
So legen Sie die Größe von HTML-Div fest: Verwenden Sie im Div-Tag das Stilattribut, um die Stile „Breite: Breitenwert + Einheit“ und „Höhe: Höhenwert + Einheit“ festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML kann
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
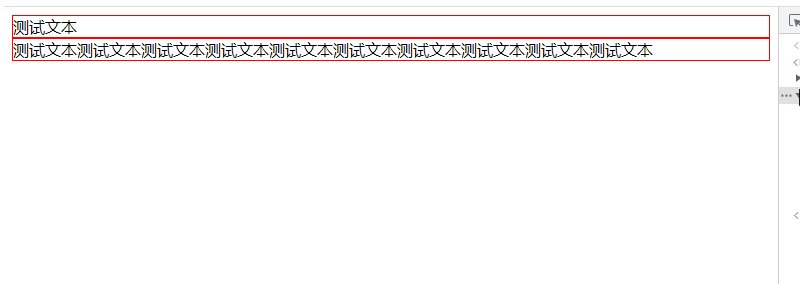
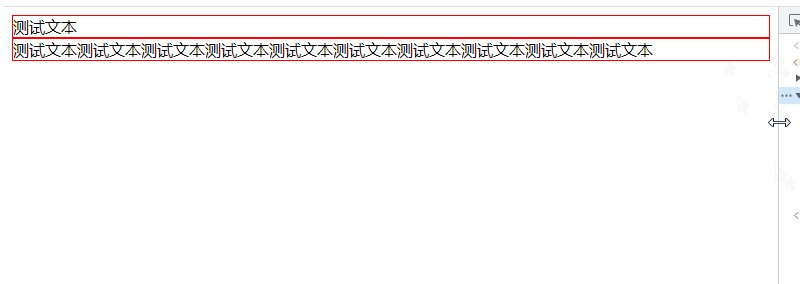
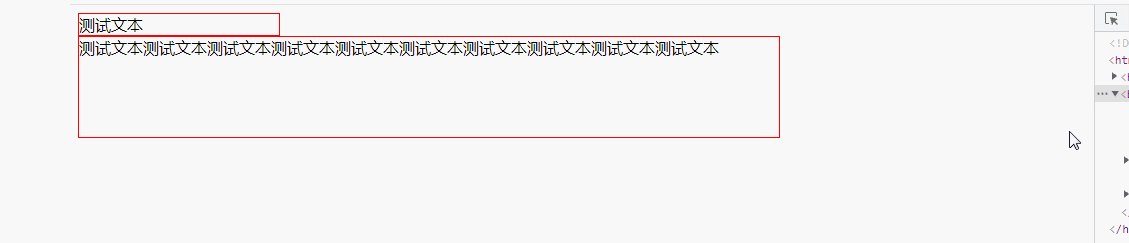
Sie können sehen, dass die Breite des div-Tags standardmäßig auf Vollbild und die Höhe standardmäßig auf die Inhaltshöhe eingestellt ist.
