
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen vorgestellt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen Sie erfahren, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen. Verwenden Sie CSS, um eine Frame-für-Frame-Animation zu erzielen.

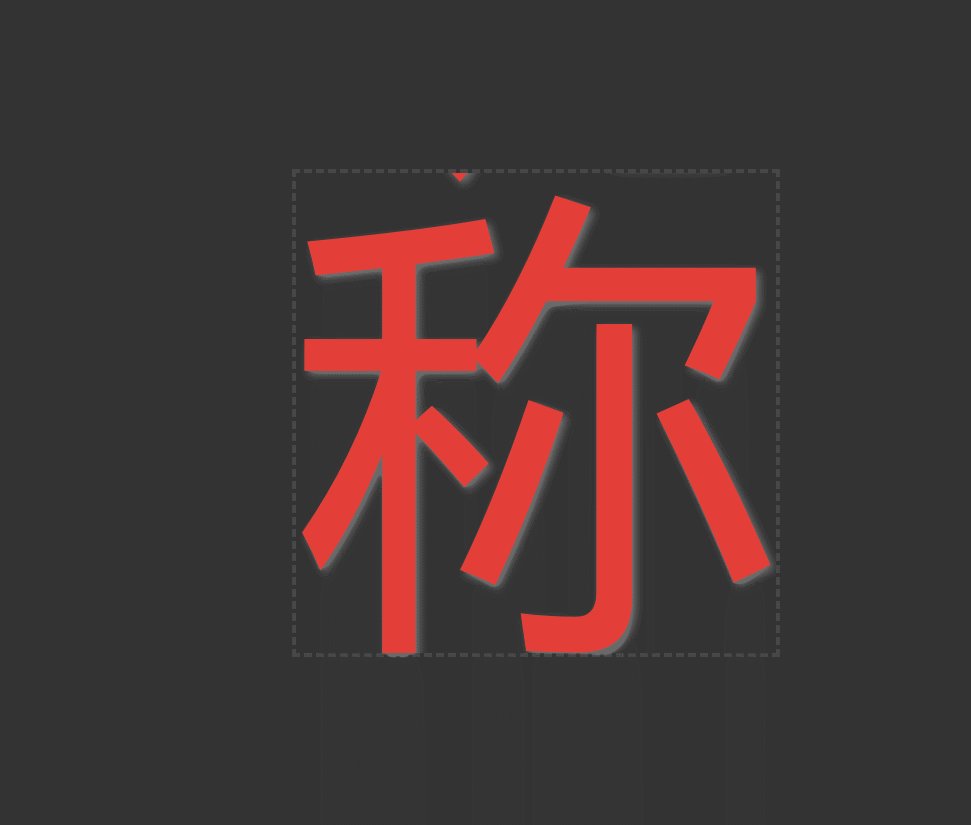
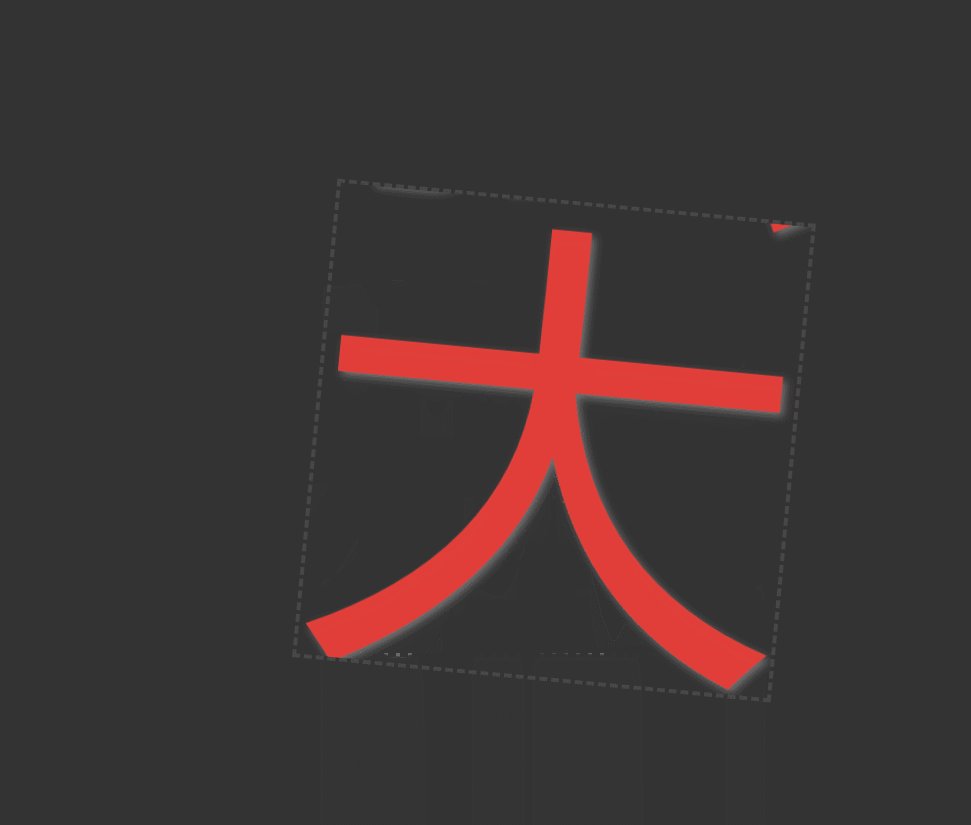
Text-Frame-für-Frame-Animation ist die häufigste Komponente in Webseiten. Lassen Sie mich die Renderings mit Ihnen teilen. Nachdem wir den Effekt gesehen haben, wollen wir untersuchen, wie um dies zu erreichen.
 Methodenschritte
Methodenschritte
1. Erstellen Sie HTML, um einen div-Titel zu definieren, der Text enthält, und verwenden Sie dazu das class-Attribut stylen Sie es.
Html-Bearbeitungscodebeispieldiv大标题同时使用class属性向样式。
Html编辑代码示例
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
代码效果

Html编辑写好了,然后使用css样式来进行修饰。
CSS部分
1、给网页添加背景颜色
body{
background:#333;
}2、cell标题文本样式,利用dashed属性添加元素边框的样式和颜色,又利用position:absolute属性是绝对定位放在中间。
代码示例
.cell{
width: 1em;
height: 1em;
border:1px dashed rgba(255,255,255,0.1);
font-size:120px;
font-family:Frijole;
overflow: hidden;
position:absolute;
top:50%;
left:50%;
margin:-0.5em 0 0 -0.5em;
opacity:0;
animation:go 6s;
transform-origin:left bottom;}3、num标题文本样式利用animation属性steps()逐帧动画,又利用text-shadow属性添加文字阴影和颜色,又利用position:absolute
.num{
position:absolute;
width: 1em;
color:#E53F39;
line-height: 1em;
text-align: center;
text-shadow:1px 1px 2px rgba(255,255,255,.3);
animation:run 6s steps(6);
} Html wird bearbeitet und geschrieben und dann mithilfe von CSS-Stilen geändert.
Html wird bearbeitet und geschrieben und dann mithilfe von CSS-Stilen geändert. CSS-Teil
 1. Fügen Sie der Webseite eine Hintergrundfarbe hinzu
1. Fügen Sie der Webseite eine Hintergrundfarbe hinzu
@keyframes run{
0%{top:0;}
100%{top:-6em;}
}
@keyframes go{
0% {opacity:1;}
84% {opacity:1;transform:rotate(0deg) scale(1);}
100% {opacity:0;transform:rotate(360deg) scale(.01);}
}2. Verwenden Sie das Attribut gestrichelt, um den Stil und die Farbe hinzuzufügen des Elementrandes. Verwenden Sie außerdem das Attribut position:absolute, um die absolute Positionierung in der Mitte zu platzieren.
Codebeispiel
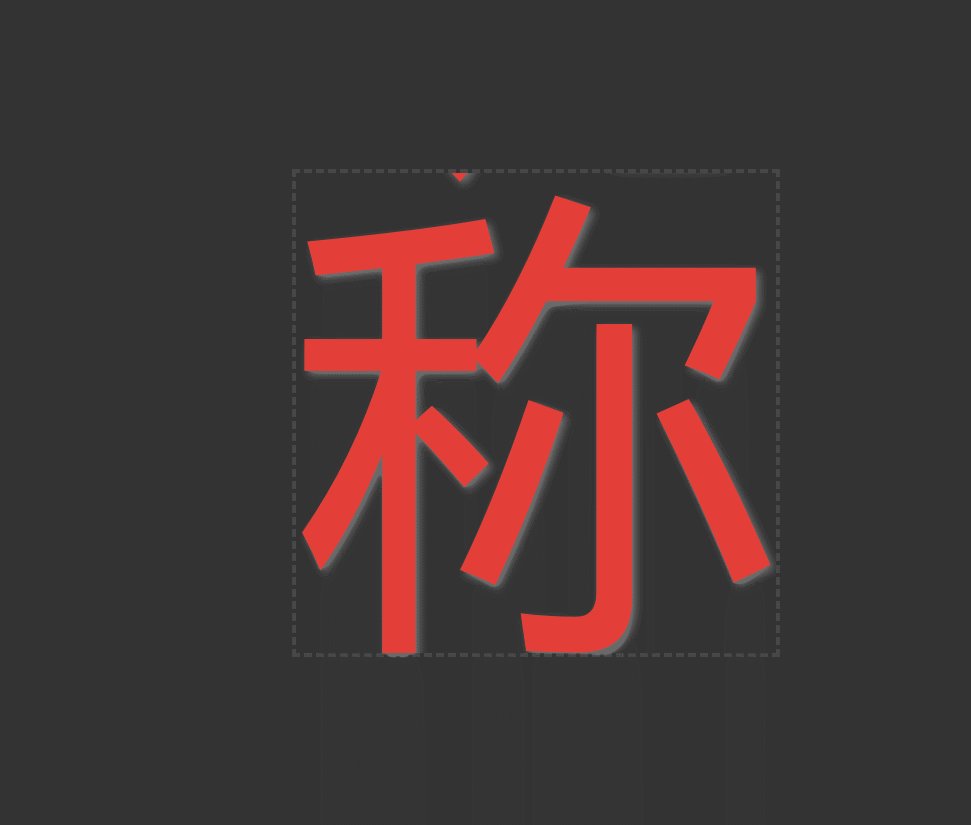
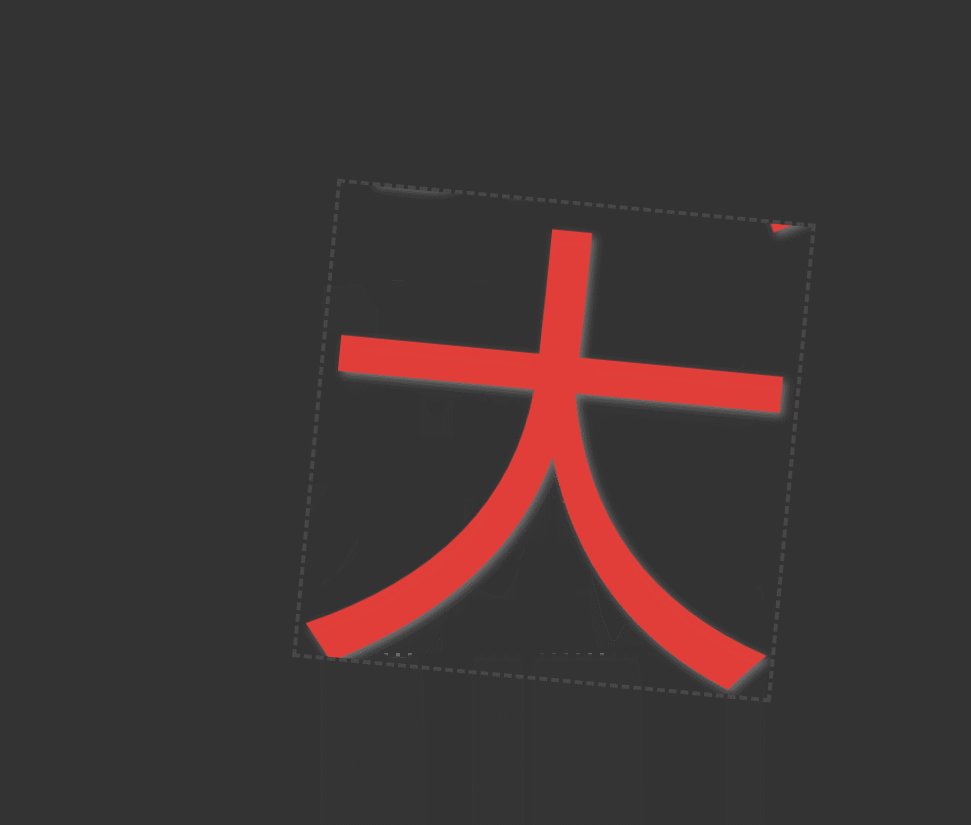
num verwendet das animation-Attribut steps(), um Frame für Frame zu animieren verwendet das Attribut text Das -shadow fügt Textschatten und -farbe hinzu und verwendet das Attribut position:absolute, um die absolute Positionierung in der Mitte zu platzieren. Binden Sie die Animationsanimation an das Num-Tag. 🎜🎜Verwenden Sie zwei @keyframes-Regeln, um die Aktionen für jeden Frame der beiden Animationen festzulegen. 🎜rrreee🎜Endeffekt🎜🎜🎜🎜🎜Der vollständige Code ist unten angegeben🎜rrreee🎜【Ende】🎜🎜🎜Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Text erstellen, um eine Frame-für-Frame-Animation (mit Code) zu erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!