
Im vorherigen Artikel „Tipps zum Mittherbstfest: So nutzen Sie CSS, um die Revolution der Erde und des Mondes zu realisieren (Sammlung) “ habe ich Ihnen vorgestellt, wie Sie CSS verwenden, um die Revolution der Erde und des Mondes zu realisieren Mond. Der folgende Artikel wird Ihnen helfen, das Zeigeproblem in js zu verstehen. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.

Glauben Sie mir, solange Sie sich an die 7 Schritte in diesem Artikel erinnern, können Sie das this-Zeigen in JS vollständig beherrschen. this指向。
先念口诀:箭头函数、new、bind、apply 和 call、欧比届点(obj.)、直接调用、不在函数里。
按照口诀的顺序,只要满足前面某个场景,就可以确定this指向了。
接下来按照口诀顺序对它们进行详解,文中示例代码都运行在Chrome的Console控制台中。
文末有精心准备的练习题,用于检验学习成果,别忘了试试~
箭头函数排在第一个是因为它的this不会被改变,所以只要当前函数是箭头函数,那么就不用再看其他规则了。
箭头函数的this是在创建它时外层this的指向。这里的重点有两个:
1、创建箭头函数时,就已经确定了它的this指向。
2、箭头函数内的this指向外层的this。
所以要知道箭头函数的this就得先知道外层this的指向,需要继续在外层应用七步口诀。
当使用 new 关键字调用函数时,函数中的 this 一定是 JS 创建的新对象。
读者可能会有疑问,“如果使用new关键调用箭头函数,是不是箭头函数的this就会被修改呢?”。
我们在控制台试一下。
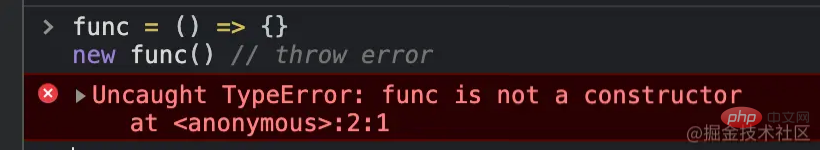
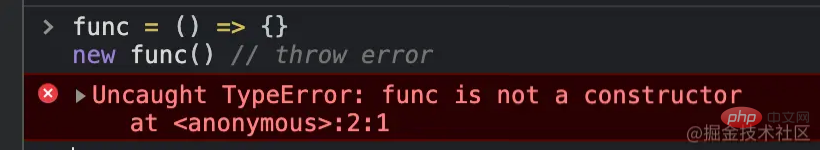
func = () => {}
new func() // throw error
从控制台中可以看出,箭头函数不能当做构造函数,所以不能与new一起执行。
bind 是指 Function.prototype.bind() 详细地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind
易错点
function func() {
console.log(this)
}
func.bind(1).bind(2)() // 1func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.bind(1)() // Window,口诀 1 优先易错点
function func() {
console.log(this, this.__proto__ === func.prototype)
}
boundFunc = func.bind(1)
new boundFunc() // Object true,口诀 2 优先apply()和 call()的第一个参数都是this,区别在于通过apply调用时实参是放到数组中的,而通过call调用时实参是逗号分隔的。
易错点
func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.apply(1) // Window,口诀 1 优先易错点
function func() {
console.log(this)
}
boundFunc = func.bind(1)
boundFunc.apply(2) // 1,口诀 3 优先function func() {
console.log(this.x)
}
obj = { x: 1 }
obj.func = func
obj.func() // 1这里就不用代码例证箭头函数和 bind 函数的优先级更高了,有兴趣可自行尝试吧。
在函数不满足前面的场景,被直接调用时,this将指向全局对象。在浏览器环境中全局对象是Window,在Node.js环境中是Global。
先来个简单的例子。
function func() {
console.log(this)
}
func() // Window来一个复杂的例子,外层的outerFunc就起个迷惑目的。
function outerFunc() {
console.log(this) // { x: 1 }
function func() {
console.log(this) // Window
}
func()
}
outerFunc.bind({ x: 1 })()不在函数中的场景,可分为浏览器的<script />标签里,或Node.js的模块文件里。
1、在<script />标签里,this指向Window。
2、在Node.js的模块文件里,this指向Module的默认导出对象,也就是module.exports。
