
Was ist Vitepress? Dieser Artikel führt Sie durch die Vorteile von Vitepress und stellt vor, wie Sie Vuepress auf Vitepress aktualisieren. Ich hoffe, er wird Ihnen hilfreich sein!

Ich glaube, jeder hat vor Vue3 Vuepress verwendet oder davon gehört. Es handelt sich um einen statischen Website-Generator, der auf Vue basiert und zum Schreiben von Dokumenten verwendet werden kann. Spezifische Inhalte finden Sie auf der Offiziellen Website von VuePress.
Aber jetzt gibt es vue3, es gibt vite und dann gibt es vitepress, das auf Vite aufbaut. (Informationen zur von Vitepress generierten Motivation finden Sie auf der offiziellen Website.) [Verwandte Empfehlung: „vue.js Tutorial“]
. vitepress/config.js
Verwendung der verbesserten statischen Vorlagenanalyse von vue3, um statische Inhalte so weit wie möglich zu stringifizieren
Verwendung von vue
Schneller. dev Service-Startup
Hot Updates sind schneller
Schneller erstellen (mit Rollup)
docs-Ordner, wenn Sie vuepress verwenden (falls nicht, können Sie selbst einen erstellen). Hinweis: Die Eintragsdatei von vuepress ist docs/readme.md und die Eintragsdatei von vitepress ist index.md, daher müssen Sie den Namen des Originals ändern Readme hierWenn Index .md keinen anderen Inhalt hat, können Sie einige einfache Inhalte hinzufügen
3. Konfigurieren Sie die Vitepress-Informationennpm install vitepressNach dem Login kopieren
Erstellen Sie den Ordner .vitepress
Erstellen Sie die Konfigurationsdatei unter .vitepress config.jsdocs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、配置vitepress信息
.vitepress文件夹.vitepress下创建配置文件config.jsconfig.js中添加配置信息export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、添加脚本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸载vuepress
npm uninstall vuepress
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
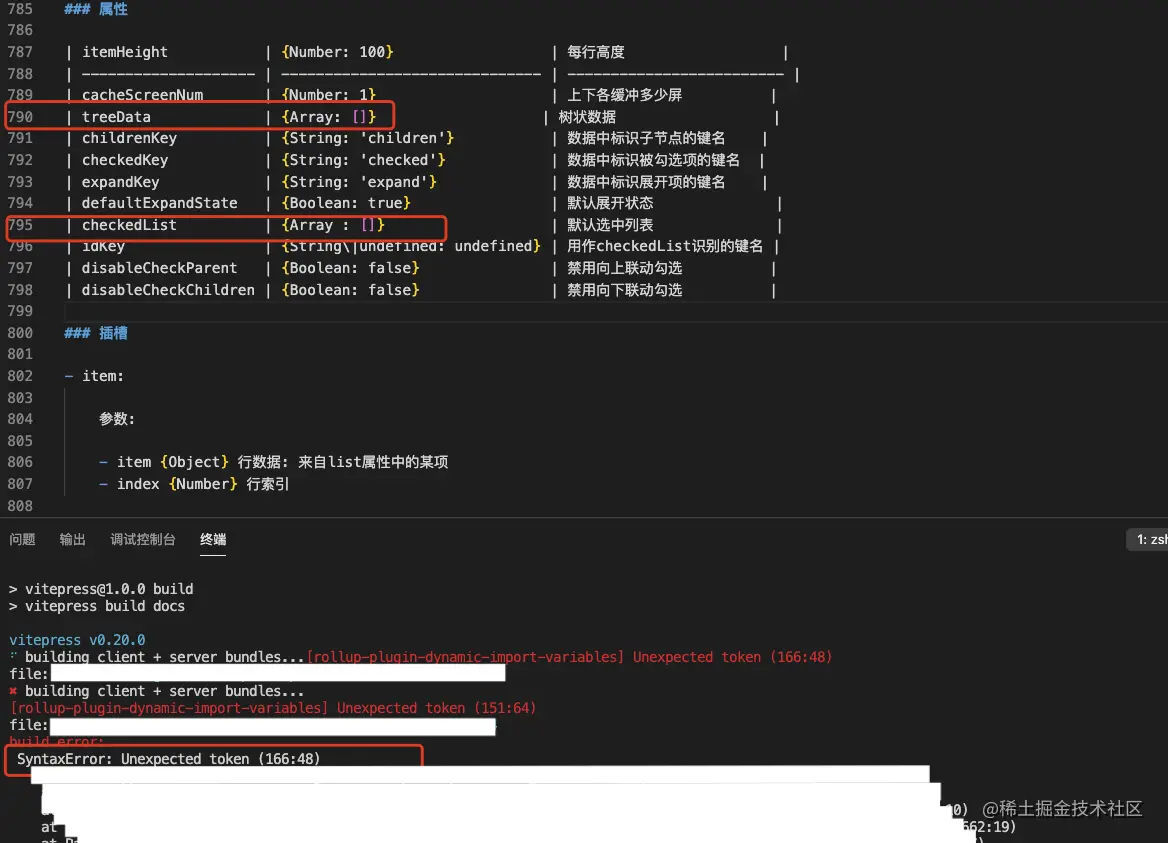
}数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt
config.js🎜🎜rrreee🎜4 hinzu , Sie können es in themeConfigHinzufügen hinzufügen es in <code>themeConfig🎜 🎜🎜Es ist zu beachten, dass 🎜🎜🎜🎜vuepresss untergeordnete Links ein spezifischer Link sind und der angezeigte Navigationsname der Titel in jeder .md-Datei ist🎜🎜🎜🎜 während vitepresss untergeordnete Elemente ist ein Objektarray und Text stellt den Navigationsnamen dar, Link ist der eigentliche Link. 🎜🎜🎜🎜Wenn es mehrere Routen gibt, stellen Sie sicher, dass Sie am Ende die Standardroute schreiben package.json🎜rrreee🎜 7. Vuepress deinstallieren🎜rrreee 🎜
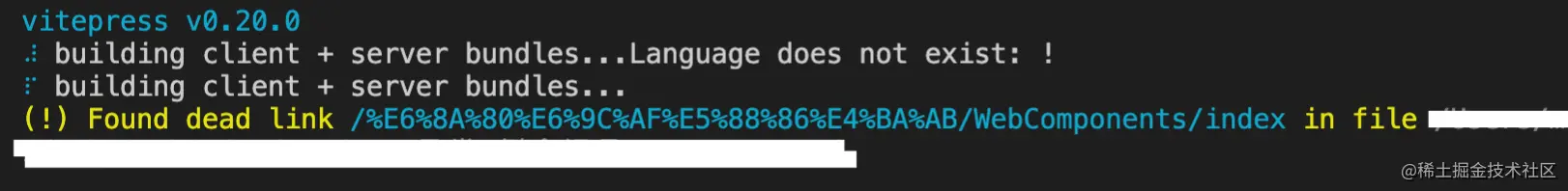
🎜*.html (wenn es am Ende mit / beginnt, gehen Sie zurück und suchen Sie im Ordner nach index.md. Wenn es sich um einen anderen Dateityp handelt, wird die Datei nicht gefundenWenn es ein solches Linkformat im Markdown gibt [技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href=""></a>Tag-Link ist in Ordnung

Wenn kein http-Protokoll vorhanden ist, wird auch ein Fehler gemeldet
Weitere Programmierkenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist Vitepress? Wie aktualisiere ich Vuepress auf Vitepress?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!