
Methode: 1. Verwenden Sie das Attribut „text-align“, um den Text im TD horizontal zu zentrieren. Die Syntax lautet „text-align:center;“. 2. Verwenden Sie das Attribut „vertical-align“, um den Text zu zentrieren im TD vertikal, und die Syntax lautet „text-align:center;“ ist „vertical-align:middle;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zentrieren Sie den Text in td mit CSS
In CSS können Sie die Attribute „text-align“ und „vertikal-align“ verwenden, um den Text in td so einzustellen, dass er zentriert wird Legen Sie die Ausrichtung des Elements fest. Mit dem Attribut „Vertical-Align“ wird die vertikale Ausrichtung eines Elements festgelegt.
Wenn der Wert des Attributs „text-align“ „center“ ist, bedeutet dies, dass das Element in der horizontalen Mitte angezeigt wird. Wenn der Wert des Attributs „vertikal-align“ middle ist, bedeutet dies, dass das Element in der vertikalen Mitte angezeigt wird.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
height:100px;
width:50px;
text-align:center;
vertical-align:middle;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
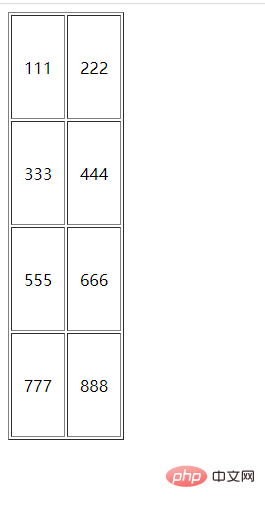
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie den Text in td mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!