
Das CSS-Attribut, das eine 45-Grad-Drehung implementiert, ist das Transformationsattribut. Wenn Sie im Uhrzeigersinn drehen möchten, fügen Sie dem Element den Stil „transform:rotate(45deg)“ hinzu. Wenn Sie gegen den Uhrzeigersinn drehen möchten, fügen Sie „transform:“ hinzu. „rotate(315deg)“-Stil auf das Element anwenden. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist das Attribut in CSS, das eine Drehung um 45 Grad ermöglicht?
Das Attribut in CSS, das eine Drehung von Elementen um 45 Grad ermöglicht, ist transform. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
Die Syntax lautet:
transform: none|transform-functions;
rotate(angle) Der Parameter definiert die 2D-Rotation und der Winkel wird im Parameter angegeben.
Das Beispiel sieht wie folgt aus:
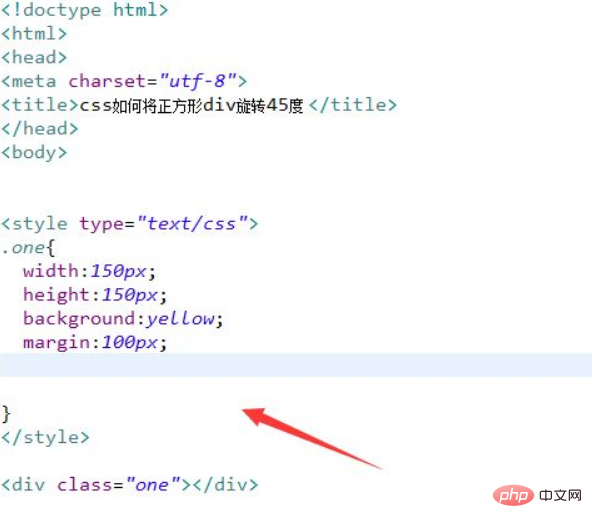
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie man ein quadratisches Div mit CSS um 45 Grad dreht. Erstellen Sie zum Testen ein Modul mit div. Setzen Sie das Klassenattribut des Div auf eins.
Legen Sie im CSS-Tag den Stil des Div durch die Klasse fest, definieren Sie seine Breite auf 150 Pixel, seine Höhe auf 150 Pixel, die Hintergrundfarbe auf Gelb und den Rand auf 100 Pixel.

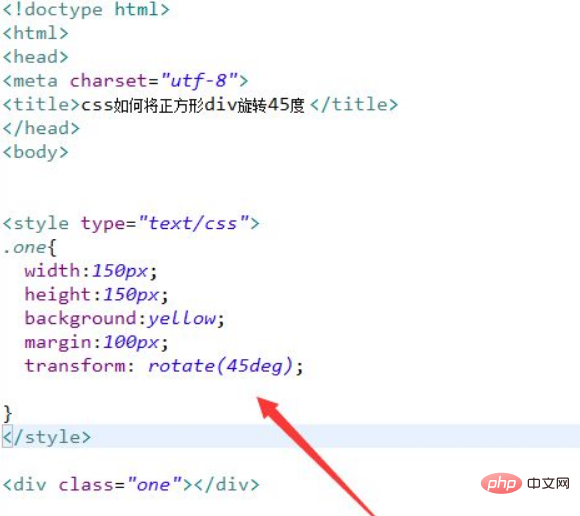
2. Verwenden Sie im CSS-Tag das Transformationsattribut und stellen Sie „Rotate“ auf 45 Grad ein, um das Div um 45 Grad zu drehen.

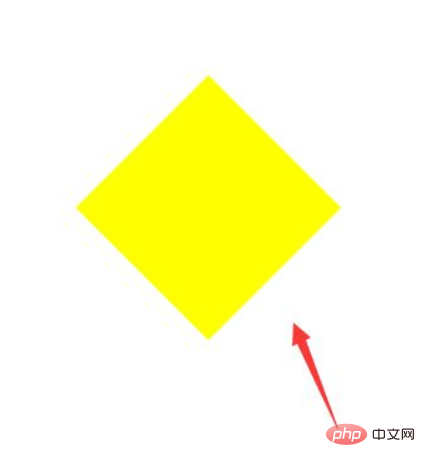
Die Ergebnisse sind wie folgt:

Zusammenfassung:
1. Erstellen Sie ein Modul mit div und setzen Sie das Klassenattribut von div auf eins.
2. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 150 Pixel, die Höhe auf 150 Pixel, die Hintergrundfarbe auf Gelb und den Rand auf 100 Pixel.
3. Verwenden Sie im CSS-Tag das Transformationsattribut, um die Drehung auf 45 Grad zu setzen, um das Div um 45 Grad zu drehen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Eigenschaft von CSS, eine Drehung um 45 Grad zu erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!