
In CSS können Sie das Attribut „max-height“ verwenden, um die maximale Höhe eines div festzulegen. Die Funktion dieses Attributs besteht darin, die maximale Höhe des Elements festzulegen. Sie müssen nur „div{max-height:“ hinzufügen. Maximaler Höhenwert;}"-Stil zum div-Element hinzufügen. Das war's.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „max-height“ verwenden, um die maximale Höhe eines Div festzulegen. Das Attribut „max-height“ legt die maximale Höhe eines Elements fest. Hinweis: Die Eigenschaft „max-height“ umfasst keine Abstände, Ränder oder Ränder!
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
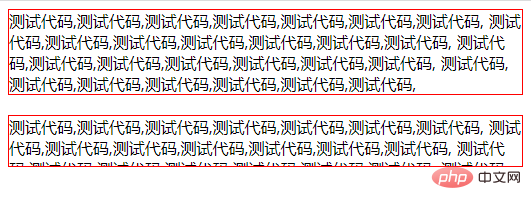
</html>Rendering:
 Es ist zu erkennen, dass sich die Höhe des div.box1-Elements mit der Höhe des Elementinhalts ändert; während sich das div.box2-Element auch mit der Höhe ändert, wenn der Die maximale Höhe überschreitet nicht 50 Pixel. Die Höhe des Elementinhalts ändert sich, aber sobald sie überschritten wird, ändert sie sich nicht und die überschrittenen Elemente werden ausgeblendet.
Es ist zu erkennen, dass sich die Höhe des div.box1-Elements mit der Höhe des Elementinhalts ändert; während sich das div.box2-Element auch mit der Höhe ändert, wenn der Die maximale Höhe überschreitet nicht 50 Pixel. Die Höhe des Elementinhalts ändert sich, aber sobald sie überschritten wird, ändert sie sich nicht und die überschrittenen Elemente werden ausgeblendet.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie die maximale Höhe von div in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





