
So implementieren Sie ein adaptives Quadrat in CSS: 1. Fügen Sie dem Element den Stil „width: width value %;“ hinzu, um die Breite des quadratischen Elements adaptiv zu machen an das Element anpassen, um es quadratisch zu machen. Die Höhe des Elements kann angepasst werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So implementieren Sie adaptive Quadrate in CSS
Da die Höhe nicht festgelegt ist, kann der Höhenwert nicht direkt verwendet werden. Daher verwendet die Konvertierungsidee den Breitenwert, um die Höhenzuweisung des Quadrats zu implementieren. Theoretisch kann also jede Methode verwendet werden, die das Breitenattribut auf das Höhenattribut anwenden kann.
Wir können also die VW-Einheit verwenden. 1 VW entspricht 1 % der Seitenbreite. Beispielsweise beträgt die Seitenbreite 1000 Pixel, dann ist 1 VW 10 Pixel.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
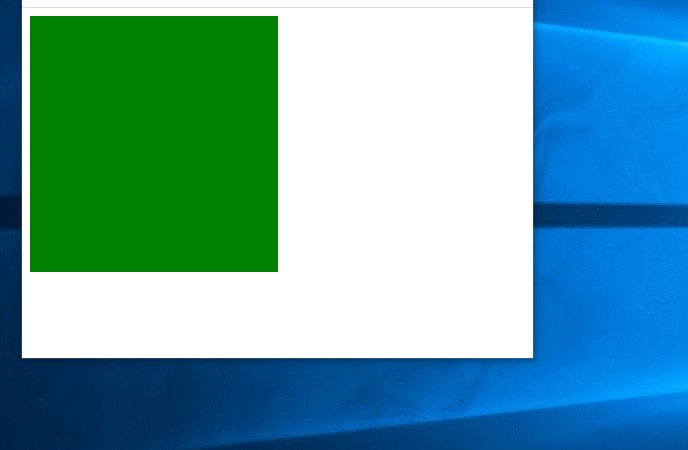
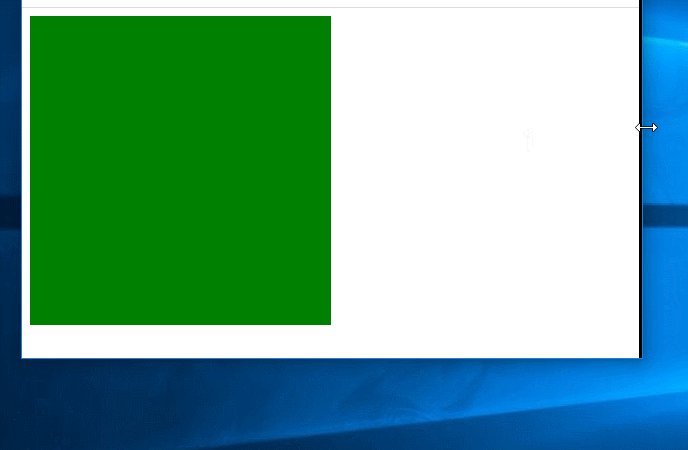
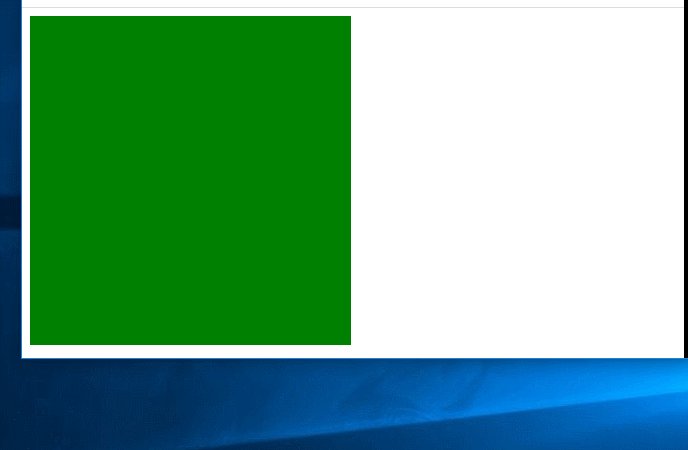
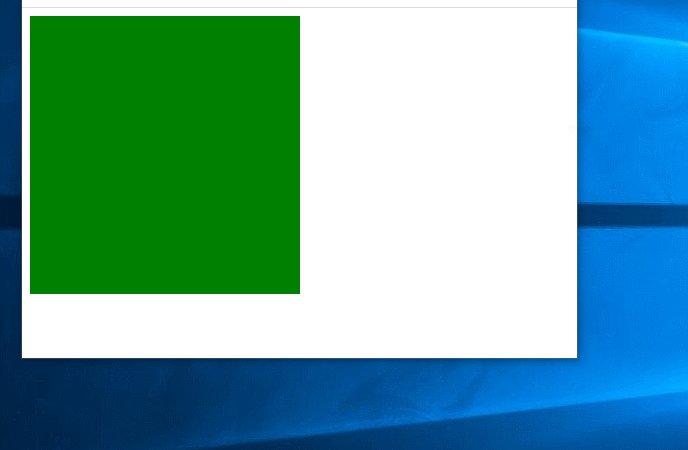
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie adaptives Quadrat in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!