
Methoden: 1. Methode „window.location.href“ verwenden; 2. Methode „window.history.back“ verwenden; 4. Methode „self.location“ verwenden;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
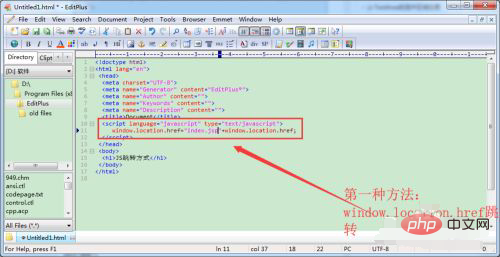
Methode 1 zum Schreiben von Webseitensprüngen in JavaScript: Verwenden Sie zum Springen die Methode window.location.href. Sie können direkt zur angegebenen Seite springen.

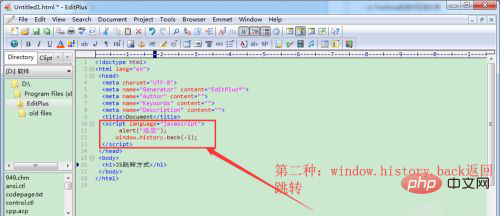
Methode 2 zum Schreiben von Webseitensprüngen in JavaScript: Verwenden Sie zum Springen die Methode window.history.back. Wird für die Rückkehr zur Webseite verwendet. Klicken Sie hier, um zur zuletzt besuchten Oberfläche zurückzukehren.

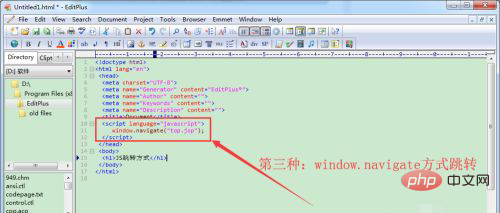
Methode 3 zum Schreiben von Webseitensprüngen in JavaScript: Verwenden Sie zum Springen die Methode window.navigate. Ähnlich der ersten Methode. Einige Browser unterstützen dies jedoch nicht mehr.

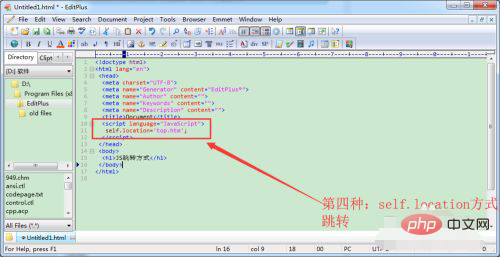
Methode 4 zum Schreiben von Webseitensprüngen in JavaScript: Verwenden Sie zum Springen die Methode self.location. Nur Benutzer können zu dieser Webseite springen.

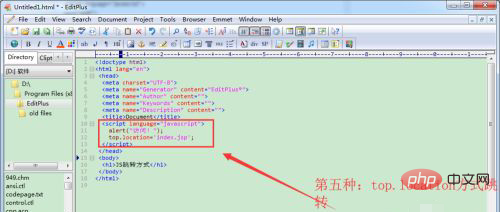
Methode 5 zum Schreiben von Webseitensprüngen in JavaScript: Verwenden Sie zum Springen die Methode top.location. Öffnen Sie die Webseite auf der obersten Ebene.

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWie bringt Javascript Webseiten zum Springen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!