
In Vue übergeben Requisiten übergeordnete Komponentenmethoden (Daten) an untergeordnete Komponenten. Das von der übergeordneten Komponente gesendete Formular besteht darin, den Wert in Form von Attributen an die untergeordnete Komponente zu binden. Anschließend verwendet die untergeordnete Komponente Attribut-Requisiten, um den von der übergeordneten Komponente übergebenen Wert zu empfangen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Definieren Sie ihn zunächst hier. Für diesen Fall ist App.vue die übergeordnete Komponente und Second-module.vue die untergeordnete Komponente.
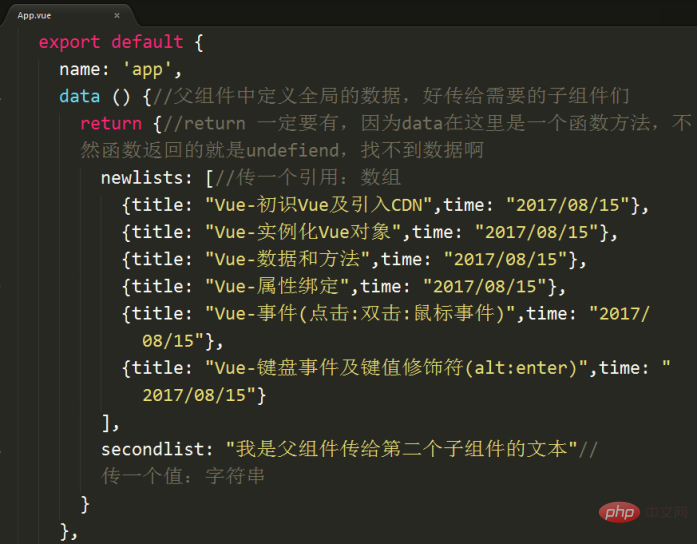
1. Zunächst muss der Wert in der übergeordneten Komponente definiert werden und kann von allen untergeordneten Komponenten gemeinsam genutzt werden. Daher muss der Wert in den Daten der übergeordneten Komponente definiert werden:

2. Zweitens muss die übergeordnete Komponente mit der untergeordneten Komponente konsistent sein: Das heißt, die untergeordnete Komponente muss aufgerufen, registriert und referenziert werden die übergeordnete Komponente:
Aufruf:

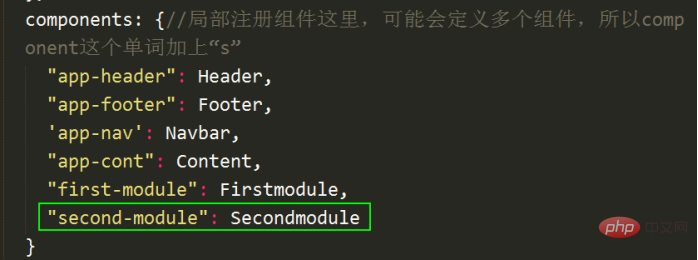
Registrierung:

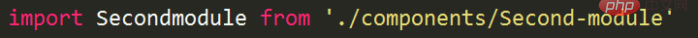
Referenz:

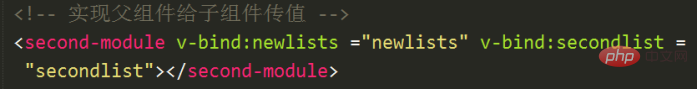
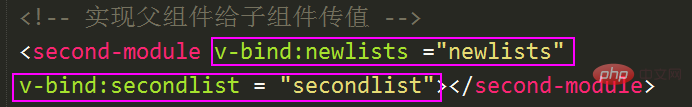
3. Als nächstes können Sie den Wert der übergeordneten Komponente an die untergeordnete Komponente binden sind verknüpft (d. h. auf der Bezeichnung, die auf die untergeordnete Komponente verweist):

Hier habe ich zwei Werte gebunden, einer ist ein Array und der andere ist eine Zeichenfolge.
Besondere Aufmerksamkeit:
Im Allgemeinen besteht die Übergabe vom übergeordneten zum untergeordneten Element aus den folgenden drei Schritten: Definieren des Werts in der übergeordneten Komponente, Aufrufen der untergeordneten Komponente und Referenzieren darauf sowie Übergeben des Werts an die untergeordnete Komponente auf der referenzierten Komponente Etikett.
Beachten Sie jedoch, dass Sie v-bind: verwenden müssen, um den zu übergebenden Wert zu binden. Wenn Sie den Wert ohne v-bind direkt auf das Etikett setzen, wird er als HTML-Knotenattribut analysiert.
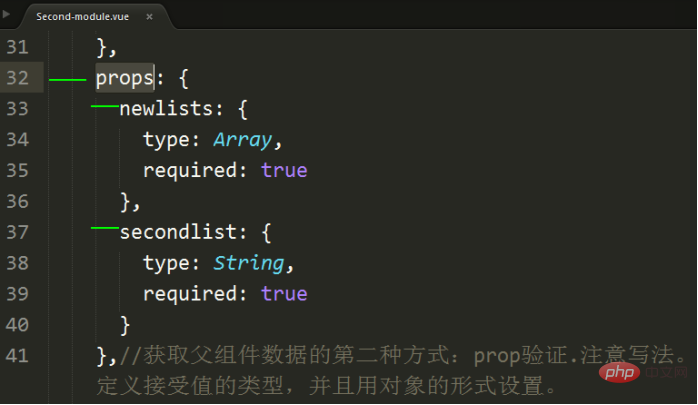
4. Schließlich muss die untergeordnete Komponente intern den von der übergeordneten Komponente übergebenen Wert akzeptieren: props (props), um Folgendes zu erhalten:

Eine andere Möglichkeit zum Empfangen: Achten Sie hier und hier auf die Verwendung von String-Wrapping In eine Grube getreten.

Bitte beachten Sie die offizielle Dokumentation für die spezifische Empfangsmethode~
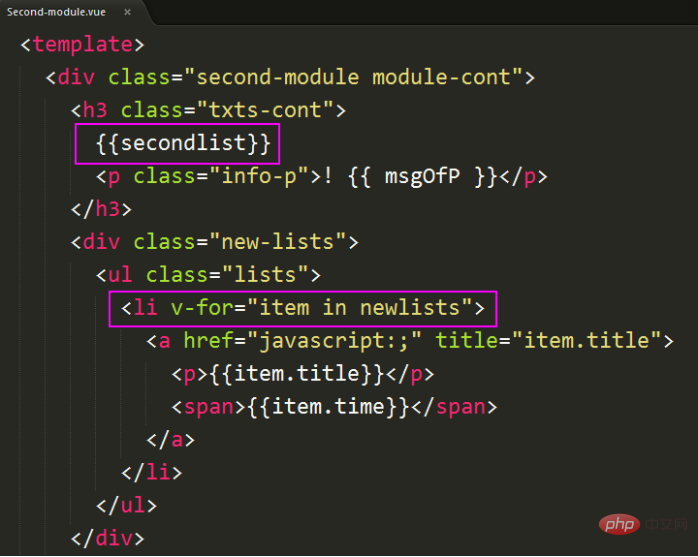
5 Auf diese Weise kann der Wert der übergeordneten Komponente direkt in der untergeordneten Komponente verwendet werden.

Aber es gibt Punkte zu beachten:
Die von der übergeordneten Komponente akzeptierten Werte sind in zwei Typen unterteilt – Referenztypen und allgemeine Typen,
Gemeinsame Typen: String (String), Zahl (Number) ), Boolean, Null
Referenztypen: Array, Object
Unter diesen können gewöhnliche Typen in Unterkomponenten geändert werden und haben keinen Einfluss auf den Wert der übergeordneten Komponente wird auch innerhalb aufgerufen,
Wenn jedoch der Wert des Referenztyps in der untergeordneten Komponente geändert wird, wird auch die übergeordnete Komponente geändert, und die Konsequenz ist, dass andere Werte in der untergeordneten Komponente, die ebenfalls auf den verweisen, ebenfalls geändert werden geänderter Wert Es wird auch entsprechend geändert. Sofern Sie keinen besonderen Wunsch dazu haben, sollten Sie dies lieber nicht tun.
Der von der übergeordneten Komponente an die untergeordnete Komponente übergebene Wert darf in der untergeordneten Komponente nicht geändert werden, da die Daten öffentlich sind. Wenn Sie ihn ändern, werden alle referenzierten untergeordneten Komponenten geändert.
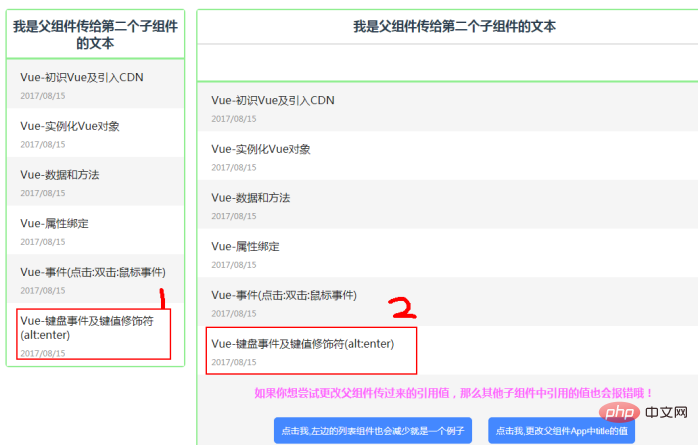
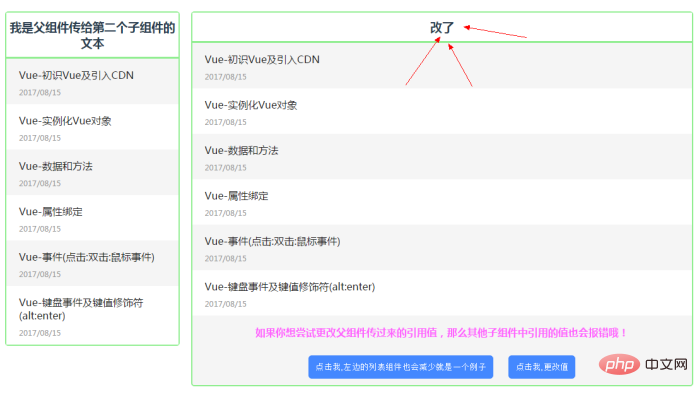
Erster Blick auf eine Effektseite:
Die Listenleiste links ist die erste Unterkomponente, die auf den Wert der übergeordneten Komponente verweist, und die rechte ist die zweite Unterkomponente, die auf denselben Wert verweist. Sie haben alle die gleichen Informationen:

