
In HTML5 können Sie das Typattribut des Eingabe-Tags verwenden, um die Funktion der reinen Zahleneingabe zu realisieren. Sie müssen nur den Wert des Typattributs auf „Zahl“ setzen, die Syntax lautet „"

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer. Das
-Tag gibt ein Eingabefeld an, in das der Benutzer Daten eingeben kann.
Eingabefelder haben je nach Typattribut unterschiedliche Formen. Eingabefelder können Textfelder, Kontrollkästchen, Passwortfelder, Optionsfelder, Schaltflächen usw. sein.
Wenn Sie die Eingabe nur auf die Eingabe von Zahlen einstellen möchten, müssen Sie nur den Wert des Typattributs auf „Zahl“ setzen:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
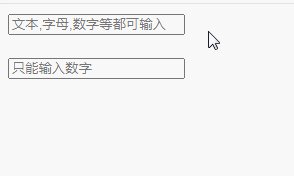
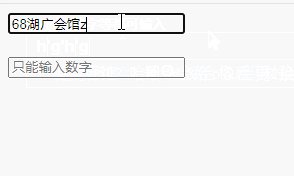
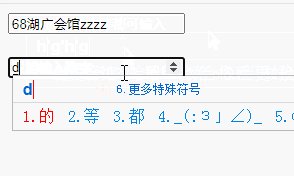
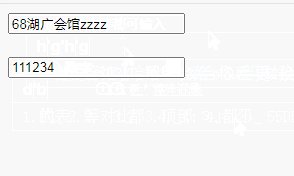
Ausgabeergebnis:

Zusätzlich: Der Typ des Eingabeelements --type-Attribut kann Wert festlegen
| Wert | Beschreibung |
|---|---|
| Schaltfläche | Definiert eine anklickbare Schaltfläche (wird normalerweise mit JavaScript zum Starten eines Skripts verwendet). |
| Kontrollkästchen | Kontrollkästchen definieren. |
| Farbe | Definieren Sie den Farbwähler. |
| Datum | Definieren Sie die Datumssteuerung (einschließlich Jahr, Monat, Tag, ohne Uhrzeit). |
| datetime | Definieren Sie Datums- und Zeitsteuerungen (einschließlich Jahr, Monat, Tag, Stunde, Minute, Sekunde, Bruchteil einer Sekunde, basierend auf der UTC-Zeitzone). |
| datetime-local | Definieren Sie Datums- und Zeitsteuerungen (einschließlich Jahr, Monat, Tag, Stunde, Minute, Sekunde, Bruchteil einer Sekunde, ohne Zeitzone). |
| Definiert die Felder, die für E-Mail-Adressen verwendet werden. | |
| Datei | Dateiauswahlfelder und Schaltfläche „Durchsuchen…“ zum Datei-Upload definieren. |
| versteckt | Versteckte Eingabefelder definieren. |
| Bild | Bild als Senden-Button definieren. |
| Monat | Definieren Sie Monats- und Jahreskontrollen (ohne Zeitzone). |
| Nummer | Definiert das Feld zur Eingabe von Zahlen. |
| Passwort | Definieren Sie das Passwortfeld (Zeichen im Feld werden maskiert). |
| radio | Optionsfelder definieren. |
| range | Definiert Steuerelemente für Eingabezahlen, bei denen der genaue Wert nicht wichtig ist (z. B. ein Schieberegler). |
| Zurücksetzen | Schaltfläche zum Zurücksetzen definieren (alle Formularwerte auf Standardwerte zurücksetzen). |
| Suche | Definieren Sie ein Textfeld zur Eingabe einer Suchzeichenfolge. |
| Senden | Definieren Sie die Schaltfläche „Senden“. |
| tel | Definieren Sie das Feld zur Eingabe der Telefonnummer. |
| Text | Standard. Definiert ein einzeiliges Textfeld (Standardbreite beträgt 20 Zeichen). |
| time | Definiert ein Steuerelement zur Eingabe der Zeit (ohne Zeitzone). |
| url | Definieren Sie das Feld zur Eingabe der URL. |
| Woche | Definieren Sie Wochen- und Jahreskontrollen (ohne Zeitzone). |
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Eingabe in HTML5 so ein, dass nur Zahlen eingegeben werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Die Bedeutung von div in CSS
Die Bedeutung von div in CSS
 Java-Ausgabeanweisung
Java-Ausgabeanweisung
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl