
Im vorherigen Artikel „Eingehende Analyse der auf der WeChat-Miniprogrammseite implementierten gespeicherten Bilder (mit Code) “ werde ich Ihnen einen Einblick in die auf der WeChat-Miniprogrammseite implementierten gespeicherten Bilder geben. Im folgenden Artikel erfahren Sie, wie Sie mit CSS3 ein einfaches Seitenlayout erstellen.

Im Jahr 2009 schlug W3C eine neue Lösung vor: Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell implementiert werden können . W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。

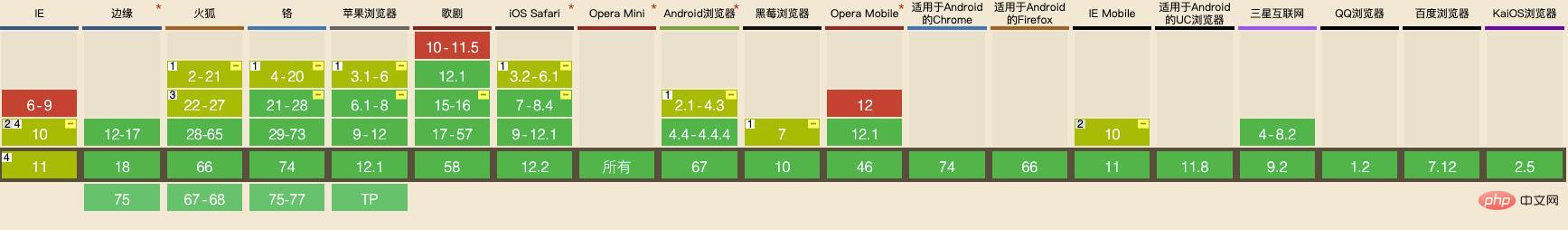
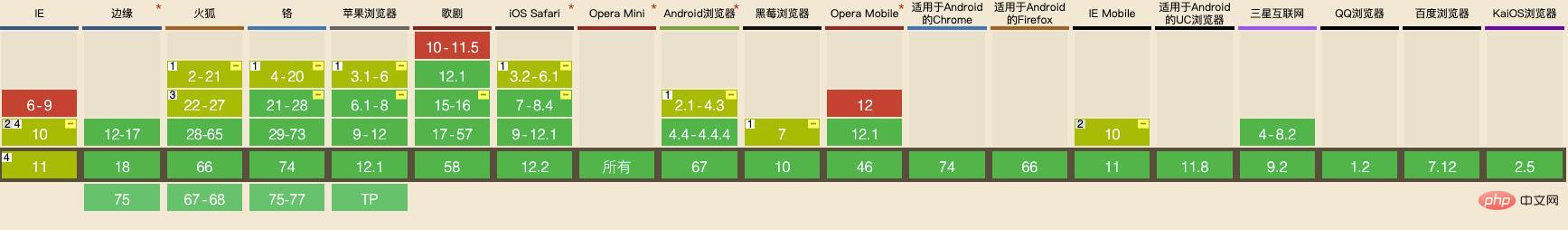
标1仅支持旧的flexbox规范,不支持包装。
标2仅支持2012语法
标3不支持flex-wrap,flex-flow或align-content属性
标4部分支持是由于存在大量错误(参见已知问题)
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
注意,设为
Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
以下 6 个属性设置在容器上。
flex-direction水平还是垂直排列
flex-wrap换不换行
flex-flow以上 2 个属性的缩写
justify-content水平对齐方式
align-items垂直对齐方式
align-content多行均衡分布
<strong>flex-direction</strong>属性
flex-direction属性决定主轴的方向(即项目的排列方向)。flex-direction:row | row-reverse | column | column-reverse;
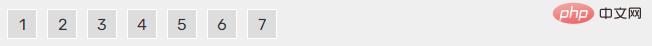
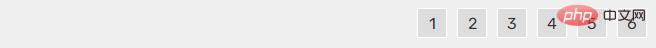
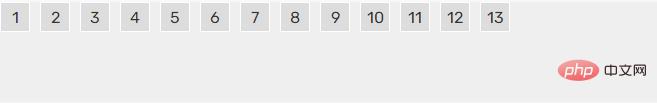
row(默认值):主轴为水平方向,起点在左端。

