
So legen Sie den oberen Rand in HTML fest: 1. Verwenden Sie das Attribut „padding-top“, um den oberen Abstand festzulegen, die Syntax „padding-top:margin value;“ 2. Verwenden Sie das Attribut „margin-top“, um den oberen Rand festzulegen , die Syntax „margin-top:margin value;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html Oberen Rand festlegen

Methode 1: Oberen Innenabstand festlegen
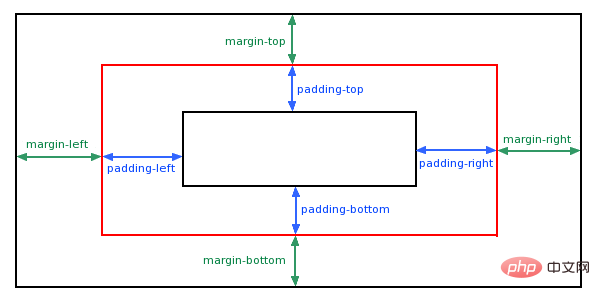
Mit Innenabstand ist der Abstand zwischen dem Elementrand und dem Elementinhalt gemeint. Wir können das Attribut padding-top verwenden, um die obere Polsterung eines Elements festzulegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendering:

Methode 2: Oberen Rand festlegen
Rand bezieht sich auf den Raum um das Element. Mit dem Attribut „margin-top“ können wir den oberen Rand eines Elements festlegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>Rendering:
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie den oberen Rand in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!