
Vue-Methode zum Löschen von Array-Elementen: 1. Verwenden Sie die Anweisung „delete array name [subscript]“ 2. Verwenden Sie die Anweisung „arr.splice (Startposition, Nummer)“; , 1)“-Anweisung; 4. Verwenden Sie die „this.a.$remove('element value')“-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue-Methode zum Löschen von Array-Elementen
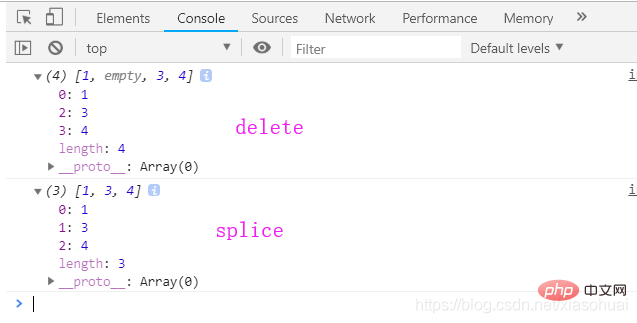
deleteNur das gelöschte Element wird leer/undefiniert und dieSchlüsselwerte anderer Elemente bleiben unverändert.
splicelöscht das Array direktändert den Schlüsselwert des Arrays.
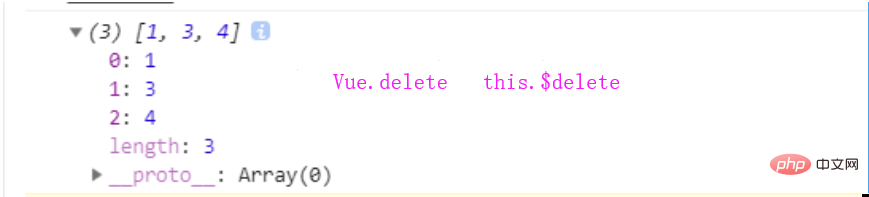
Vue.deletelöscht das Array direktändert den Schlüsselwert des Arrays.
Ergebnis:


$remove
this.a = ['222','333']; this.a.$remove('222');
Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie Array-Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays? Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen js-String in Array umwandeln
js-String in Array umwandeln