Aber wir können die Größe des Div ändern, indem wir seinen Stil manuell festlegen:
Verwenden Sie einfach das Stilattribut, um die Stile „Breite: Breitenwert + Einheit;“ und „Höhe: Höhenwert + Einheit;“ festzulegen Tag Das ist es.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
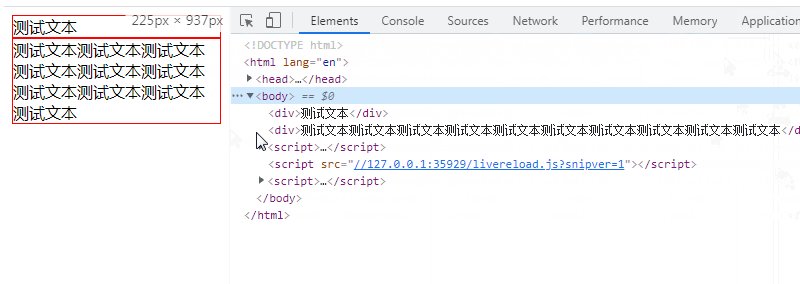
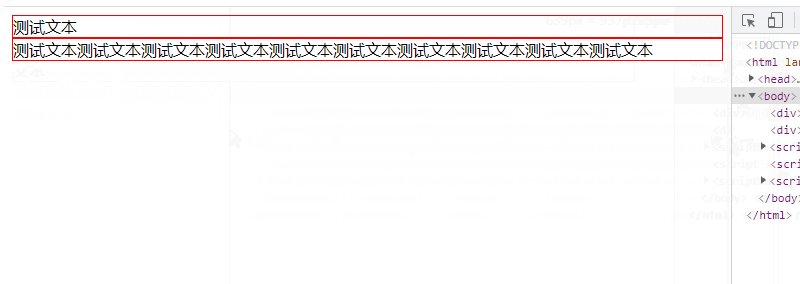
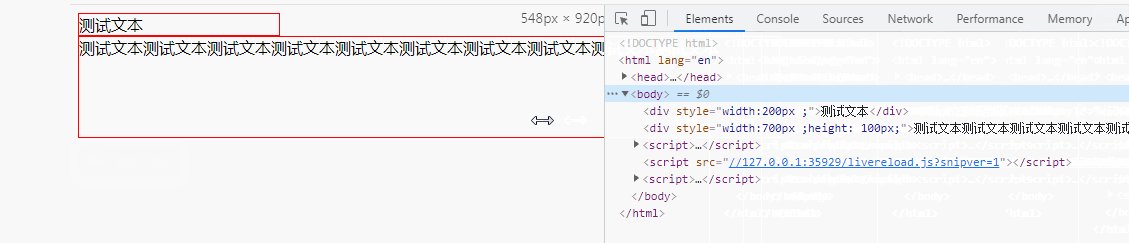
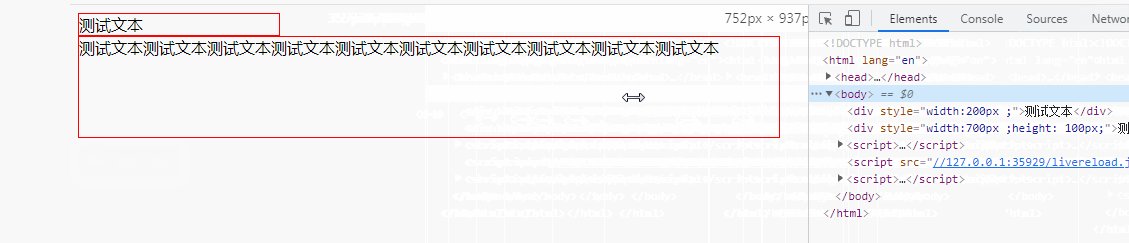
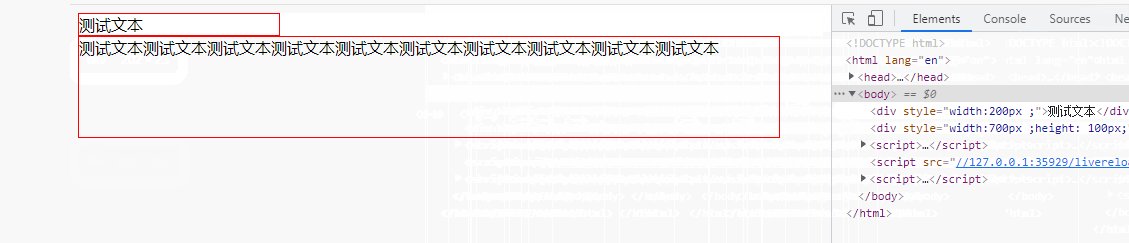
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>Rendering:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Größe von HTML-Div fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!