
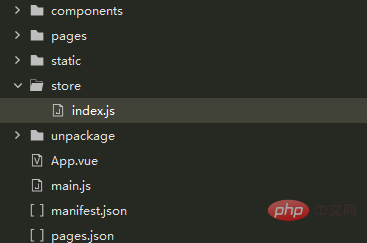
Methode: 1. Erstellen Sie ein neues Store-Verzeichnis im Projektstammverzeichnis und erstellen Sie die Datei „index.js“ in diesem Verzeichnis. 2. Führen Sie vue und vuex unter „index.js“ ein. 3. Mounten Sie Vuex in „main“. .js“; 4. Verwenden Sie einfach vuex in „pages/index/index.vue“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue2.9.6&&uni-app2.5.1-Version, DELL G3-Computer.
So verwenden Sie Vuex in Uni-App:
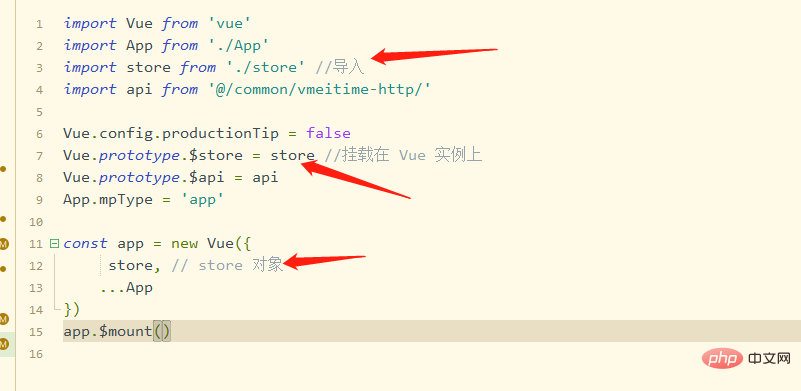
Vuex ist in Uni-App integriert, wir müssen nur darauf verweisen
1. Erstellen Sie ein neues Store-Verzeichnis im Stammverzeichnis des Uni-App-Projekts , und erstellen Sie ein neues Store-Verzeichnis im Store. Erstellen Sie index.js im Verzeichnis

2. Fügen Sie vue und vuex wie folgt in die neu erstellte index.js ein:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
export default store3
import store from './store' Vue.prototype.$store = store




Extension
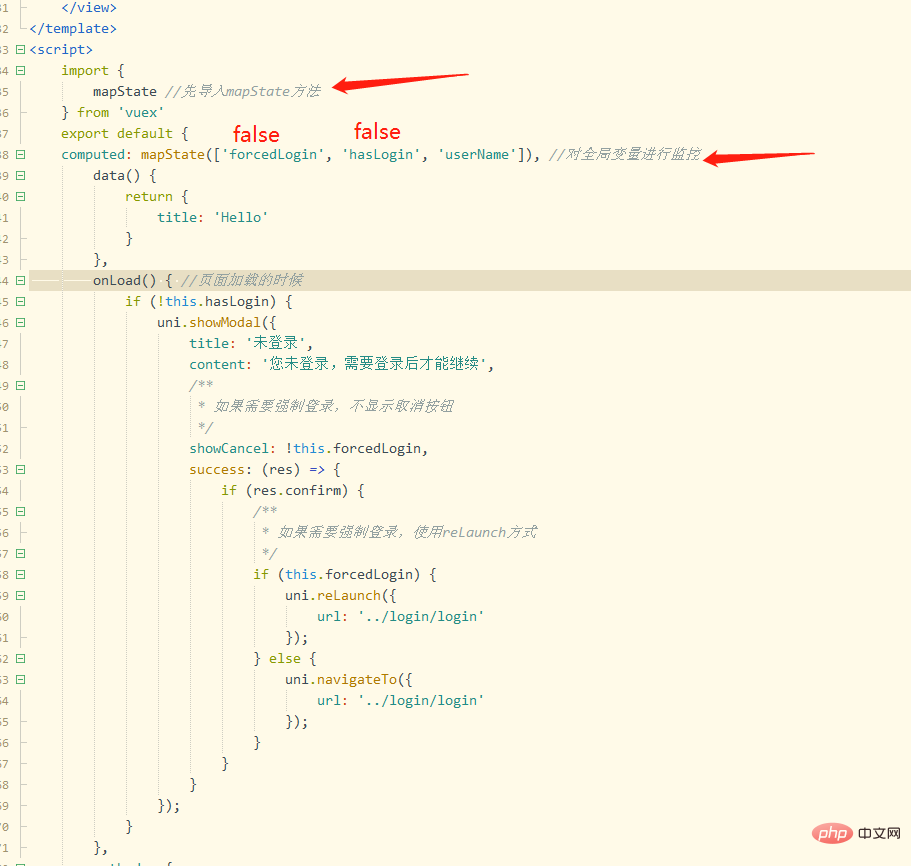
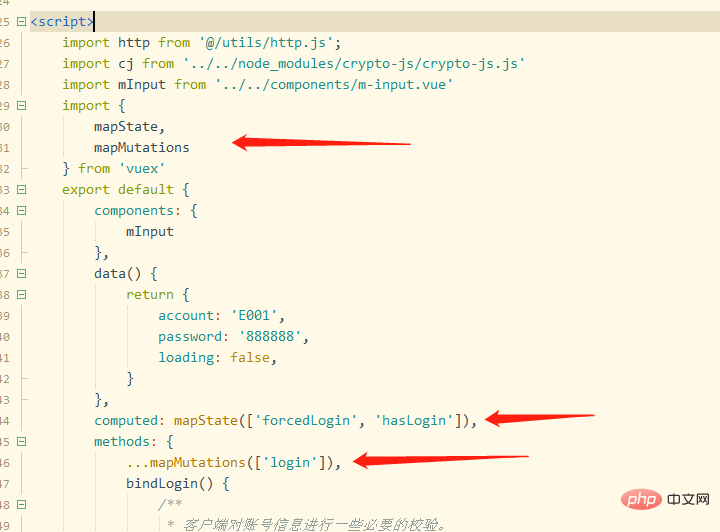
wird in der Vue-Datei verwendet, um den Wert abzurufen. Das darin enthaltene Token kann beispielsweise mit „this.$store.state.token“ abgerufen werden. Verwendung in js-Dateien 1. Store aus „../../store“ importieren 2. Store.state.token-Wert Weitere Programmierkenntnisse finden Sie unter:Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in der Uni-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Vuex?
Was ist Vuex?
 Was ist Lawine?
Was ist Lawine?
 Was bedeutet PS-Maske?
Was bedeutet PS-Maske?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 So verwenden Sie die Vlookup-Funktion
So verwenden Sie die Vlookup-Funktion
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben