
Wie erstelle ich einen 3D-Shuttle-Effekt? Einen beschleunigten Animationseffekt implementieren? Im folgenden Artikel erfahren Sie, wie Sie dies ganz einfach mit reinem CSS tun können! Hoffe, es hilft allen!

Am Wochenende logge ich mich gewöhnlich zu Hause bei Apex ein und bereite mich darauf vor, ein paar Spiele zu spielen. Während ich mich beim Accelerator anmeldete, stellte ich fest, dass der Accelerator abgelaufen war.
Ich habe Tencent Online Game Accelerator verwendet, aber als ich auf die Schaltfläche „Aufladen“ geklickt habe, wurde mir angezeigt, dass der Client kürzlich aktualisiert wurde und das Aufladen derzeit nicht unterstützt wird (dieser Vorgang hat mich schockiert~). Sie können nur NetEase UU Accelerator herunterladen.
Öffnen Sie die UU Accelerator-Homepage und Sie sehen dieses Bild:

Im Nu werden Sie von diesem Hintergrundbild angezogen.
Aufgrund meiner Sensibilität für CSS habe ich blind vermutet, dass dies mit CSS implementiert werden würde, zumindest sollte es Canvas sein. Als ich die Konsole öffnete, war ich etwas enttäuscht. Es stellte sich heraus, dass es sich um eine .mp4-Datei handelte: .mp4文件:
再看看 Network 面板,这个 .mp4 文件居然需要 3.5M?
emm,瞬间不想打游戏了。这么个背景图,CSS 不能搞定么?