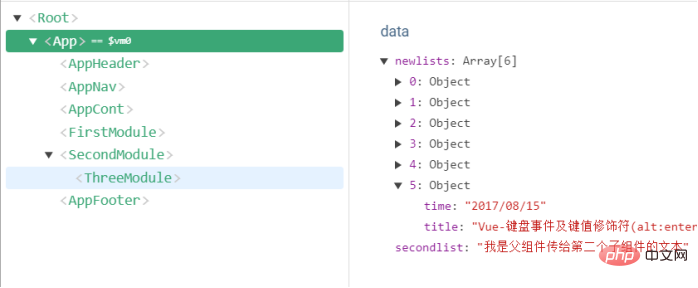
Es gibt 6 Datenelemente, die auch im Entwicklungstool offensichtlich sind:

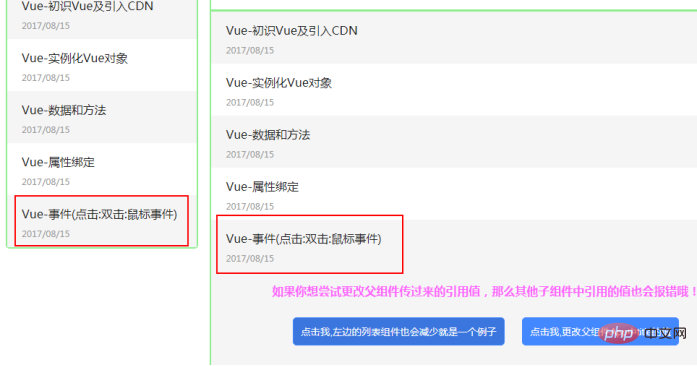
Achten Sie zum Vergleich auf das letzte Datenelement: Nachdem Sie auf die erste blaue Schaltfläche im rechten Bereich geklickt haben, wird eine Reihe von Daten angezeigt Daten fehlen, natürlich fehlen beide Seiten gleichzeitig.

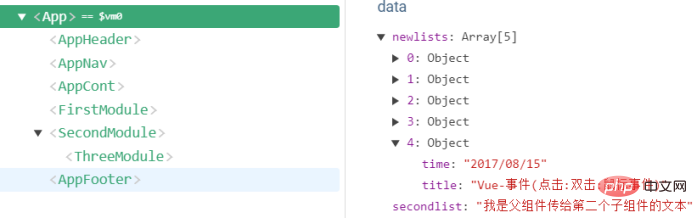
Auch wenn man sich die Entwicklungstools ansieht, fehlt ein Datenelement für die App-Komponente.

Bei der Übergabe von Zeichenfolgen, Zahlen und booleschen Werten wirken sich Änderungen in einer Komponente jedoch nicht auf die Informationen anderer Komponenten aus. Es spielt keine Rolle.
Als ich auf die zweite blaue Schaltfläche klickte, änderte sich nur der Titel in der zweiten Unterkomponente und die erste Komponente änderte sich nicht

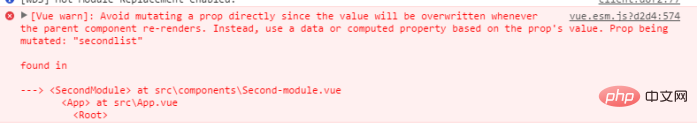
Nachdem ich es ausprobiert habe, hat sich der Wert geändert, aber Vue hat mir eine Warnung angezeigt:
Warnung: Vermeiden Sie es, eine Requisite direkt zu ändern, da der Wert beim erneuten Rendern der übergeordneten Komponente überschrieben wird. Verwenden Sie stattdessen säulenbasierte Daten oder berechnete Eigenschaften.

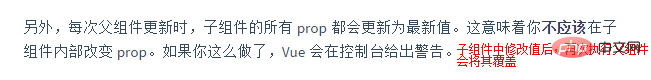
Offizielle Website-Erklärung: 
Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWelche Requisiten in Vue werden an die Methode der übergeordneten Komponente übergeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue