
Methode: 1. Verwenden Sie die Methode bind(), um ein Klickereignis an das Element zu binden und eine Ereignisverarbeitungsfunktion anzugeben. 2. Verwenden Sie die Methode index() in der Verarbeitungsfunktion, um die Klickposition zu bestimmen. Die Syntax lautet „; $(element object). bind('click',function(){element object.index();})".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
Wie ermittelt JQuery, auf welches Element geklickt wurde?
Wenn Sie in JQuery feststellen möchten, auf welches Element geklickt wurde, müssen Sie die Methode bind() und die Methode index() verwenden an Ein Etikett ist an das Klickereignis gebunden, und der Positionsindex des aktuell angeklickten Etiketts wird über die Methode index () abgerufen. Die
bind()-Methode fügt dem ausgewählten Element einen oder mehrere Event-Handler sowie eine Funktion hinzu, die beim Eintreten des Ereignisses ausgeführt wird.
Die Syntax lautet:
$(selector).bind(event,data,function,map)
index()-Methode gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück.
Die Syntax lautet:
$(selector).index()
Schauen wir uns ein Beispiel an. Das Beispiel lautet wie folgt:
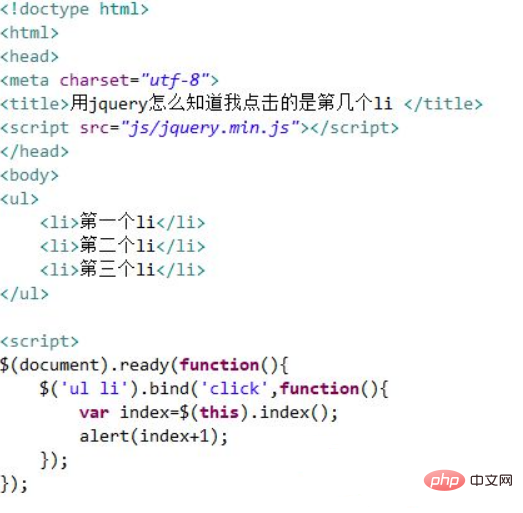
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie mit jquery herausfinden, auf welches Li ich geklickt habe. Verwenden Sie das Skript-Tag, um die Datei jquery.min.js zu laden. Erst wenn die Datei erfolgreich geladen wurde, können Sie die jquery-Methode verwenden. Verwenden Sie das ul-Tag und das li-Tag, um eine Liste zu erstellen, beispielsweise eine Liste mit drei Elementen. Verwenden Sie die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen.
In der Funktionsmethode verwenden Sie durch Abrufen des Li-Objekts die Methode bind(), um ein Klickereignis an jedes Li zu binden. Wenn Sie auf das Li klicken, erhalten Sie den Indexwert des aktuellen Li-Tags über die Methode index(). Verwenden Sie abschließend die Methode „alert()“, um den Indexwert auszugeben.
Der Code lautet wie folgt:

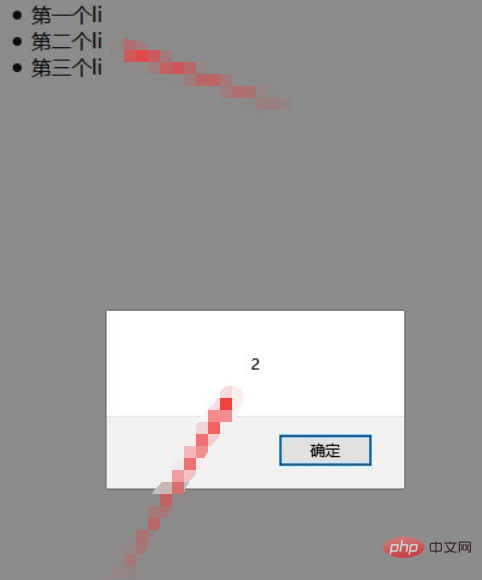
Ergebnisse ausgeben, wenn auf das Etikett geklickt wird:

Zusammenfassung:
1. Verwenden Sie die Methode bind(), um ein Klickereignis an jedes Li-Tag zu binden.
2. Erhalten Sie den Positionsindex des aktuell angeklickten li-Tags über die Methode index().
Hinweise
Der von index() erhaltene Index beginnt bei 0, daher muss im obigen Beispiel 1 hinzugefügt werden.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, auf welches Element in jquery geklickt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!