
So lassen Sie ein Div auf einem anderen Div schweben: 1. Fügen Sie den beiden Div-Elementen den absoluten Positionierungsstil „position:absolute“ hinzu. 2. Fügen Sie „{top: distance from the top of the page; left: distance to one“ hinzu der div-Elemente. Abstand von der linken Seite der Seite;}“-Stil, damit es auf einem anderen div-Element schwebt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie man mit CSS ein Div auf einem anderen Div schweben lässt
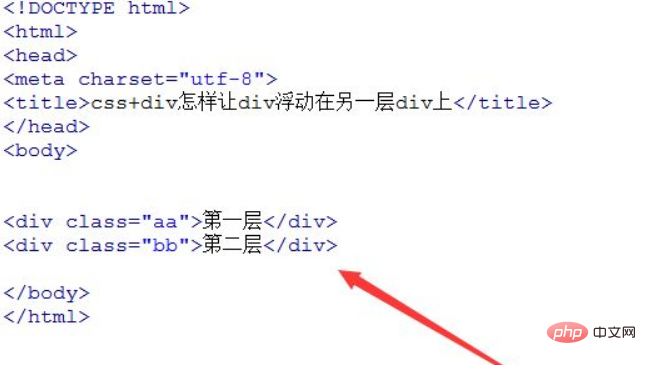
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS+Div ein Div auf einem anderen Div schweben lässt. Erstellen Sie in der Datei test.html zwei Divs mit den Namen „First Layer“ und „Second Layer“. Legen Sie die Klassenattribute für die beiden Divs „aa“ bzw. „bb“ fest, die hauptsächlich zum Festlegen der CSS-Stile der beiden folgenden Divs verwendet werden.

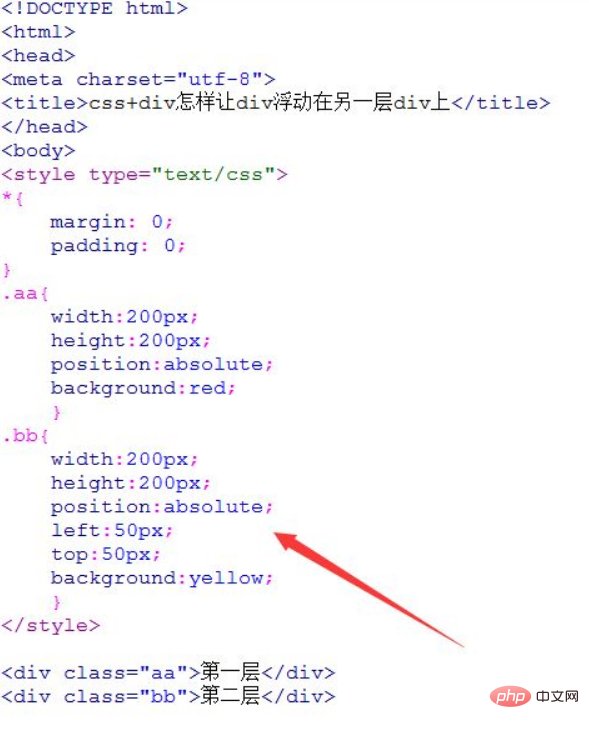
2. Verwenden Sie im CSS-Tag der Datei test.html CSS, um die inneren und äußeren Ränder aller Elemente auf der Seite zu initialisieren und auf 0 zu setzen. Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen aa fest. Stellen Sie die Breite auf 200 Pixel, die Höhe auf 200 Pixel, das Positionsattribut auf absolute Positionierung und die Hintergrundfarbe auf Rot ein.
Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen bb fest. Stellen Sie die Breite auf 200 Pixel, die Höhe auf 200 Pixel, das Positionsattribut auf absolute Positionierung, den Abstand zum linken Rand der Seite auf 50 Pixel, den Abstand zum oberen Rand der Seite auf 50 Pixel und die Hintergrundfarbe auf Gelb ein.

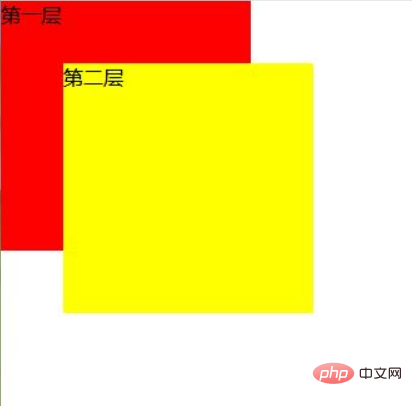
3. Öffnen Sie die Seite test.html im Browser und prüfen Sie, welche Auswirkung es hat, wenn Sie das Div auf einer anderen Div-Ebene schweben lassen.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWie man mit CSS ein Div über einem anderen Div schweben lässt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!