordnete Element Werte über Methoden an das übergeordnete Element übergibt.
Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Die übergeordnete Komponente übergibt den Wert über Eigenschaften
<childEle childParams="{{params}}"></childEle>Die untergeordnete Komponente empfängt über Eigenschaften:
properties: {
childParams: { type: String }
}Die untergeordnete Komponente ruft die Methode der übergeordneten Komponente auf
Diese Methode kann auch als Methode zum Übergeben von Parametern von einer untergeordneten Komponente an eine übergeordnete Komponente verstanden werden. Die übergeordnete Komponente definiert die Methode, childFun ist der Methodenname in der untergeordneten Komponente und fun ist der Methodenname in der übergeordneten Komponente. Wir nennen Spaß durch chidlFun.<childEle childParams="{{params}}" bind:childFun="fun"></childEle>childFun(e){
console.log('我是父组件的方法', e)
}clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Die übergeordnete Komponente ruft die Methode der untergeordneten Komponente auf
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>onReady(){
this.childEle = this.selectComponent('#childEle');
}<view bindtap="childF">我是父组件的点击事件</view>
childF(){
this.childEle.foo()
}Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonWie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

