In HTML können Sie das Caption-Tag verwenden, um den Tabellentitel festzulegen. Die Syntax lautet „
table title“. muss im Tag „“ platziert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML können Sie das
-Tag verwenden, um den Tabellentitel festzulegen.
Der Zweck des Tags besteht darin, den Titel der Tabelle zu definieren.
-Tag muss im Tag-Paar „“ platziert werden und muss direkt nach dem -Tag platziert werden. Sie können nur einen Titel pro Tabelle definieren.
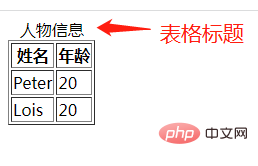
Beispiel:
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
Nach dem Login kopieren

Normalerweise wird dieser Titel zentriert über der Tabelle angezeigt. Über die CSS-Eigenschaften „text-align“ und „caption-side“ lässt sich jedoch die Ausrichtung und Anzeigeposition des Titels festlegen.
<table border="1">
<caption style="caption-side:bottom;">人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
Nach dem Login kopieren

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie Tabellentitel in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

