
Im vorherigen Artikel „Neuling: So verwenden Sie CSS zum Erstellen von Bild- und Textlayouts (Code-Sharing)“ habe ich Ihnen vorgestellt, wie Sie CSS zum Erstellen von Bild- und Textlayouts verwenden. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS einen realistischen Wasserwellen-Klickeffekt erzielen. Lassen Sie uns gemeinsam sehen, wie das geht.

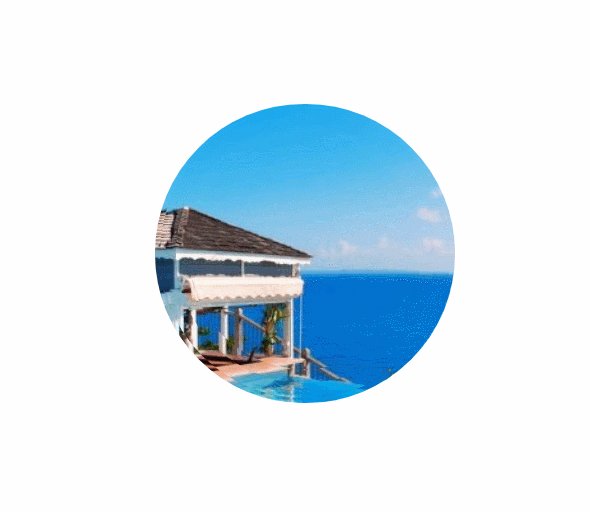
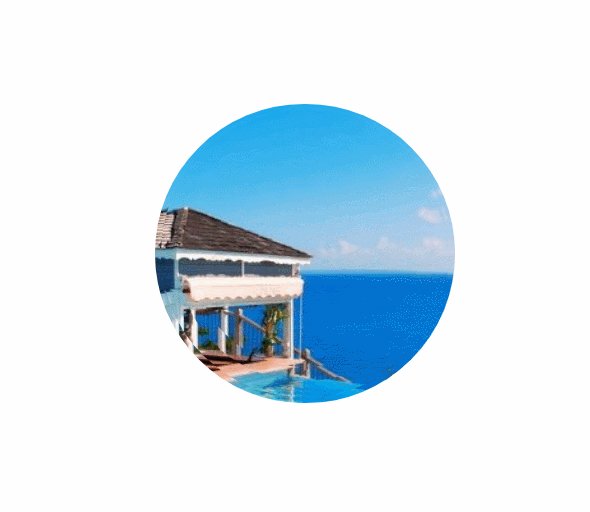
Es gibt oft einen solchen CSS-Wasserwelleneffekt auf Webseiten. Nachdem wir uns den Effekt angesehen haben, wollen wir ihn zur Erklärung des HTML+CSS-Bildes verwenden und Textlayout.

1. Erstellen Sie zunächst eine neue Datei in HTML und definieren Sie 6 div-Tags.
2. Setzen Sie die Klasse der Div-Box auf „.wave“ und fügen Sie die absolute Positionierung des Elements zu seiner Stileinstellung hinzu. Die Syntax ist „position:absolute;left:100px“. ;top:150px". .wave”给它样式设置添加元素绝对定位,语法“position:absolute;left:100px;top:150px”。
代码示例
.wave{ position:absolute; top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); }
3、wave标题文本样式给添加尺寸宽度设置为30px,高度设置为30px;给元素添加圆角的边框border-radius属性。
{ width:30px; height:30px; border-radius:300p }
4、wave标题文本样式给插入图片添加background属性一个div元素中设置背景图像
background:url(图片地址)
5、wave标题文本样式利用background-attachment属性设置为 "fixed(固定);利用background-position属性设置背景图像的起始位置。
background-attachment:fixed; background-position:center center
代码效果

6、div盒子的class设置为“wave0-5”给它样式设置设置图像的 代码示例 代码效果 7、通过 3. Fügen Sie dem Wave-Titeltextstil Größe hinzu. Stellen Sie die Breite auf rrreee rrreee Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS einen realistischen Wasserwelleneffekt erzeugen (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个div叠在一起,搭配CSS的animation,就可以让六个div依序出现。
.wave0{ z-index:2; background-size:auto 106%; animation:w 1s forwards; } .wave1{ z-index:3; background-size:auto 102%; animation:w 1s .2s forwards; } .wave2{ z-index:4; background-size:auto 104%; animation:w 1s .4s forwards; } .wave3{ z-index:5; background-size:auto 101%; animation:w 1s .5s forwards; } .wave4{ z-index:6; background-size:auto 102%; animation:w 1s .8s forwards; } .wave5{ z-index:7; background-size:auto 100%; animation:w 1s 1s forwards; }

@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成,注意: 使用animation
@keyframes w{ 0%{ top:calc((100% - 30px)/2); left:calc((100% - 30px)/2); width:30px; height:30px; } 100%{ top:calc((100% - 300px)/2); left:calc((100% - 300px)/2); width:300px; height:300px; }
30pxund die Höhe auf30pxein; fügen Sie abgerundete Ecken hinzu zum Element. Borderborder-radiusEigenschaft.
divhinzu und legt das Hintergrundbild in einem
background. Das Attribut -attachmentist auf „
fixed (fixed)gesetzt. Verwenden Sie das Attribut
background-position, um die Startposition festzulegen das Hintergrundbild.
6. Setzen Sie die Klasse der Div-Box auf „wave0-5“, legen Sie ihren Stil fest und legen Sie das
z-index-Attribut des Bildes fest; Geben Sie dann den Hintergrund für das Attribut
background-sizean. Die Größe des Bildes
animationist an ein
divzusammen. Mit CSS animation können Sie sechsdivnacheinander erscheinen lassen CodebeispielrrreeeCodeeffekt 7 . Durch die
7 . Durch die@keyframes-Regel werden Animationen erstellt, indem0%schrittweise geändert wird, wenn die Animation beginnt, und100%, wenn die Animation abgeschlossen ist. Hinweis: Verwenden Sie das Attributanimation, um das Erscheinungsbild der Animation zu steuern. Verwenden Sie auch den Selektor, um den Animationseffekt zu binden Lernen: CSS-Video-Tutorial




