
So legen Sie die Schriftfarbe des a-Tags in HTML fest: 1. Verwenden Sie das style-Attribut, um dem a-Tag einen Inline-Stil zur Änderung hinzuzufügen. Die Syntax lautet „ .."; 2. Fügen Sie dem a-Tag einen internen Stil hinzu, um ihn zu ändern, mit der Syntax „a{color: color value;}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
So legen Sie die Schriftfarbe des a-Tags in HTML fest
1 Sie können das Stilattribut verwenden, um die Farbe des a-Tags in HTML zu ändern.
Der Code lautet wie folgt:
style='color:颜色'
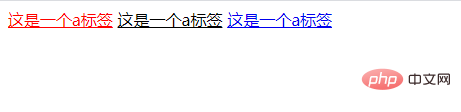
Ausgabeergebnis:
 2. Setzen Sie
2. Setzen Sie
durch die a{color:颜色值}-Anweisung. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href='m.sbmmt.com' style='color:red'>这是一个a标签</a>
<a href='m.sbmmt.com' style='color:black'>这是一个a标签</a>
<a href='m.sbmmt.com' >这是一个a标签</a>
</body>
</html>Ausgabeergebnis:
 Weitere Programmierkenntnisse finden Sie unter:
Weitere Programmierkenntnisse finden Sie unter:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe des a-Tags in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


