
Vor kurzem bin ich auf ein Projekt gestoßen, als ich an einem Projekt arbeitete. Ich musste den Freigabetitel, die Freigabezusammenfassung und das Teilen von Bildern entsprechend meinen eigenen Anforderungen anzeigen und habe schließlich WeChat übernommen öffentliche Plattform. Integrierte Sharing-Schnittstellenfunktion.
Um die WeChat-Schnittstellenfreigabefunktion nutzen zu können, müssen Sie frühzeitig ein öffentliches Konto registrieren und die Zertifizierung bestehen. Nur so kann die Schnittstellenproduktion realisiert werden. Ich werde hier keine detaillierten Anweisungen zur WeChat-Registrierung geben. Sie können direkt auf der offiziellen Website der öffentlichen WeChat-Plattform suchen: mp.weixin.qq.com
Jetzt gebe ich Ihnen eine Schritt-für-Schritt-Einführung
1. Konfiguration der Entwicklungsinformationen für öffentliche Konten
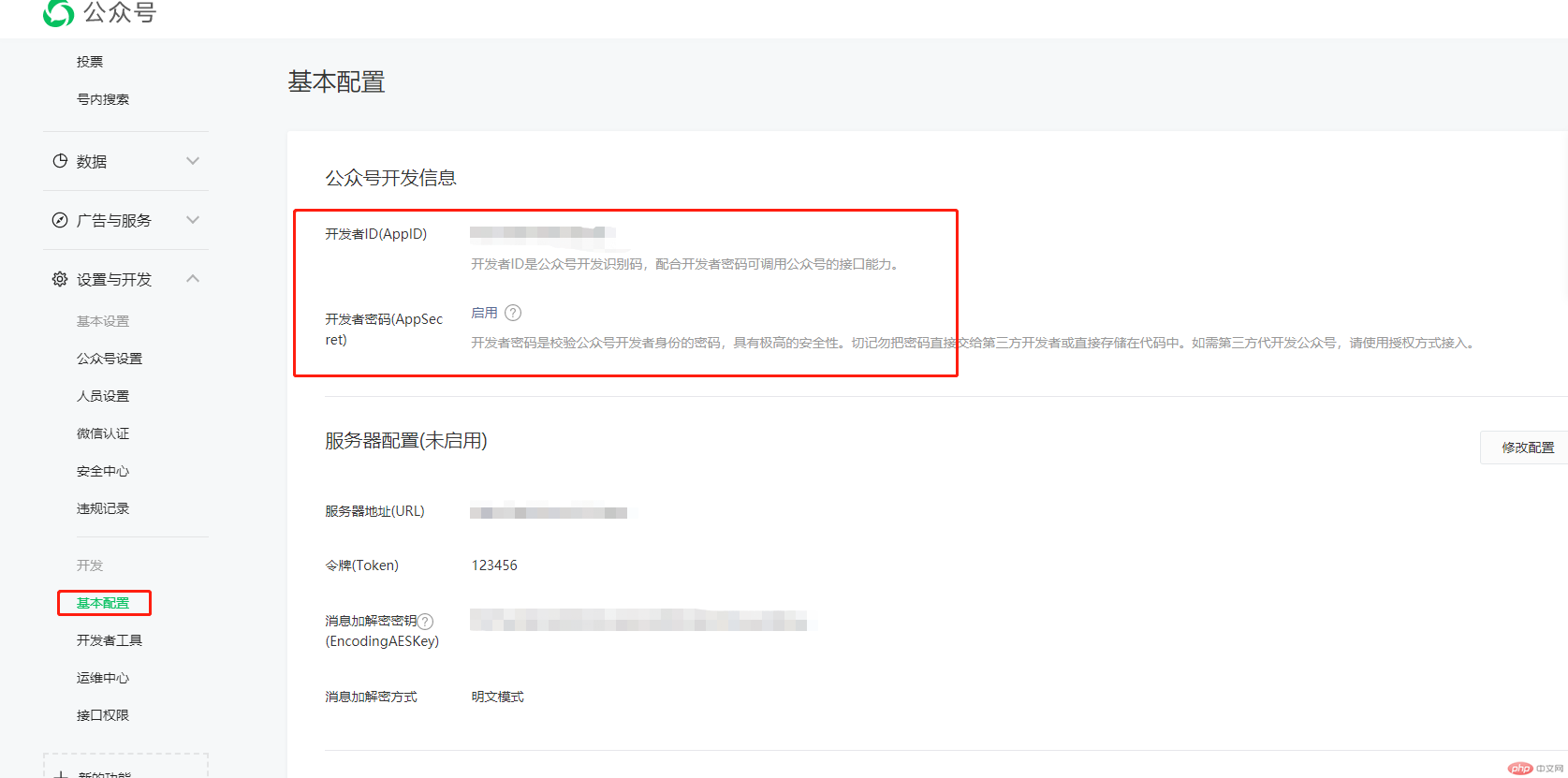
Bevor Sie die Freigabeschnittstelle entwickeln, müssen Sie die Konfigurationsinformationen für die öffentliche Plattform konfigurieren, wie in der Abbildung unten gezeigt: Klicken Sie auf „Entwicklung – Basisinformationen“, um die Entwicklungsinformationen für öffentliche Konten anzuzeigen. Klicken Sie auf „Öffnen“, wo der geheime Schlüssel des Entwicklers konfiguriert werden soll. Speichern Sie nach erfolgreicher Konfiguration die Entwickler-ID (AppID) und das Entwicklerkennwort (AppSecret)

2 Konfigurieren Sie den Sicherheitsdomänennamen der JS-Schnittstelle
Klicken Sie auf „Einstellungen und Entwicklung – Offizielle Kontoeinstellungen“, klicken Sie auf die Einstellungen hinter dem JS-Schnittstellen-Sicherheitsdomänennamen und fügen Sie den JS-Sicherheitsdomänennamen nach Bedarf hinzu, wie im Bild gezeigt
3 PHP-Freigabeschnittstellenklasse
Hier gibt es nicht viel zu sagen, gehen Sie einfach zum Code
class wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}4. Ich habe es basierend auf dem TP5.1-Framework geschrieben.
$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5 HTML-Code
Bitte beachten Sie die Entwicklungsdokumentation für den Front-End-HTML-Code:https://developers.weixin.qq.com /doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
Hier I Nehmen Sie als Beispiel die benutzerdefinierte Benutzeroberfläche zum Teilen von Inhalten mit den Schaltflächen „Mit Freunden teilen“ und „Mit QQ teilen“ (1.4.0)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonErstellen Sie eine benutzerdefinierte WeChat-Freigabe mit PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie einen WeChat-Klon
So erstellen Sie einen WeChat-Klon
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 Was bedeutet WeChat-Klon?
Was bedeutet WeChat-Klon?
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her
 So löschen Sie WeChat-Emoticons
So löschen Sie WeChat-Emoticons
 So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest