
So verwenden Sie jquery, um den Drag-Effekt zu erzielen: 1. Verwenden Sie die Anweisung „$(“#element id value“), um den Elementknoten gemäß dem angegebenen ID-Wert abzurufen. 2. Verwenden Sie zum Hinzufügen die Methode „draggable()“. Für den Drag-Effekt auf den Elementknoten lautet die Syntax „element node.draggable();“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So verwenden Sie jquery, um einen Drag-and-Drop-Effekt zu erzielen
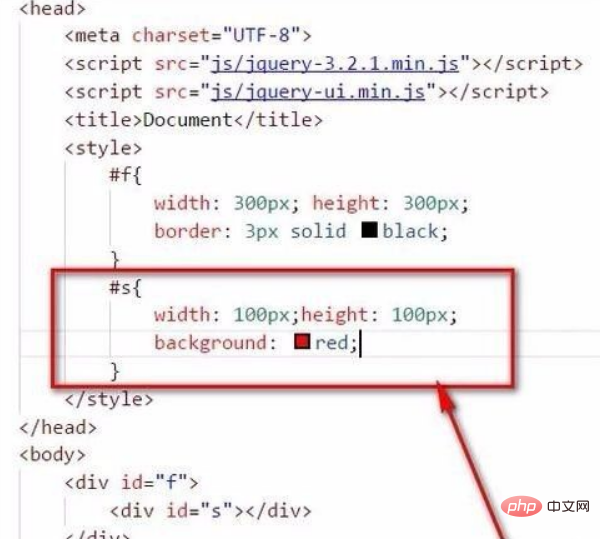
1. Führen Sie jquery und jquery-ui vor jquery-ui ein, da sonst der gewünschte Effekt nicht erzielt werden kann. Verschachteln Sie ein Div im Div und fügen Sie eine ID hinzu. Ich habe die IDs von f und s zum div hinzugefügt. Legen Sie den Stileffekt von f fest und fügen Sie einen Rahmen hinzu.
Stellen Sie den Stil von s erneut ein, die Größe sollte das vorherige f nicht überschreiten, und stellen Sie die Hintergrundfarbe auf Rot ein.

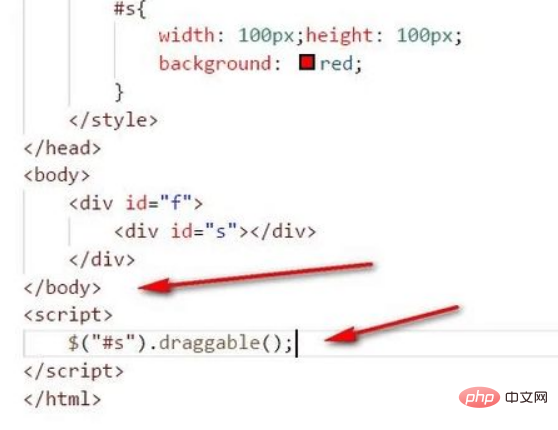
2. Die Grundstile sind alle fertig. Dann haben wir begonnen, dem roten Div einen Drag-Effekt hinzuzufügen. Verwenden Sie („#s“), um das rote Div abzurufen, und rufen Sie dann die Draggable-Methode auf, um dem erhaltenen roten Div einen Zieheffekt hinzuzufügen.

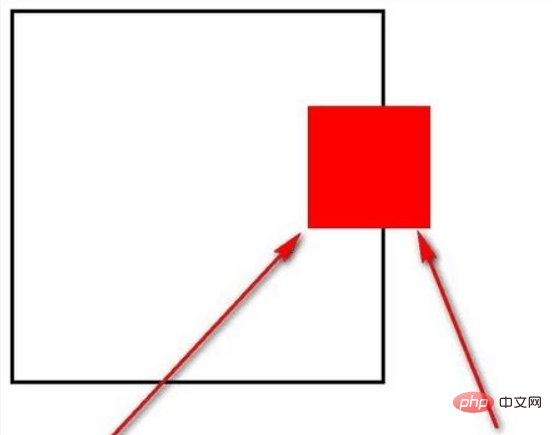
Jetzt können Sie das rote Div mit der Maus ziehen. Verschieben Sie es dann an den schwarzen Rand.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JQuery, um einen Drag-and-Drop-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!