
In CSS können Sie die Navigationsleiste über das Opazitätsattribut transparent machen. Sie müssen dem Navigationsleistenelement nur den Transparenzwert hinzufügen. Je kleiner der Wert ist , desto transparenter wird es sein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie die Navigationsleiste in CSS transparent:
Fügen Sie einen opacity-Parameter in CSS hinzu, um die Deckkraft festzulegen, css opacity:x, der Wert von x liegt zwischen 0 und 1.
Wenn die Deckkraft 0,8 beträgt und die Deckkraft 0,5 beträgt, bedeutet dies durchscheinend. Je kleiner die Zahl, desto höher die Transparenz.
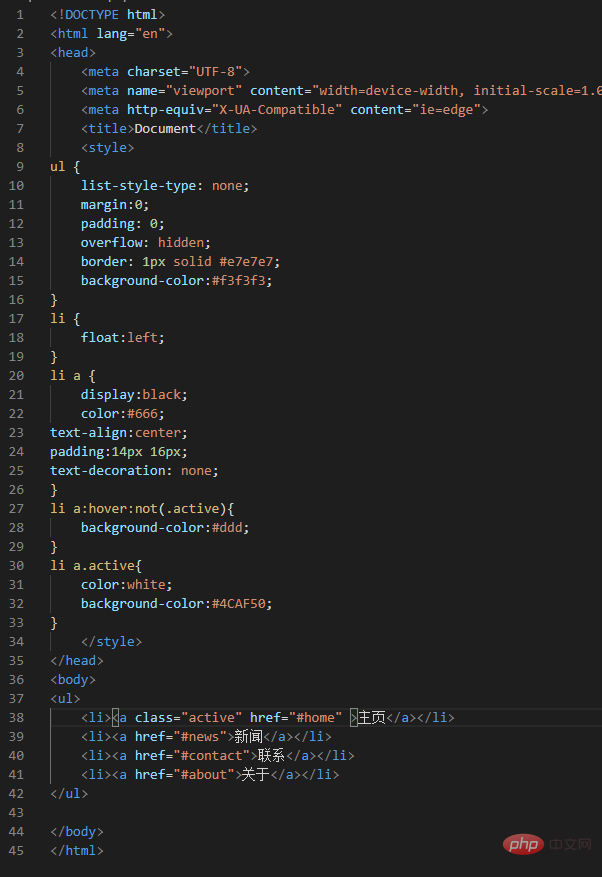
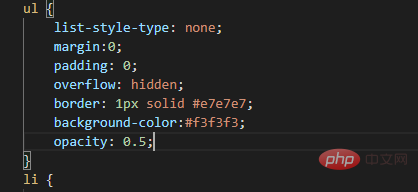
Beziehen Sie sich auf den Code unten

Dies ist eine Navigationsleiste mit normaler Transparenz

Nach dem Hinzufügen des Deckkraftattributs:

Ausgabeergebnis:

Für weitere Programmierkenntnisse Bitte besuchen Sie: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo machen Sie die Navigationsleiste mit CSS transparent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!