
Lösung: 1. Kopieren Sie den Speicherpfad von „vue.cmd“ auf dem Computer. 2. Klicken Sie mit der rechten Maustaste auf „Computer“ und wählen Sie „Eigenschaften“ – „Erweiterte Systemeinstellungen“ – „Umgebungsvariablen“. Doppelklicken Sie auf den Pfad, klicken Sie im Popup-Fenster zum Bearbeiten von Umgebungsvariablen auf die Schaltfläche „Neu“ und fügen Sie den „Speicherpfad“ in den neu erstellten Bearbeitungsbereich ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vorherige Erinnerung:
Das Installationspaket von node von der offiziellen nodejs-Website heruntergeladen und installiert Knoten, verwenden Sie den Befehl npm install -g Yarn, um yarn global zu installieren, und verwenden Sie dann den Befehl yarn global add @vue/cli Befehl, Der globale vue-cli wurde erfolgreich installiert. nodejs官网上下载了node的安装包,并安装了node,使用 npm install -g yarn 命令全局安装了yarn, 接着使用 yarn global add @vue/cli 命令,成功安装了全局的 vue-cli。
1. 确定是否安装了nodejs和 全局vue-cli ,我这里都已安装。
2. 问题具体描述:vue-cli已使用yarn全局安装,且已安装成功,但在使用vue --version命令的时候,报错为 “vue不是内部或外部命令”,即此时无法使用vue的相关命令。
3. 解决办法:
在计算机中找到vue.cmd文件的存储位置,并将它添加到环境变量中即可 。
4.具体做法:
① 在计算机中全局搜索 vue.cmd,复制它在计算机中的存储路径 ;
**另:**情况和我相同者(用yarn安装的vue-cli),也可运行 yarn global dir 可拿到yarn的全局路径,
将yarn的路径拷贝到计算机中,并打开该目录下的node_modules,以及它下面的.bin文件夹,可拿到vue.cmd的路径,如下是我的vue.cmd的路径,将其拷贝。
第①步中,都是为了拿到vue.cmd的本地存储路径。
② 将拿到的vue.cmd的存储路径,添加到环境变量中;
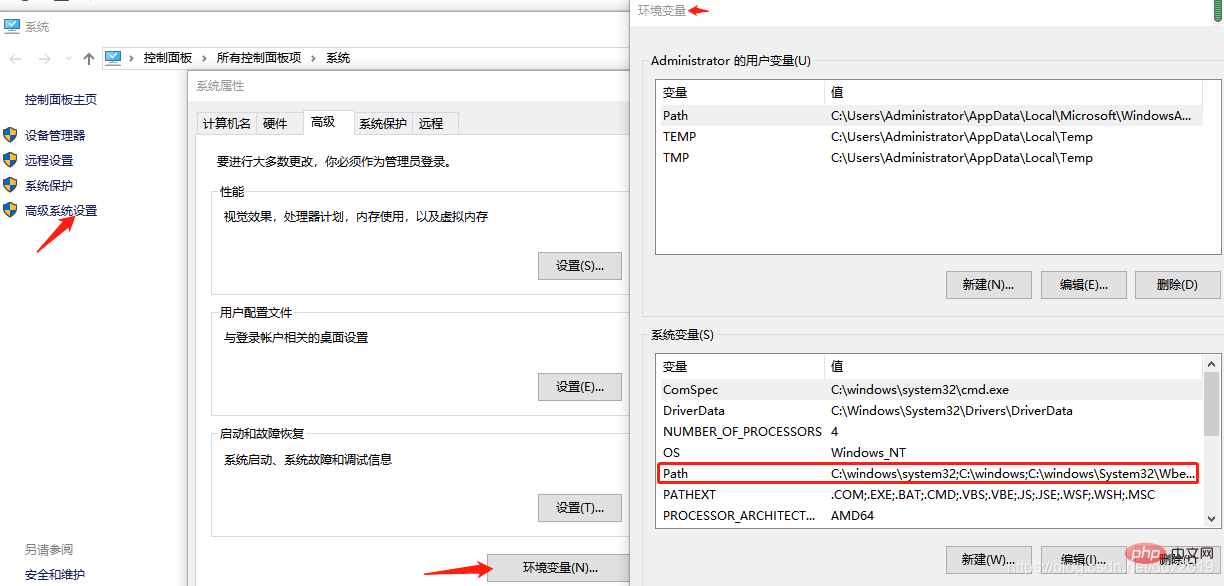
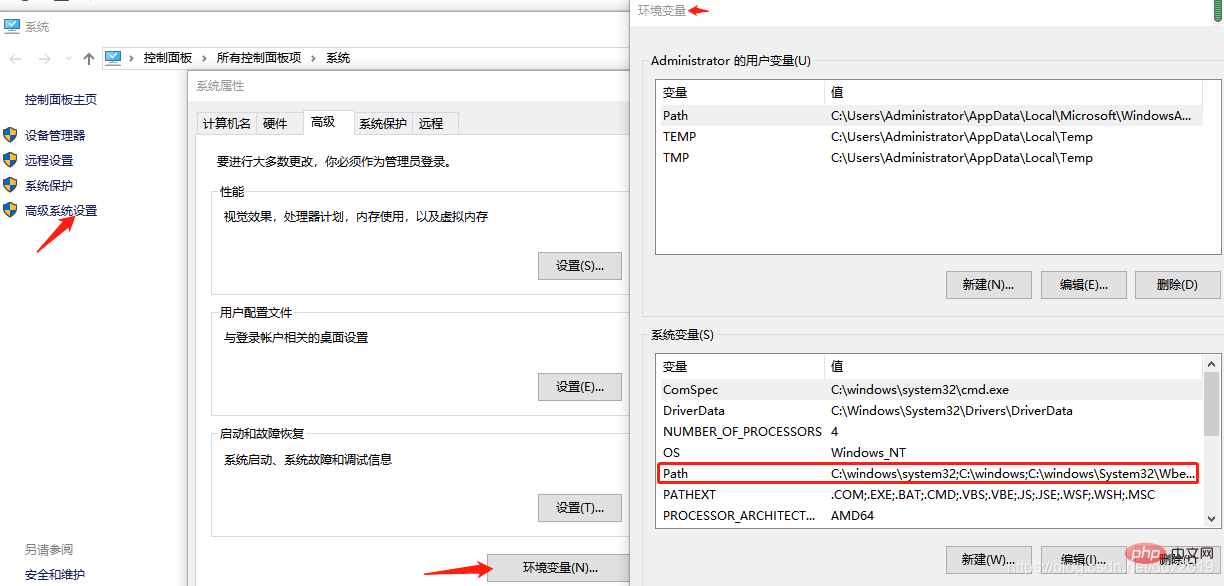
在桌面的计算机图标下,点击鼠标右键,属性,找到高级系统设置,如图:

点击高级系统变量中的环境变量:

双击path,在编辑环境变量的弹框中,点击“新建”按钮,并把刚刚复制的vue.cmd的存储路径粘贴到新建的编辑区域,设置完成后依次点击确定即可;

上述完成后,重启命令窗口,输入vue --version命令,若能看到vue的版本,则证明问题得以解决。就可执行vue create demo等创建vue
1. Stellen Sie sicher, dass NodeJS und Global Vue-Cli installiert sind.
2. Spezifische Beschreibung des Problems:
vue-cli wurde global mit yarn installiert und die Installation war erfolgreich, aber bei Verwendung von vue --version Befehl, der Fehler lautet „vue ist kein interner oder externer Befehl“, d. h. die zugehörigen Befehle von vue können nicht verwendet werden zu diesem Zeitpunkt. 🎜🎜🎜3. Lösung: 🎜🎜 Suchen Sie den Speicherort der Datei vue.cmd auf Ihrem Computer und fügen Sie ihn der Umgebungsvariablen hinzu. 🎜🎜🎜4. Spezifische Methoden: 🎜🎜🎜🎜①🎜 🎜Suchen Sie vue.cmd global im Computer und kopieren Sie seinen Speicherpfad im Computer; 🎜🎜🎜**Andere: **Situation Wenn Sie sind derselbe wie ich (verwenden Sie yarn, um vue-cli zu installieren), Sie können auch yarn global dir ausführen, um yarn zu erhalten code> globaler Pfad, 🎜<img src="https://img.php.cn/upload/article/000/000/024/973452cff3480ce5dbba5d82b77789fe-0.png" alt="Bildbeschreibung hier einfügen">🎜 Kopieren Sie den Pfad von <code>yarn auf Ihren Computer und öffnen Sie die node_modules im Verzeichnis und den Ordner .bin darunter, um den Pfad von vue.cmd Das Folgende ist der Pfad meines vue.cmd. 🎜 🎜 In Schritt ① sind beides um den lokalen Speicherpfad von
🎜 In Schritt ① sind beides um den lokalen Speicherpfad von vue.cmd abzurufen. 🎜🎜🎜②🎜 🎜Fügen Sie den Speicherpfad von vue.cmd zur Umgebungsvariablen hinzu. 🎜🎜🎜Klicken Sie mit der rechten Maustaste unter dem Computersymbol auf dem Desktop, wählen Sie „Eigenschaften“ und suchen Sie nach „Erweitert“. Systemeinstellungen, wie im Bild gezeigt: 🎜🎜 🎜🎜 Klicken Sie auf die Umgebungsvariable in „Erweiterte Systemvariablen“: 🎜🎜
🎜🎜 Klicken Sie auf die Umgebungsvariable in „Erweiterte Systemvariablen“: 🎜🎜 🎜🎜Nachdem Sie die oben genannten Schritte ausgeführt haben, starten Sie das Befehlsfenster neu und geben Sie den Befehl
🎜🎜Nachdem Sie die oben genannten Schritte ausgeführt haben, starten Sie das Befehlsfenster neu und geben Sie den Befehl vue --version ein. Wenn Sie die Version von vue sehen können, beweist dies, dass das Problem gelöst ist. Sie können Befehle wie vue create demo ausführen, um ein vue-Projekt zu erstellen. 🎜🎜🎜🎜🎜Verwandte Empfehlungen: „🎜vue.js Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass vue kein interner oder externer Befehl ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue