
In js lautet die Verwendung von show „$(element).show(speed, auszuführende Funktion)“. Die Show-Methode bedeutet, die ausgewählten Elemente anzuzeigen, wenn sie ausgeblendet wurden. Dieser Effekt gilt für Elemente, die über jQuery ausgeblendet wurden, oder für Elemente, bei denen in CSS „display:none“ deklariert ist.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Definition und Verwendung
Wenn die ausgewählten Elemente bereits ausgeblendet sind, zeigen Sie diese Elemente an:
Syntax
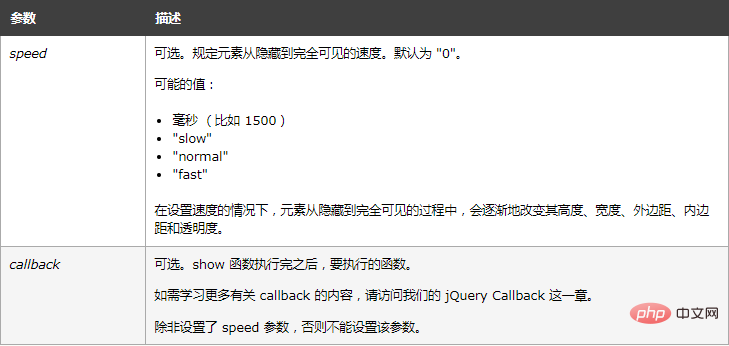
$(selector).show(speed,callback)

Tipp: Wenn das Element bereits vollständig sichtbar ist, führt dieser Effekt zu keinen Änderungen. Sofern keine Callback-Funktion angegeben ist.
Hinweis: Dieser Effekt funktioniert bei Elementen, die über jQuery ausgeblendet sind, oder bei Elementen, die mit display:none in CSS deklariert wurden (jedoch nicht bei Elementen mit Visibility:hidden ).
Beispiel
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>Effekt:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Show-Methode in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


