
Im vorherigen Artikel habe ich Ihnen „Detaillierte Analyse zum Definieren von Farben, Zeichnen von Punkten, Linien und Rechtecken in PHP?“ vorgestellt. “, in dem es um die relevanten Kenntnisse zum Zeichnen von Punkten, Linien und Rechtecken in PHP geht. In diesem Artikel werfen wir einen Blick darauf, wie man andere Grafiken zeichnet. Hoffe, es hilft allen!

Nach dem vorherigen Artikel habe ich die grundlegenden Grafiken von PHP bereits verstanden, einschließlich des Zeichnens eines Rechtecks. Wenn Rechtecke gezeichnet werden können, wie sollten dann Dreiecke und Fünfecke gezeichnet werden? Schauen wir uns also an, wie man Polygone in PHP zeichnet.
Das Zeichnen von Polygonen
ähnelt in gewisser Weise dem Zeichnen von Rechtecken. Es gibt zwei Funktionen zum Zeichnen von Polygonen, nämlich die Funktion imagepolygon() und imagefilledpolygon() Funktionen, ihr Syntaxformat ist wie folgt: imagepolygon() 函数和 imagefilledpolygon()函数,它们的语法格式如下:
imagepolygon(resource $image, array $points, int $num_points, int $color) imagefilledpolygon(resource $image, array $points, int $num_points, int $color)
之所以说和矩形的两个函数相似是因为,imagepolygon()函数后面的颜色是绘制多边形边线的颜色,imagefilledpolygon()函数后面的颜色是绘制多边形内部填充的颜色。
在语法中,$image表示的是画布 ;$points 是一个数组;第三个参数 $num_points 用来设置多边形的顶点数,必须大于 3。
示例如下:
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
$points1 = array(
255,35,
250,15,
295,56,
233,115,
185,77
);
$points2 = array(
10,5,
100,15,
140,66,
70,135,
25,77
);
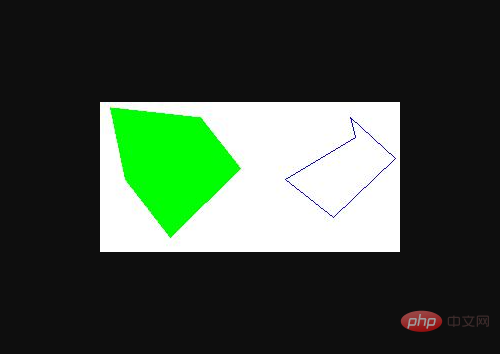
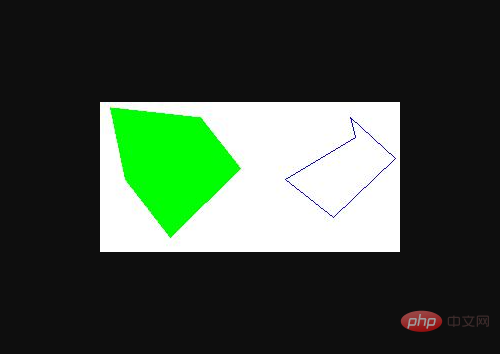
imagepolygon($img, $points1, rand(3, 5), $blue);
imagefilledpolygon($img, $points2, rand(3, 5), $green);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>输出结果:

绘制椭圆
在PHP中可以通过imageellipse() 函数来绘制一个椭圆,与绘制多边形类似也可以通过imagefilledellipse() 函数来绘制椭圆并且进行填充.它们的语法格式如下:
imageellipse(resource $image, int $x, int $y, int $width, int $height, int $color) imagefilledellipse(resource $image, int $x, int $y, int $width, int $height, int $color)
其中,其中 $x 和 $y 分别代表椭圆圆心的横纵坐标;$width 和 $height 分别代表椭圆的宽度和高度,后面的$colorb分别代表了椭圆的边线颜色和椭圆的填充颜色。
示例如下:
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
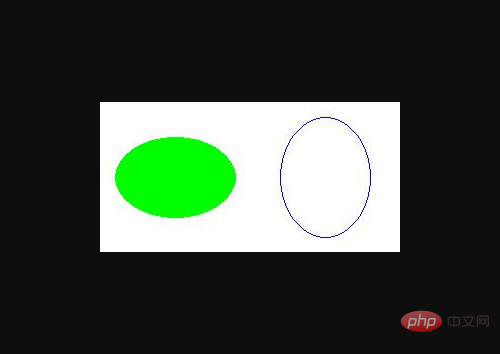
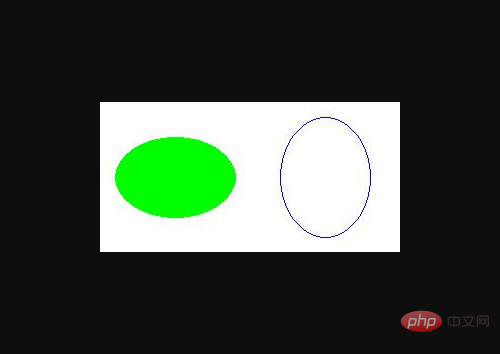
imagefilledellipse($img, 75, 75, 120, 80, $green);
imageellipse($img, 225, 75, 90, 120,$blue);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>输出结果:

绘制弧线
在PHP中可以通过 imagearc() 函数和 imagefilledarc() 函数来进行绘制一条弧线或者圆形,其中不同的是,imagearc() 函数绘制弧线的颜色是边线颜色,imagefilledarc() 函数绘制弧线会填充。它们的语法格式如下:
imagearc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color) imagefilledarc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color, int $style)
其中 $x 和 $y 分别表示为圆弧中心点的横纵坐标;$width 和 $height 分别表示为圆弧的宽度和高度;$start 和 $end 分别代表圆弧的起点角度和终点角度。
其中还有我们需要注意的是,imagefilledarc() 函数比 imagearc() 函数多了一个 $style 参数,这个参数是用来设置颜色的填充类型的。它有以下几种:
IMG_ARC_PIE:普通填充,产生圆形边界;
IMG_ARC_CHORD:只使用直线连接起点和终点,需要注意的是它与 IMG_ARC_PIE 互斥;
IMG_ARC_NOFILL:指明弧或弦只有轮廓,不填充;
IMG_ARC_EDGED
<?php
$img = imagecreate(300, 100);
imagecolorallocate($img, 255, 255, 255);
$blue = imagecolorallocate($img, 0, 0, 255);
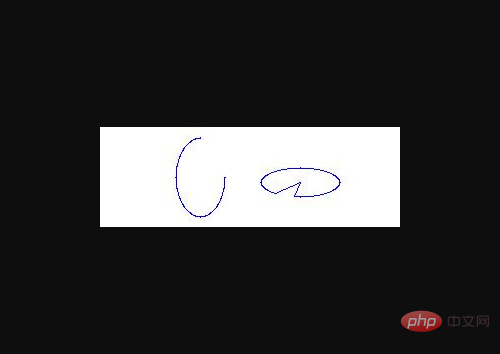
imagearc($img, 100, 50, 50, 80, 0, 270, $blue);
imagefilledarc($img, 200, 55, 80, 30, 130, 100, $blue, IMG_ARC_EDGED|IMG_ARC_NOFILL);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>In der Syntax stellt $image die Leinwand dar; $points ist ein Array; der dritte Parameter $num_points wird verwendet, um die Anzahl der Eckpunkte des Polygons festzulegen, die größer als 3 sein muss.
rrreee
Ausgabeergebnis:


imageellipse() verwenden, um eine Ellipse zu zeichnen. Ähnlich wie beim Zeichnen von Polygonen , Sie können auch die Funktion imagefilledellipse() verwenden, um die Ellipse zu zeichnen und zu füllen. Ihr Syntaxformat ist wie folgt: 🎜rrreee🎜wobei $x und $y die horizontalen und vertikalen Koordinaten des Mittelpunkts darstellen Ellipse; $width und $height repräsentieren jeweils die Breite und Höhe der Ellipse, das folgende $colorb repräsentiert die Kantenfarbe der Ellipse bzw. die Füllfarbe der Ellipse. 🎜🎜🎜Das Beispiel sieht wie folgt aus: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜🎜🎜🎜Das Zeichnen von Bögen🎜🎜🎜🎜🎜 kann in PHP über die Funktion
🎜🎜🎜🎜Das Zeichnen von Bögen🎜🎜🎜🎜🎜 kann in PHP über die Funktion imagearc() und imagefilledarc() Funktion Zeichnen Sie einen Bogen oder Kreis. Der Unterschied besteht darin, dass die Farbe des von der Funktion imagearc() gezeichneten Bogens die Kantenfarbe ist und der von der Funktion imagefilledarc() gezeichnete Bogen gefüllt wird. Ihr Syntaxformat ist wie folgt: 🎜rrreee🎜wobei $x und $y die horizontalen bzw. vertikalen Koordinaten des Bogenmittelpunkts darstellen; $width und $height repräsentieren die Breite bzw. Höhe des Bogens; der Kreis bzw. der Anfangs- und Endwinkel des Bogens. 🎜🎜Was wir beachten müssen, ist, dass die Funktion imagefilledarc() einen weiteren $style-Parameter hat als die Funktion imagearc(). Dieser Parameter wird verwendet, um den Fülltyp der Farbe festzulegen. Es gibt die folgenden Typen: 🎜<ul style="max-width:90%">
<li>🎜<code>IMG_ARC_PIE: normale Füllung, die kreisförmige Ränder erzeugt; 🎜🎜IMG_ARC_NOFILL: Gibt das an Der Bogen oder die Sehne hat nur einen Umriss und keine Füllung ;🎜🎜IMG_ARC_EDGED: Verwenden Sie eine gerade Linie, um den Start- und Endpunkt mit dem Mittelpunkt zu verbinden. 🎜🎜🎜🎜Das Beispiel sieht wie folgt aus: 🎜🎜rrreee🎜Ausgabeergebnis: 🎜🎜🎜🎜🎜🎜Empfohlenes Lernen: „🎜PHP-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonWie zeichne ich Polygone, Bögen und Ellipsen in PHP? (Ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon