
In CSS können Sie das Positionsattribut verwenden, um die absolute Positionierung festzulegen, um ein Div-Floating zu erreichen. Sie müssen nur „{position:absolute;top:distance from the top of the page;left:distance from the left side of“ hinzufügen den page;}"-Stil zum div-Element hinzufügen. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Div-Sperre in CSS fest
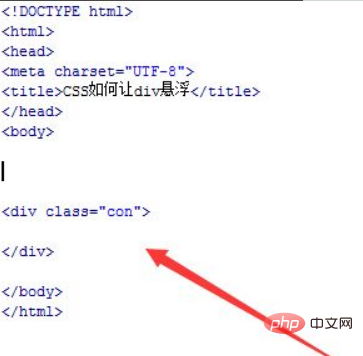
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Divs in CSS schweben lassen. Verwenden Sie in der Datei test.html das div-Tag, um ein div zu erstellen, und setzen Sie dessen Klassenattribut auf con, das hauptsächlich zum Festlegen des Stils über den folgenden Klassennamen verwendet wird.

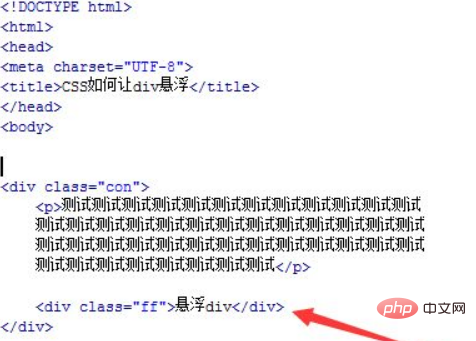
2. Verwenden Sie in der Datei test.html das p-Tag im div, um eine Anzeige des Testtextes zu erstellen. Verwenden Sie in der Datei test.html innerhalb des div das div-Tag, um ein div mit dem Klassennamen ff zu erstellen, das als angehaltenes div verwendet wird.

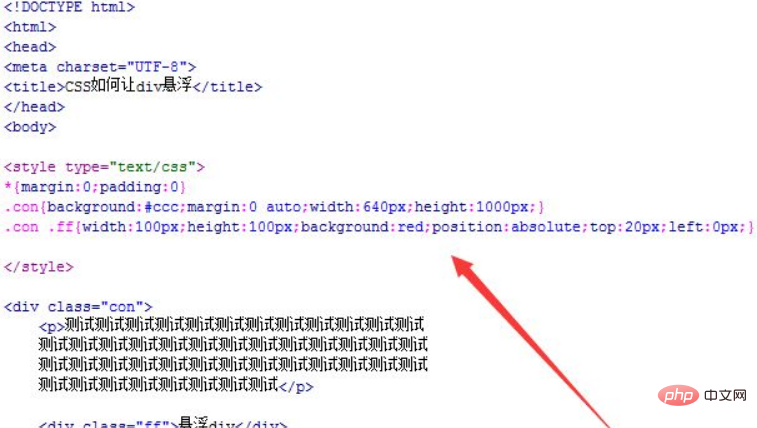
3. Verwenden Sie in der Datei test.html im CSS-Tag „*“, um den Elementstil zu initialisieren, und setzen Sie den äußeren Rand und den inneren Rand auf 0. Legen Sie gleichzeitig den Stil des Div mit dem Klassennamen con fest, legen Sie die Hintergrundfarbe auf Grau, die zentrierte Ausrichtung, die Breite auf 640 Pixel und die Höhe auf 1000 Pixel fest.
Legen Sie im CSS-Tag den Stil mit dem Klassennamen ff fest, legen Sie seine Höhe und Breite auf 100 Pixel und die Hintergrundfarbe auf Rot fest. Verwenden Sie das Positionspositionierungsattribut, um die absolute Position des Div auf der Seite festzulegen, 20 Pixel von der obere Rand der Seite und 20 Pixel vom linken Rand der Seite sind 0 Pixel, sodass das Div auf der Seite angehalten wird.

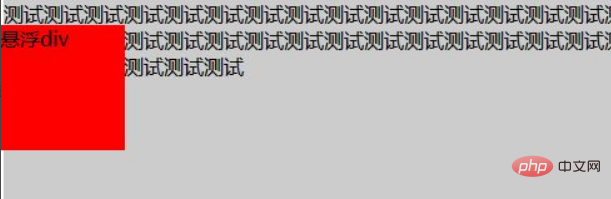
4. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Zusätzlich zur Position kann die Position auch auf „Fest“ eingestellt werden, um eine Div-Aufhängung zu erreichen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo legen Sie mithilfe von CSS fest, dass div angehalten werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!