
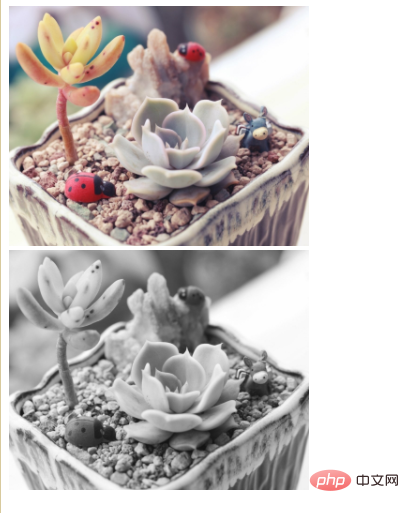
In CSS3 können Sie das Filterattribut verwenden, um Farbbilder in Schwarzweißbilder umzuwandeln. Sie müssen nur den Wert dieses Attributs auf „Graustufen(%)“ setzen (100 %) }".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 können Sie das Filterattribut verwenden, um Farbbilder in Schwarzweißbilder umzuwandeln. Sie müssen nur den Wert dieses Attributs auf „Graustufen(%)-Attribut“ setzen ist definiert Der visuelle Effekt (z. B. Unschärfe, Sättigung, Graustufen) des Elements (normalerweise ).
Graustufen(%): Konvertieren Sie das Bild in ein Graustufenbild. Der Wert definiert den Umfang der Konvertierung. Bei einem Wert von 100 % wird das Bild vollständig in Graustufen umgewandelt, bei einem Wert von 0 % bleibt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0. filter 属性定义了元素(通常是)的可视效果(例如:模糊、饱和度、灰度)。
grayscale(%)
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" / alt="So ändern Sie Farbbilder in CSS3 in Schwarzweißbilder" >
<img src="img/1.jpg" style="max-width:90%" class="img"/ alt="So ändern Sie Farbbilder in CSS3 in Schwarzweißbilder" >
</body>
</html>
CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie Farbbilder in CSS3 in Schwarzweißbilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen



