
In CSS können Sie das Transformationsattribut verwenden, um das Bild zu strecken. Wenn der Wert dieses Attributs „scale()“ ist, können Sie das Bildelement nur „transform:scale(horizontal)“ hinzufügen Bildelement. Streckungsverhältnis, vertikales Streckungsverhältnis);“-Stil ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So strecken Sie Bilder im CSS-Stil
In CSS können Sie das Transformationsattribut verwenden, um das Bild zu strecken. Die Funktion des Transformationsattributs besteht darin, das Element zu drehen, zu skalieren, zu verschieben oder zu neigen.
Wenn der Wert des Attributs „scale()“ ist, kann das Bild gestreckt werden.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1" alt="So strecken Sie Bilder im CSS-Stil" ><br>
<img src="1118.02.png" class="img2" alt="So strecken Sie Bilder im CSS-Stil" ><br>
<img src="1118.02.png" class="img3" alt="So strecken Sie Bilder im CSS-Stil" ><br>
</body>
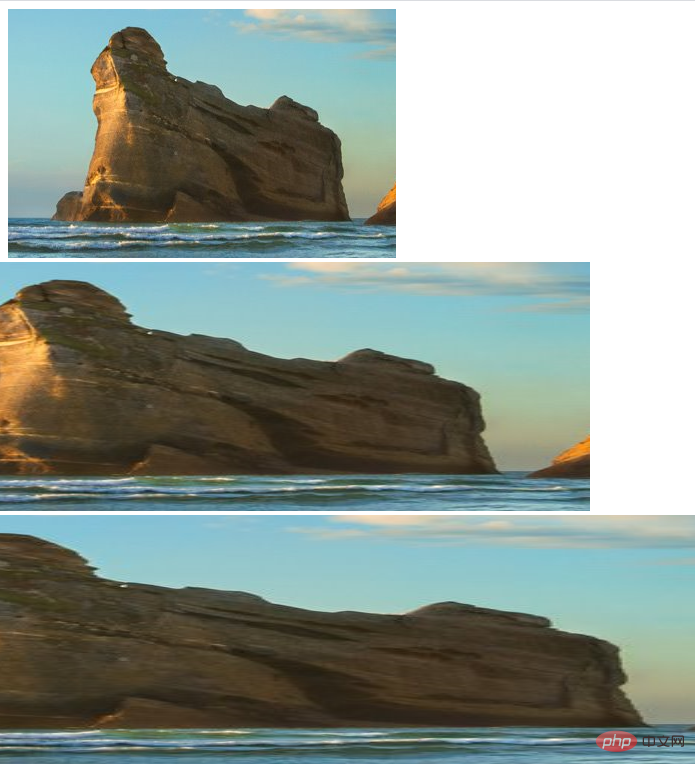
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo strecken Sie Bilder im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