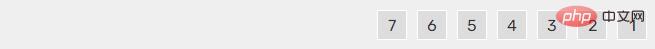
row-reverse:主轴为水平方向,起点在右端。

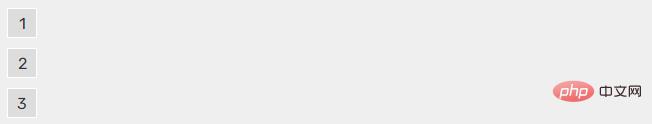
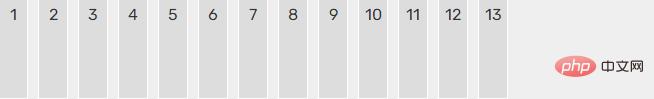
column:主轴为垂直方向,起点在上沿。

column-reverse:主轴为垂直方向,起点在下沿。

flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。

wrap

flexbox-Spezifikation und keine Verpackung. 
flex-wrap, flex-flow oder align-content 🎜🎜 Flex ist die Abkürzung für Flexible Box, was „Flexibles Layout“ bedeutet, wird verwendet, um maximale Flexibilität für Box-Modelle zu bieten. 🎜🎜🎜Beachten Sie, dass nach der Einstellung auf das Flex-Layout die Attribute float, clear und vertical-align von untergeordneten Elementen ungültig sind. 🎜🎜🎜Elemente, die das Flex-Layout übernehmen, werden Flex-Container (Flex-Container) genannt und als „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Container-Mitgliedern, die als Flex-Elemente (flex item) bezeichnet werden und als „Elemente“ bezeichnet werden. 🎜🎜Container haben standardmäßig zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptanfang bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse ist heißt cross start , die Endposition heißt cross end. 🎜🎜Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Element eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der Raum auf der Querachse, der von einem einzelnen Element eingenommen wird, wird als Quergröße bezeichnet. 🎜🎜Containereigenschaften🎜🎜Die folgenden 6 Eigenschaften werden für den Container festgelegt. 🎜flex-directionHorizontale oder vertikale Anordnung🎜🎜flex-wrap Zeilenumbruch hin oder her🎜🎜flex-flowDie Abkürzung der oben genannten beiden Eigenschaften🎜🎜justify-contentHorizontale Ausrichtung🎜🎜align-itemsVertikale Ausrichtung🎜🎜align-contentAusgewogene Verteilung mehrerer Zeilen🎜🎜🎜🎜<strong>flex-direction</strong> Eigenschaften🎜🎜flex-directionDie Eigenschaft bestimmt die Richtung der Hauptachse (d. h. die Richtung, in der Elemente angeordnet sind). Flex-Richtung: Zeile |. Spalte | ; 🎜row (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende. 🎜🎜🎜🎜 🎜
🎜row-reverse: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende. 🎜🎜🎜🎜 🎜
🎜column: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand. 🎜🎜🎜🎜 🎜
🎜column-reverse: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand. 🎜🎜🎜🎜 🎜🎜
🎜🎜flex-wrap🎜🎜Standardmäßig sind Elemente auf einer Linie (auch „Achse“ genannt) angeordnet. Das Attribut flex-wrap definiert, wie die Linie umbrochen wird, wenn eine Achse nicht passt. 🎜🎜flex-wrap: nowrap |. wrap-reverse 🎜nowrap( Standardeinstellung): keine Zeilenumbrüche. 🎜🎜🎜🎜 🎜
🎜wrap: Zeilenumbruch, wobei die erste Zeile oben steht. 🎜🎜🎜🎜🎜🎜wrap-reverse: bricht die erste Zeile unten um. wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
<strong>justify-content</strong> 属性(水平方向对齐)
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start(默认值):左对齐

flex-end:右对齐

center:居中

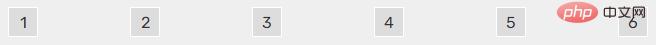
space-between:两端对齐,项目之间的间隔都相等。

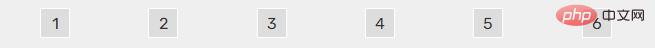
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

<strong>align-items</strong>属性(垂直方向对齐)
align-items属性定义项目在交叉轴上如何对齐。align-items: flex-start | flex-end | center | baseline | stretch;
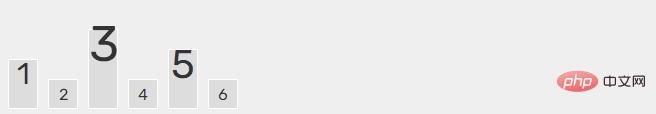
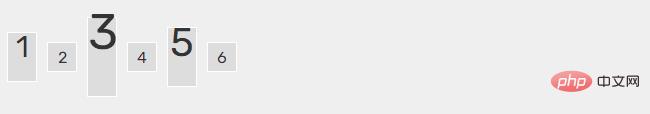
flex-start:交叉轴的起点对齐。

flex-end:交叉轴的终点对齐。

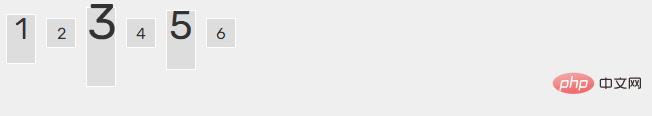
center:交叉轴的中点对齐。

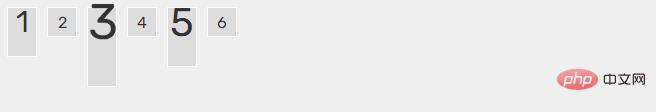
baseline : 项目的第一行文字的基线对齐。

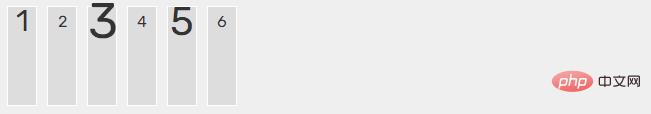
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。

<strong>align-content</strong>属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。

flex-end:与交叉轴的终点对齐。

center:与交叉轴的中点对齐。

space-between
 🎜🎜
🎜🎜flex-flow🎜🎜flex-flow-Attribut ist das flex-direction-Attribut und flex Das Abkürzung für das Attribut -wrap, der Standardwert ist row nowrap. 🎜🎜<strong>justify-content</strong> Eigenschaft (horizontale Ausrichtung)🎜🎜justify-content: flex-start |. end |. space-between | 🎜🎜🎜🎜flex-start: linksbündig🎜 🎜🎜🎜🎜
🎜🎜🎜🎜flex -end: Rechtsbündig🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜center: Zentriert🎜 🎜🎜🎜🎜
🎜🎜🎜🎜space-between: Richten Sie beide Enden aus und die Intervalle zwischen den Elementen sind gleich. 🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜space-around: Der Abstand auf beiden Seiten jedes Elements ist gleich. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand. 🎜 🎜🎜
🎜🎜<strong>align-items</strong>Attribut (vertikale Ausrichtung)🎜🎜align-items Der Code> Die Eigenschaft definiert, wie die Elemente auf der Querachse ausgerichtet werden. <code>align-items: flex-end |. 🎜🎜🎜🎜flex-start: Den Startpunkt der Querachse ausrichten. 🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜flex-end: Richten Sie die Endpunkte der Querachse aus. 🎜 🎜🎜🎜🎜
🎜🎜🎜🎜center: Richten Sie den Mittelpunkt der Querachse aus. 🎜 🎜🎜🎜🎜
🎜🎜🎜🎜baseline: Die Grundlinienausrichtung der ersten Textzeile des Elements. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Automatisch“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein. 🎜🎜 🎜🎜
🎜🎜<strong>align-content</strong>property🎜🎜align-contentproperty definiert Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat. align-content: flex-end |. space-between | Startpunkt ausrichten. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜flex-end: Ausgerichtet am Endpunkt der Querachse. 🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜center: Ausgerichtet am Mittelpunkt der Querachse. 🎜🎜 🎜🎜🎜🎜
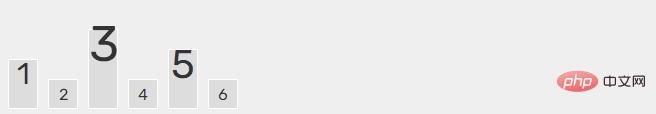
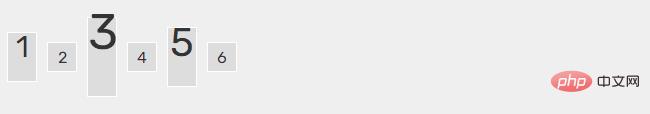
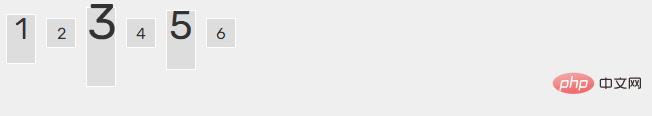
🎜🎜🎜🎜space-between: An beiden Enden der Querachse ausrichten und die Abstände zwischen den Achsen gleichmäßig verteilen. 🎜
space-around: Die Abstände auf beiden Seiten jeder Achse sind gleich. Daher ist der Abstand zwischen den Achsen doppelt so groß wie der Abstand zwischen Achse und Rahmen. space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线- 与边框的间隔大一倍。

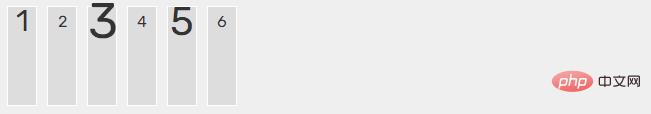
stretch(默认值):轴线占满整个交叉轴。

也就是flex container,它的所有子元素的属性
order,排序
flex-grow,拉伸
flex-shrink,挤压
flex-basis, 固定尺寸
flex,grow shrink basis的缩写
align-self,重写了父级的align-items对齐方式
<strong>order</strong> 属性
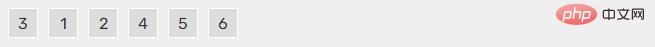
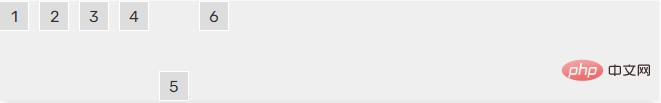
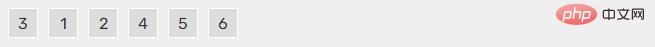
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。

<!-- order为-1 排在最前 --> <div style="order:-1">3</div>
<strong>flex-grow</strong>属性
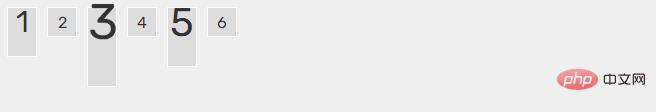
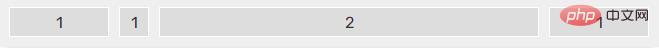
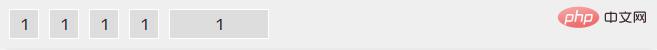
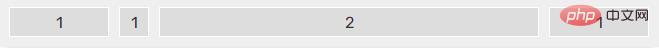
flex-grow属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。就是是否拉伸

<div style="max-width:90%">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
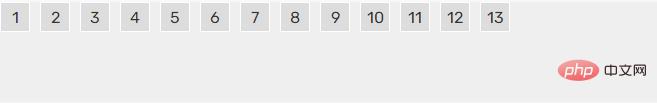
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
<strong>flex-shrink</strong>属性
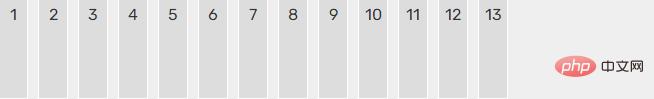
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。排不下去的时候,他会挤压变形,死也要排下去。负值对该属性无效

<div style="max-width:90%">0</div>
<strong>flex-basis</strong>属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

<div style="max-width:90%">100px</div>
<strong>flex </strong>属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
`<strong>align-self</strong>属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self


stretch (Standardwert): Die Achse nimmt die gesamte Querachse ein.
 🎜
🎜Flex-Container, die Attribute aller seiner untergeordneten Elemente🎜🎜🎜🎜Reihenfolge, Sortierung🎜🎜🎜 🎜< code>flex-grow, stretch🎜🎜🎜🎜flex-shrink, Squeeze🎜🎜🎜🎜flex-basis, feste Größe🎜🎜 🎜🎜flex, die Abkürzung für grow shrink basis🎜🎜🎜🎜align-self, schreibt die align-items Alignment🎜 des übergeordneten Elements neu 🎜🎜🎜<strong>order</strong> Property🎜🎜orderDie Eigenschaft definiert die Reihenfolge, in der Elemente angeordnet sind. Je kleiner der Wert, desto höher die Rangfolge. Der Standardwert ist 0. 🎜🎜 🎜
🎜<div style="max-width:90%">5</div>
<strong>flex-grow</strong>Property🎜🎜flex-grow-Eigenschaft definiert das Vergrößerungsverhältnis des Elements, der Standardwert ist 0 , das heißt, wenn noch Platz vorhanden ist, wird dieser nicht vergrößert. Das heißt, ob man sich dehnen soll 🎜🎜 🎜rrreee🎜Wenn alle Elemente eine
🎜rrreee🎜Wenn alle Elemente eine flex-grow-Eigenschaft von 1 haben, teilen sie den verbleibenden Platz (falls vorhanden) gleichmäßig auf. Wenn die flex-grow-Eigenschaft eines Elements den Wert 2 und die der anderen Elemente den Wert 1 hat, belegt das erstere doppelt so viel verbleibenden Platz wie die anderen Elemente. 🎜🎜<strong>flex-shrink</strong>Property🎜🎜flex-shrink-Eigenschaft definiert das Schrumpfungsverhältnis des Artikels, die Standardeinstellung ist 1, d. h. wenn nicht genügend Platz vorhanden ist, wird das Element verkleinert. Wenn es nicht entladen werden kann, wird es gequetscht und deformiert, und es wird sogar tödlich entladen. Negative Werte sind für dieses Attribut nicht gültig🎜🎜 🎜rrreee🎜
🎜rrreee🎜<strong>flex-basis</strong>Property🎜🎜flex-basisThe Die Eigenschaft ist definiert in: Der vom Projekt belegte Hauptraum (Hauptgröße), bevor überschüssiger Raum zugewiesen wird. Der Browser verwendet dieses Attribut, um zu berechnen, ob auf der Hauptachse zusätzlicher Platz vorhanden ist. Der Standardwert ist auto, was der Originalgröße des Projekts entspricht. 🎜🎜 🎜rrreee 🎜
🎜rrreee 🎜<strong>flex </strong>Property🎜🎜flex-Eigenschaft ist flex-grow,flex-shrink und flex-basis Der Standardwert ist 0 1 auto. Die letzten beiden Eigenschaften sind optional.
Diese Eigenschaft hat zwei Verknüpfungswerte: auto (1 1 auto) und none (0 0 auto). 🎜🎜Es wird empfohlen, dieses Attribut zuerst zu verwenden, anstatt drei separate Attribute separat zu schreiben, da der Browser die relevanten Werte ableitet. 🎜rrreee🎜<strong>align-self</strong>property🎜🎜align-selfproperty ermöglicht es einem einzelnen Element, sich von anderen zu unterscheiden items Die Ausrichtungsmethode kann das Attribut align-items überschreiben. Der Standardwert ist auto, was bedeutet, dass das Attribut align-items des übergeordneten Elements geerbt wird. Wenn kein übergeordnetes Element vorhanden ist, entspricht es stretchCode>. 🎜🎜<code>align-self: auto |. flex-end |Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 ein einfaches Seitenlayout erstellen (detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 CSS-zentriert
CSS-zentriert
 Linux-Ansichtsprozess
Linux-Ansichtsprozess