
Wie verwende ich eine Textkomponente in einem Miniprogramm? Der folgende Artikel stellt Ihnen vor, wie Sie die Textkomponente im Miniprogramm verwenden. Ich hoffe, er ist hilfreich für Sie!

Im WeChat-Applet wird der Komponententext zum Anzeigen von Text verwendet. Der grundlegende Verwendungscode lautet wie folgt:
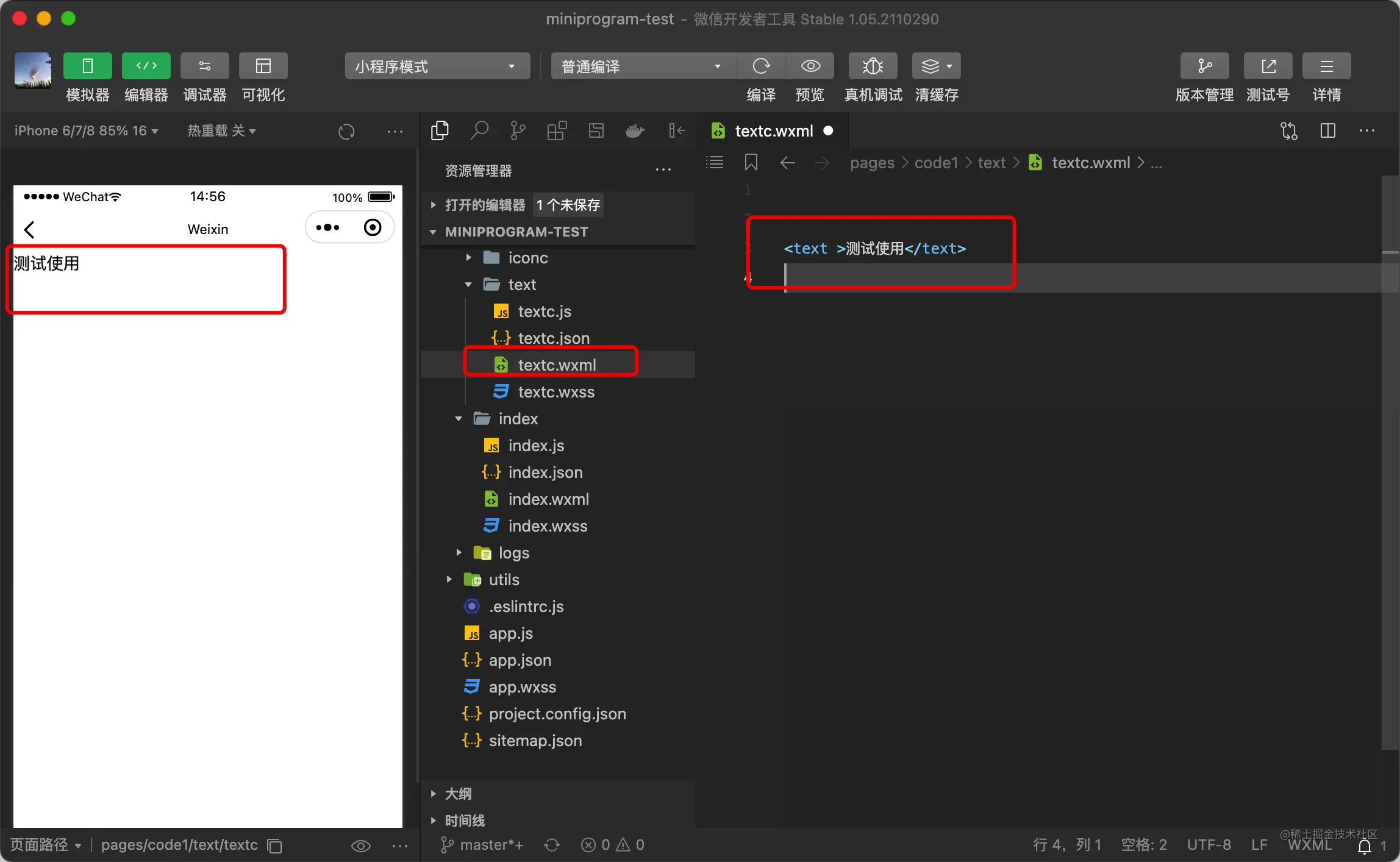
<text >测试使用</text>

1. Grundlegende Stileinstellung
Die grundlegende Verwendung ist relativ einfach Lassen Sie uns als nächstes die Einstellung des Textstils besprechen. Legen Sie zunächst eine Klasse dafür fest und schreiben Sie dann den Stil in die entsprechende WXSS-Datei. Für Schriftarten ist die häufig verwendete Konfiguration die Konfiguration von Schriftgröße, Farbe. und Dicke
<text class="text">测试使用</text>

2. Rahmeneinstellungen
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
} Zum Beispiel können Sie den Rand auch mit abgerundeten Ecken und inneren und äußeren Rändern einstellen
Zum Beispiel können Sie den Rand auch mit abgerundeten Ecken und inneren und äußeren Rändern einstellen
durch Schriftart, Wert: Normal normale Schriftart , kursiv kursiv, schräge Schriftart.
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
【Verwandtes Lernen Empfohlen: Das obige ist der detaillierte Inhalt vonEine kurze Analyse zur Verwendung der Textkomponente in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!.text2{
/*文字排版--斜体*/
font-style:italic;
}