严格模式是在ES5提出的。在ES5规范之前,也就是非严格模式下,this不能是undefined或null。所以**在非严格模式下,通过上面七步口诀,如果得出this指向是undefined或null,那么this会指向全局对象。**在浏览器环境中全局对象是Window,在Node.js环境中是Global。
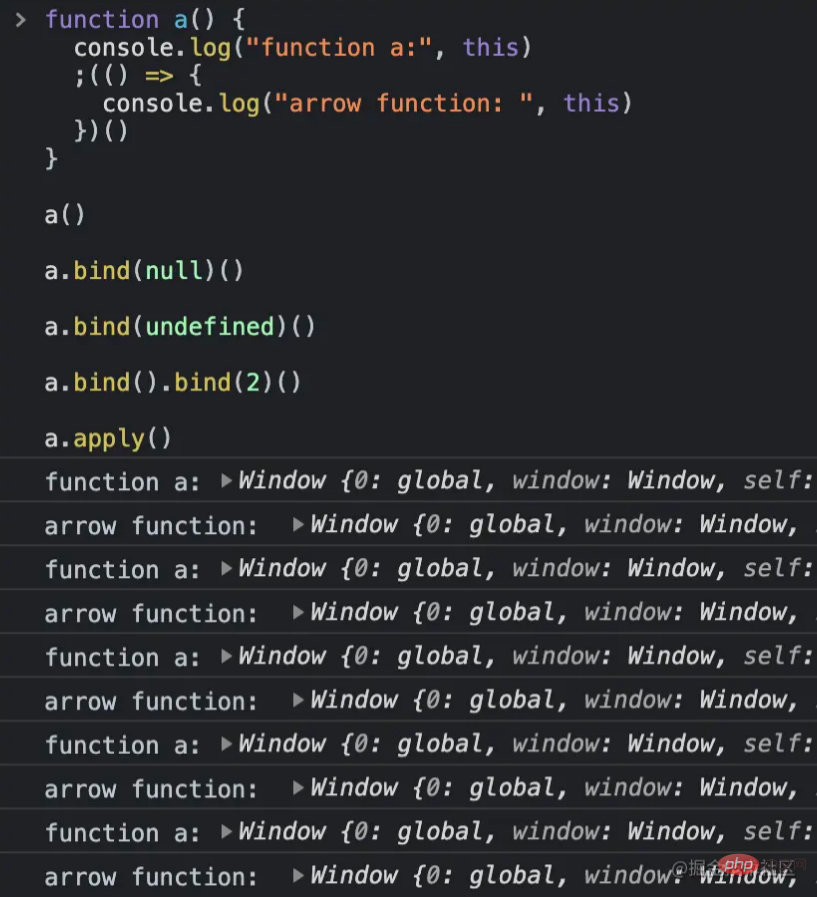
例如下面的代码,在非严格模式下,this
this zeigt.  Als nächstes erklären wir sie im Detail in der Reihenfolge der Formeln. Die Beispielcodes in diesem Artikel werden alle in der
Als nächstes erklären wir sie im Detail in der Reihenfolge der Formeln. Die Beispielcodes in diesem Artikel werden alle in der Console-Konsole von Chrome ausgeführt.
this der Pfeilfunktion ist der Punkt des äußeren this, wenn er erstellt wird. Hier gibt es zwei wichtige Punkte: 🎜🎜1. Beim Erstellen einer Pfeilfunktion wurde deren this-Zeiger bestimmt. 🎜🎜2. this innerhalb der Pfeilfunktion zeigt auf this in der äußeren Ebene. 🎜🎜Um also den this der Pfeilfunktion zu kennen, müssen Sie zunächst die Richtung der äußeren Schicht this kennen und anschließend die siebenstufige Formel anwenden in der äußeren Schicht. 🎜🎜2. new🎜🎜Wenn Sie das Schlüsselwort new zum Aufrufen einer Funktion verwenden, muss dies in der Funktion ein neues von JS erstelltes Objekt sein. 🎜🎜Leser haben möglicherweise Fragen: „Wenn Sie die Taste new verwenden, um eine Pfeilfunktion aufzurufen, wird dann der this der Pfeilfunktion geändert?“ 🎜🎜Lass es uns auf der Konsole versuchen. 🎜function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply() 🎜 🎜Wie Sie der Konsole entnehmen können, können Pfeilfunktionen nicht als Konstruktoren verwendet werden, sodass sie nicht zusammen mit
🎜 🎜Wie Sie der Konsole entnehmen können, können Pfeilfunktionen nicht als Konstruktoren verwendet werden, sodass sie nicht zusammen mit new ausgeführt werden können. 🎜🎜3. bind🎜🎜🎜bind bezieht sich auf Function.prototype.bind() Detaillierte Adresse: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind🎜🎜 🎜Beim mehrmaligen Binden wird nur der Wert der ersten Bindung erkannt. apply und call🎜🎜 Der erste Parameter von apply() und call() ist beides this. Der Unterschied besteht darin, dass beim Aufruf über apply Die tatsächlichen Parameter werden im Array platziert und beim Aufruf über call werden die tatsächlichen Parameter durch Kommas getrennt. 🎜🎜Dies in der Pfeilfunktion wird nicht geändert🎜🎜Fehleranfällig🎜"use strict"
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply()function func(num) {
this.count++
}
func.count = 0
func(1)this auf das globale Objekt. Das globale Objekt ist Window in der Browserumgebung und Global in der Node.js-Umgebung. 🎜🎜Nehmen wir zunächst ein einfaches Beispiel. 🎜obj = {
func() {
const arrowFunc = () => {
console.log(this._name)
}
return arrowFunc
},
_name: "obj",
}
obj.func()()
func = obj.func
func()()
obj.func.bind({ _name: "newObj" })()()
obj.func.bind()()()
obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()outerFunc dient der Verwirrung. 🎜// obj // undefined // newObj // undefined // bindObj
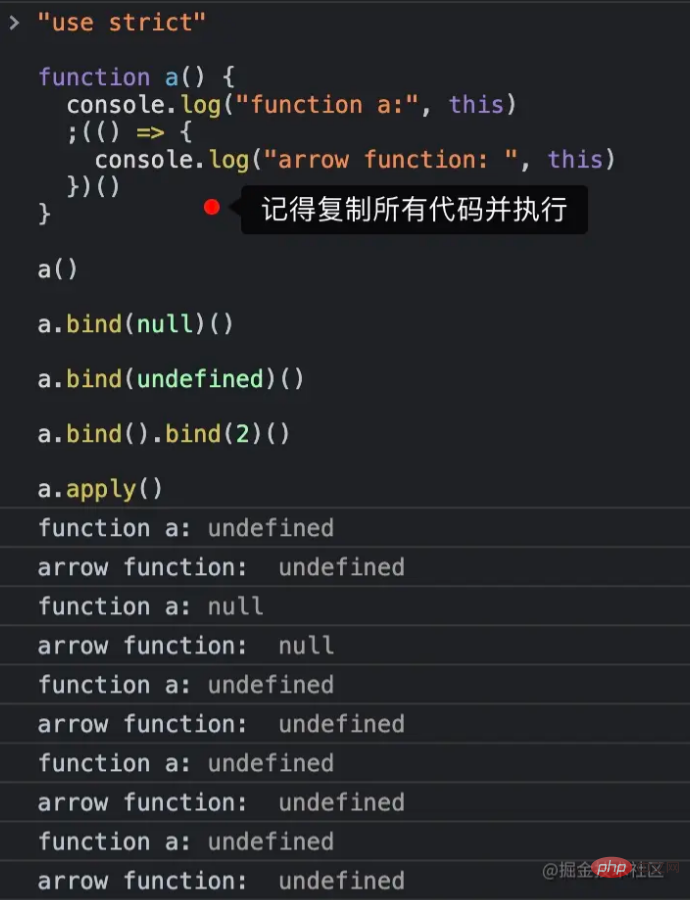
<script />-Tag des Browsers oder unterteilt werden Node.js< /code> Moduldatei. 🎜🎜1. Im Tag <script /> verweist this auf Window. 🎜🎜2. In der Moduldatei von Node.js verweist this auf das Standardexportobjekt von Module, nämlich module .exports . 🎜🎜Nicht-strikter Modus🎜🎜Der strenge Modus wurde in ES5 vorgeschlagen. Vor der ES5-Spezifikation, also im nicht strikten Modus, konnte this nicht undefiniert oder null sein. Wenn also ** im nicht-strikten Modus durch die oben genannten sieben Schritte festgestellt wird, dass this auf undefiniert oder null zeigt, dann < code> this zeigt auf das globale Objekt. **Das globale Objekt ist Window in der Browserumgebung und Global in der Node.js-Umgebung. 🎜🎜Zum Beispiel zeigt this im folgenden Code im nicht-strikten Modus alles auf das globale Objekt. 🎜rrreee🎜Das Ausführungsergebnis im nicht strengen Modus ist: 🎜🎜🎜🎜在严格模式下,执行同样的代码进行对比。记住要一次性将所有代码复制粘贴到控制台中,才能运行在严格模式下(因为第一行 "use strict" 才会对后面的代码生效)。
"use strict"
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply()严格模式下执行结果为:

七步口诀在严格模式下和非严格模式下都是完备的,只是在非严格模式下null或undefined会被转换为全局对象。所以我没有将这点列入口诀中。
先背诵口诀再做题,“箭头函数、new、bind、apply和call、欧比届点(obj.)、直接调用、不在函数里”。
1. 下面代码执行后,func.count 值为多少?
function func(num) {
this.count++
}
func.count = 0
func(1)答案
func.count值为 0。
按照口诀,func()调用时属于第 6 类「直接调用」。在非严格模式下,this指向全局对象。this跟func 一点关系都没有,所以 func.count保持不变so easy。
obj = {
func() {
const arrowFunc = () => {
console.log(this._name)
}
return arrowFunc
},
_name: "obj",
}
obj.func()()
func = obj.func
func()()
obj.func.bind({ _name: "newObj" })()()
obj.func.bind()()()
obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()答案
// obj // undefined // newObj // undefined // bindObj
是不是很简单,你学废了吗?
推荐学习:JS视频教程
Das obige ist der detaillierte Inhalt vonEin Artikel, der das Problem dieses Zeigens in js erklärt (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!