
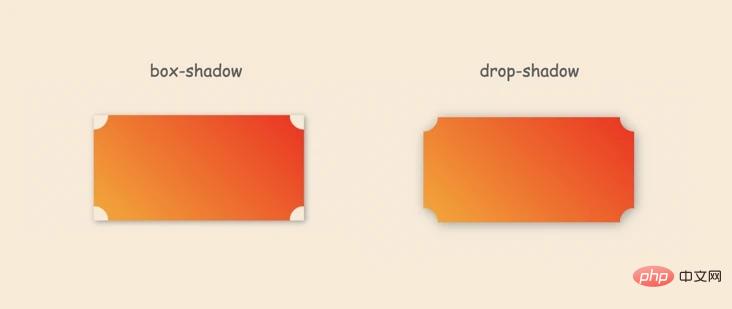
Sie sind es vielleicht gewohnt, Box-Shadow zum Festlegen des Box-Schattens zu verwenden, aber wie der Name schon sagt, ist die Schattenprojektion von Box-Shadow im Allgemeinen ein Quadrat. Wie sollten wir den Schatteneffekt erzielen, wenn wir auf andere Situationen stoßen?

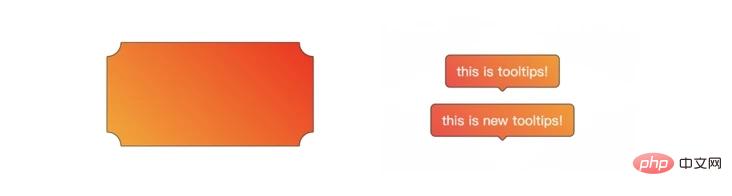
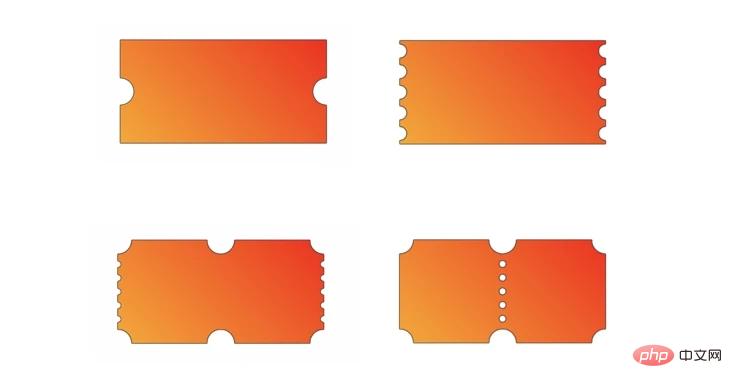
Ich habe schon viele spezielle Layouts erstellt, wie zum Beispiel die Techniken zum Implementieren von Gutscheinen mit CSS und die Tooltips, die Farbverläufe mit CSS in diesen beiden Artikeln unterstützen, wie folgt

Aber es gab schon immer eines Schmerzpunkt: Es ist unmöglich, diesen Grafiken Rahmen hinzuzufügen -shadow hier, hier ist eine kurze Einführung
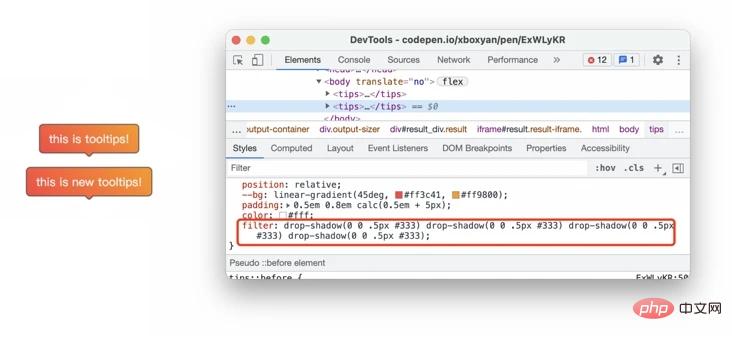
Die Syntax ist eigentlich sehr einfach
filter: drop-shadow(offset-x offset-y blur-radius color)
und können unendlich überlagert werden. Drop-Shadow funktioniert jedoch nicht.box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...Nach dem Login kopieren
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
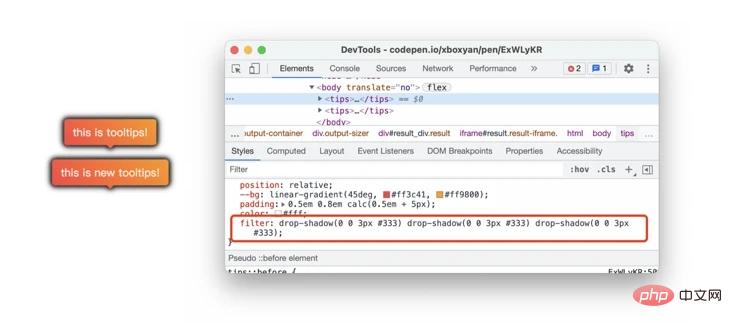
 Sie können sehen, dass der Browser es direkt für illegal hält. Aber Sie können Ihre Meinung ändern, obwohl Drop-Shadow dies nicht unterstützt Mehrere Filter. Spiegeln Sie es, damit es so implementiert werden kann.
Sie können sehen, dass der Browser es direkt für illegal hält. Aber Sie können Ihre Meinung ändern, obwohl Drop-Shadow dies nicht unterstützt Mehrere Filter. Spiegeln Sie es, damit es so implementiert werden kann. filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}Die auf diese Weise erreichten Grenzen sind klar genug und können grundsätzlich täglich verwendet werden
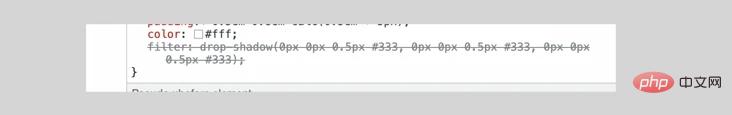
Dieser Absatz Es gibt viele Farben im Code und kann standardmäßig optimiert werden, sodass er auf
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}vereinfacht werden kann. 3. Verwendung und Einschränkungen
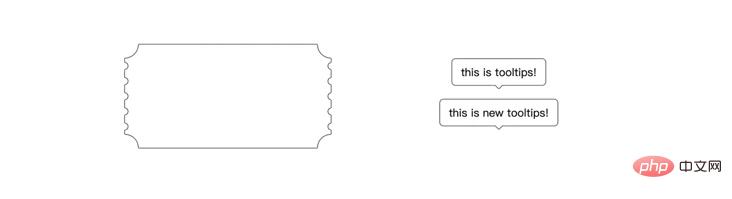
Die Verwendung ist einfach , fügen Sie diese CSS-Zeile zur äußersten Ebene des Containers hinzu. Das war's. Im vorherigen Coupon-Beispiel sieht der resultierende Randeffekt beispielsweise so aus 
und auch so

Der Rand ist hübsch Gut, und die Projektion ist fast unsichtbar
Hier muss jedoch beachtet werden, dass die von der Maske zugeschnittenen Grafiken mit einer übergeordneten Ebene in der äußeren Ebene verschachtelt werden müssen, andernfalls wird die Projektion direkt von der Maske zugeschnitten
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>


drop-shadow unterstützt nicht mehrere Projektionen, Filter unterstützt mehrere Filter, die indirekt mehrere Projektionen realisieren können

Geeignet für relativ kleine Ränder, zu große Ränder sind nicht ideal
Filter ist eigentlich ein relativ leistungsintensives Attribut und nicht für die Verwendung in einem weiten Bereich geeignet
Vielleicht wählen die meisten Schüler immer noch „Ausschneiden“. picture.png“, aber dies kann als Lösung angesehen werden, und eine weitere Lösung ist immer richtig. Wenn Sie schließlich der Meinung sind, dass es gut und hilfreich für Sie ist, liken Sie es bitte, sammeln Sie es und veröffentlichen Sie es erneut. ❤❤❤
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonKorrigieren Sie unregelmäßige CSS-Ränder in einem Schritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!