
Zeichnungsmethode: 1. Definieren Sie 3 Div-Tags und ändern Sie sie mit dem Randattribut in 3 Dreiecke unterschiedlicher Größe. 2. Steuern Sie die Position der 3 Dreiecke, um eine Krone zu bilden Zu erstellendes Tag Verwenden Sie für den Baumstamm das Randattribut, um ihn unterhalb der Krone zu positionieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Heute erkläre ich Ihnen, wie Sie mit CSS einen einfachen Baum zeichnen. Bevor Sie einen Baum zeichnen, müssen Sie zunächst lernen, ein Dreieck zu zeichnen.
Hier verwenden wir den Rand, um ein Dreieck zu zeichnen. Geben Sie zuerst ein div ein, legen Sie dann seine Breite und Höhe auf 0 fest, legen Sie seinen Rand auf die gewünschte Größe fest, die Linie ist eine durchgezogene Linie und die Farbe ist, was Sie möchten wollen. Am Beispiel des oberen Dreiecks müssen Sie die Farbe seines unteren Randes auf die gewünschte Farbe einstellen (hier nehmen Sie Grün als Beispiel) und dann die anderen drei Seiten auf transparente Farben einstellen, damit Sie zeichnen können Dreieck. Das Folgende ist der Code zum Zeichnen des Dreiecks: div,然后把它的宽高设置为0,把他的边框设置你想要的尺寸,线为实线,颜色为你想要的颜色。这里以画上三角为例,你就要把他的下边框颜色设置为你想要的颜色(这里以绿色为例),然后把其他三边设置为透明色,这样就可以画一个三角形出来了。下面就是画上三角的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>这是效果图:

要想三角形的上面那个角贴在浏览器的上面,那么border-top: 100px solid transparent;这句话就可以不要,也可以把这个尺寸设置为1px。
这是下三角的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>这是效果图:

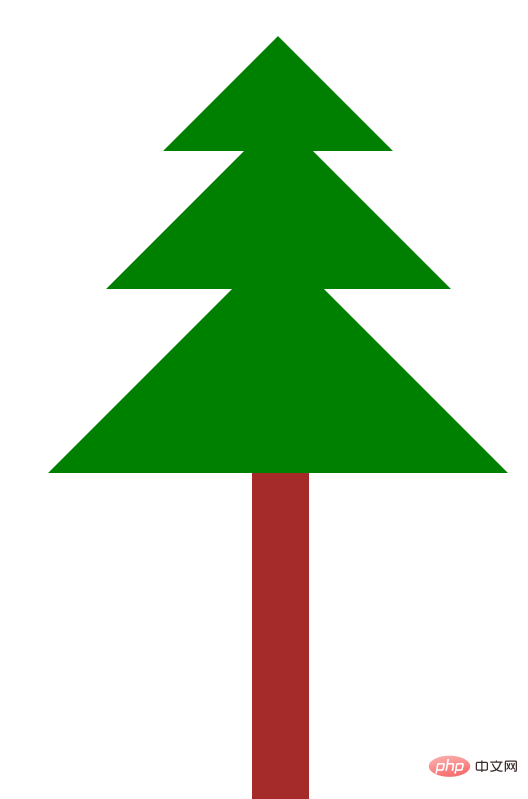
接下来就可以画一棵树了,首先给一个大的div,用来放整棵树,然后再在里面放四个div,前三个div用来画三角形,也就是树的上半部分(叶子);下半部分就是树干,也就是第四个div。再用margin属性调div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
</html>
 Wenn Sie möchten, dass die obere Ecke des Dreiecks oben im Browser angebracht wird, dann
Wenn Sie möchten, dass die obere Ecke des Dreiecks oben im Browser angebracht wird, dann border-top: 100px solid transparent; Das ist nicht notwendig, Sie können diese Größe auch auf <code>1px setzen.
Dies ist der Code für das untere Dreieck:
div an, um den gesamten Baumbaum aufzunehmen, und dann Fügen Sie vier div ein. Die ersten drei div werden zum Zeichnen von Dreiecken verwendet, die den oberen Teil des Baums (Blätter) darstellen ist das vierte div. Verwenden Sie dann das Attribut margin, um die Position von div anzupassen (ich habe nur Ränder gelernt, und Sie können die Positionierung später verwenden). Auf diese Weise wird ein vollständiger Baum gezeichnet. Das Folgende ist der detaillierte Code. Dies ist das endgültige Rendering. Empfohlenes Lernen: 🎜CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonWie zeichnet man einen Baum mit CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!