假设我们有这样一张图形:

这张图先放着备用。在使用这张图之前,我们会先绘制这样一个图形:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}一共设置了 5 个子元素,不过仔细看 CSS 代码,其中 4 个子元素都设置了 rotateX/Y(90deg/-90deg),也就是绕 X 轴或者 Y 轴旋转了 90°,在视觉上是垂直屏幕的一张平面,所以直观视觉上我们是不到的,只能看到一个平面 .item-middle。
我将 5 个子 item 设置了不同的背景色,结果如下:

现在看来,好像平平无奇,确实也是。
不过,见证奇迹的时候来了,此时,我们给父元素 .g-container 设置一个极小的 perspective,譬如,设置一个 perspective: 4px,看看效果:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变此时,画风骤变,整个效果就变成了这样:
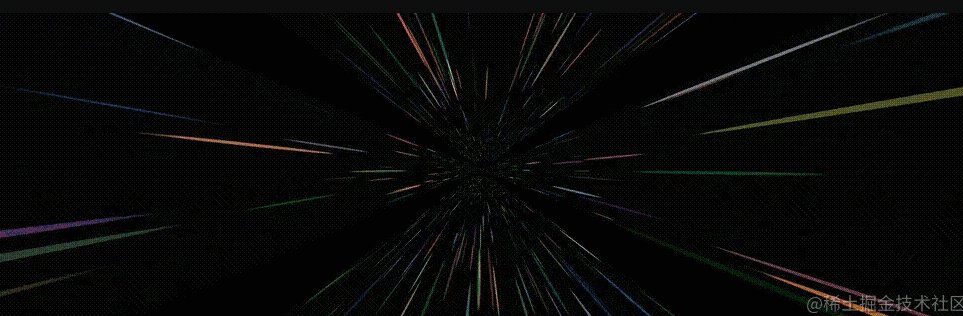
由于 perspective 生效,原本的平面效果变成了 3D 的效果。接下来,我们使用上面准备好的星空图,替换一下上面的背景颜色,全部都换成同一张图,神奇的事情发生了:
由于设置的 perspective 非常之下,而每个 item 的 transform: translateZ(50px) 设置的又比较大,所以图片在视觉上被拉伸的非常厉害。但是整体是充满整个屏幕的。
接下来,我们只需要让视角动起来,给父元素增加一个动画,通过控制父元素的 translateZ() 进行变化即可:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
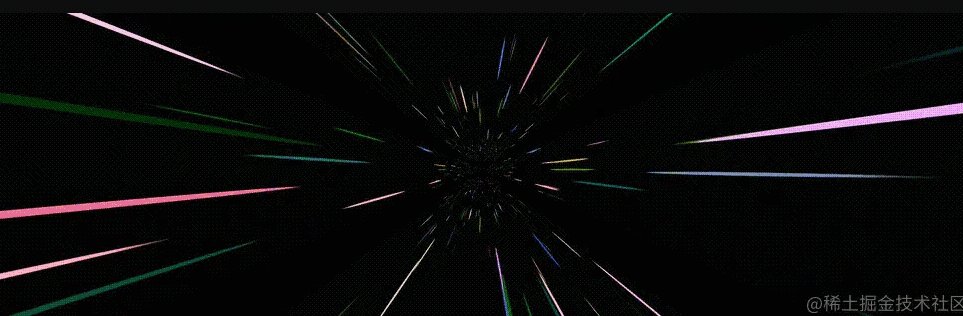
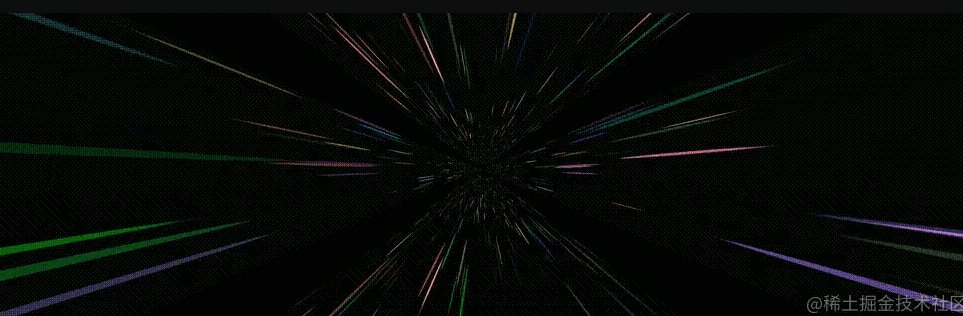
}看看,神奇美妙的星空穿梭的效果就出来了,Amazing:
美中不足之处在于,动画没能无限衔接上,开头和结尾都有很大的问题。
当然,这难不倒我们,我们可以:
通过叠加两组同样的效果,一组比另一组通过负的 animation-delay 提前行进,使两组动画衔接起来(一组结束的时候另外一组还在行进中)
再通过透明度的变化,隐藏掉 item-middle 迎面飞来的突兀感
最后,可以通过父元素的滤镜 hue-rotate
)
Netzwerk an, dieses .mp4 Datei benötigt tatsächlich 3,5 MB? ) emm , Ich möchte keine Spiele mehr spielen.
emm , Ich möchte keine Spiele mehr spielen. Kann CSS mit einem solchen Hintergrundbild nicht umgehen
? Angenommen, wir haben eine solche Grafik:
Angenommen, wir haben eine solche Grafik: Speichern Sie dieses Bild zur späteren Verwendung. Bevor wir dieses Bild verwenden, zeichnen wir zunächst ein solches Diagramm:
<div class="g-container"> <div class="g-group"> <div class="item item-right"></div> <div class="item item-left"></div> <div class="item item-top"></div> <div class="item item-bottom"></div> <div class="item item-middle"></div> </div> <!-- 增加一组动画 --> <div class="g-group"> <div class="item item-right"></div> <div class="item item-left"></div> <div class="item item-top"></div> <div class="item item-bottom"></div> <div class="item item-middle"></div> </div> </div>Nach dem Login kopierenInsgesamt sind 5 Unterelemente festgelegt, aber wenn Sie sich den CSS-Code genau ansehen, sind 4 davon auf.g-container{ perspective: 4px; position: relative; // hue-rotate 变化动画,可以让图片颜色一直变换 animation: hueRotate 21s infinite linear; } .g-group{ transform-style: preserve-3d; animation: move 12s infinite linear; } // 设置负的 animation-delay,让第二组动画提前进行 .g-group:nth-child(2){ animation: move 12s infinite linear; animation-delay: -6s; } .item { background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; opacity: 1; // 子元素的透明度变化,减少动画衔接时候的突兀感 animation: fade 12s infinite linear; animation-delay: 0; } .g-group:nth-child(2) .item { animation-delay: -6s; } @keyframes move { 0%{ transform: translateZ(-500px) rotate(0deg); } 100%{ transform: translateZ(500px) rotate(0deg); } } @keyframes fade { 0%{ opacity: 0; } 25%, 60%{ opacity: 1; } 100%{ opacity: 0; } } @keyframes hueRotate { 0% { filter: hue-rotate(0); } 100% { filter: hue-rotate(360deg); } }Nach dem Login kopierenrotateX/Y(90deg) eingestellt /-90deg), d. h. um 90° um die .item -middle. 🎜🎜Ich habe für die 5 Unterelemente unterschiedliche Hintergrundfarben festgelegt und die Ergebnisse sind wie folgt: 🎜🎜🎜🎜Jetzt scheint es normal zu sein, und das ist es tatsächlich. 🎜🎜Allerdings ist es an der Zeit, Zeuge des Wunders zu werden, indem wir beispielsweise eine sehr kleine
Perspektivefür das übergeordnete Element.g-containerfestlegen aPerspektive: 4px, sehen Sie sich den Effekt an: 🎜🎜Zu diesem Zeitpunkt änderte sich plötzlich der Malstil und der gesamte Effekt sah so aus: 🎜🎜<div></div>Nach dem Login kopierenNach dem Login kopieren🎜🎜Aufgrund des Inkrafttretens von
perspectiveDer ursprüngliche flache Effekt wurde zu einem 3D-Effekt. Als nächstes verwendeten wir das oben vorbereitete Sternenhimmelbild, ersetzten die Hintergrundfarbe oben und ersetzten alles durch dasselbe Bild. Es geschah etwas Magisches: 🎜🎜🎜🎜Weil die Einstellung von
Perspektivesehr niedrig ist und jedes Element < code>transform: translatorZ(50px) ist relativ groß eingestellt, sodass das Bild optisch sehr stark gestreckt wird. Aber das Ganze füllt den gesamten Bildschirm aus. 🎜🎜Als nächstes müssen wir nur noch die Perspektive verschieben, dem übergeordneten Element eine Animation hinzufügen und sie ändern, indem wirtranslateZ()des übergeordneten Elements steuern: 🎜🎜Schauen Sie sich das magische und an wunderbarer Sternenhimmel Der Shuttle-Effekt kommt zum Vorschein, Erstaunlich: 🎜🎜@function randomNum($max, $min: 0, $u: 1) { @return ($min + random($max)) * $u; } @function randomColor() { @return rgb(randomNum(255), randomNum(255), randomNum(255)); } @function shadowSet($maxWidth, $maxHeight, $count) { $shadow : 0 0 0 0 randomColor(); @for $i from 0 through $count { $x: #{random(10000) / 10000 * $maxWidth}; $y: #{random(10000) / 10000 * $maxHeight}; $shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor(); } @return $shadow; } body { background: #000; } div { width: 1px; height: 1px; border-radius: 50%; box-shadow: shadowSet(100vw, 100vh, 500); }Nach dem Login kopierenNach dem Login kopieren🎜🎜Der einzige Nachteil ist, dass die Animation nicht unendlich zusammenhängend ist und es am Anfang und am Ende große Probleme gibt. 🎜🎜Natürlich ist das für uns kein Problem, wir können: 🎜
- 🎜Durch Überlagerung zweier Sätze mit demselben Effekt ist ein Satz negativ als Der andere Satz
animation-delaygeht im Voraus voran, um die beiden Animationsgruppen zu verbinden (wenn eine Gruppe endet, ist die andere Gruppe noch in Bearbeitung)🎜🎜- 🎜Dann verstecken Sie
durch Ändern the transparent item-middleDas plötzliche Gefühl, das auf dich zukommt🎜🎜- 🎜Schließlich kannst du die Farbänderung des Bildes durch den Filter des übergeordneten Elements
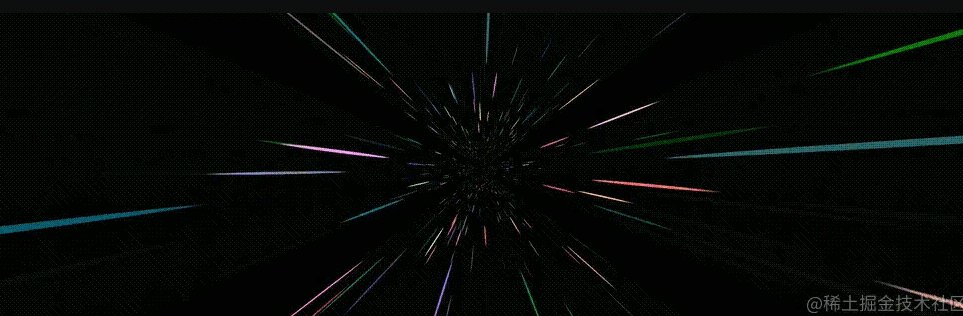
hue-rotate🎜 steuern 🎜🎜🎜Wir versuchen es zu ändern. Die HTML-Struktur ist wie folgt: 🎜🎜Das geänderte Kern-CSS lautet wie folgt: 🎜rrreee🎜Der endgültige Gesamteffekt ist wie folgt: Der Sternenhimmel-Shuttle-Effekt, die gesamte Animation ist verbunden Zum Schluss kann es unendlich weitergehen, fast ohne Fehler, großes Lob: 🎜🎜🎜🎜 🎜🎜Für den vollständigen Code oben können Sie hier klicken: CSS-Inspiration – 3D-Universum-Zeit-Shuttle-Effekt🎜🎜https://csscoco .com/inspiration/#/./3d/3d-css-galaxy-shuttle🎜// 原 CSS,使用了一张星空图 .item { position: absolute; width: 100%; height: 100%; background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; animation: fade 12s infinite linear; } // 修改后的 CSS 代码 .item { position: absolute; width: 100%; height: 100%; background: #000; animation: fade 12s infinite linear; } .item::after { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 1px; height: 1px; border-radius: 50%; box-shadow: shadowSet(100vw, 100vh, 500); }Nach dem Login kopierenNach dem Login kopieren
这样,我们就基本还原了上述见到的网易 UU 加速器首页的动图背景。
当然,这里还是会有读者吐槽,你这里不也用了一张图片资源么?没有那张星空图行不行?这张图我也懒得去找。
当然可以,CSS YYDS。这里我们尝试使用 box-shadow,去替换实际的星空图,也是在一个 div 标签内实现,借助了 SASS 的循环函数:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这里,我们用 SASS 封装了一个函数,利用多重 box-shadow 的特性,在传入的大小的高宽内,生成传入个数的点。
这样,我们可以得到这样一幅图,用于替换实际的星空图:
我们再把上述这个图,替换实际的星空图,主要是替换 .item 这个 class,只列出修改的部分:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这样,我们就实现了这样一个效果,在不借助额外资源的情况下,使用纯 CSS 实现上述效果:

CodePen Demo -- Pure CSS Galaxy Shuttle 2:
https://codepen.io/Chokcoco/pen/NWvYOqW
通过调整动画的时间,perspective 的值,每组元素的 translateZ() 变化距离,可以得到各种不一样的观感和效果,感兴趣的读者可以基于我上述给的 DEMO 自己尝试尝试。
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端教程)
Das obige ist der detaillierte Inhalt vonErstellen Sie einen 3D-Shuttle-Effekt mit reinem CSS (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!