
Dieser Artikel führt Sie durch die neue Funktion von vue3, dem benutzerdefinierten Renderer. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlung: „vue.js-Tutorial“】
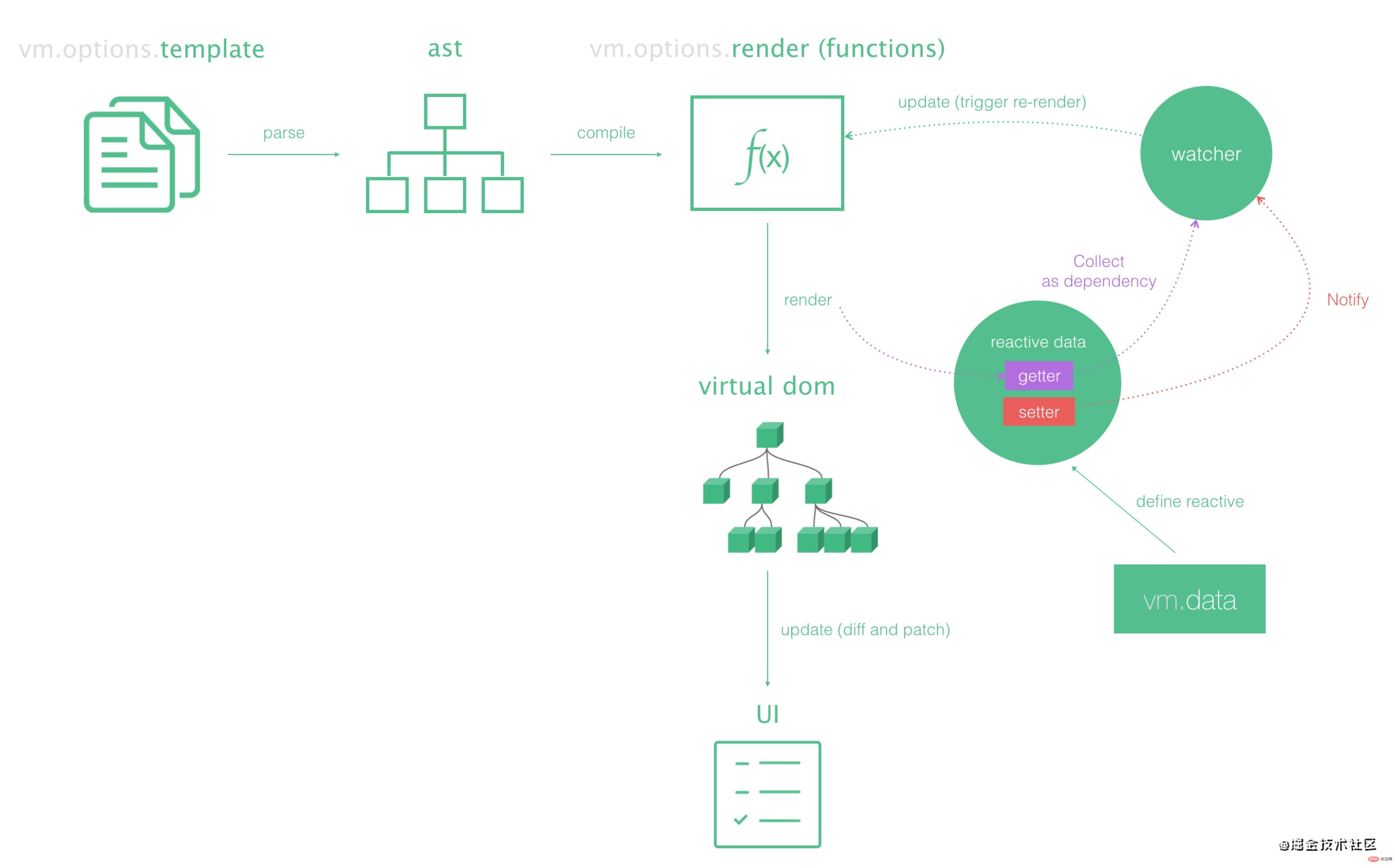
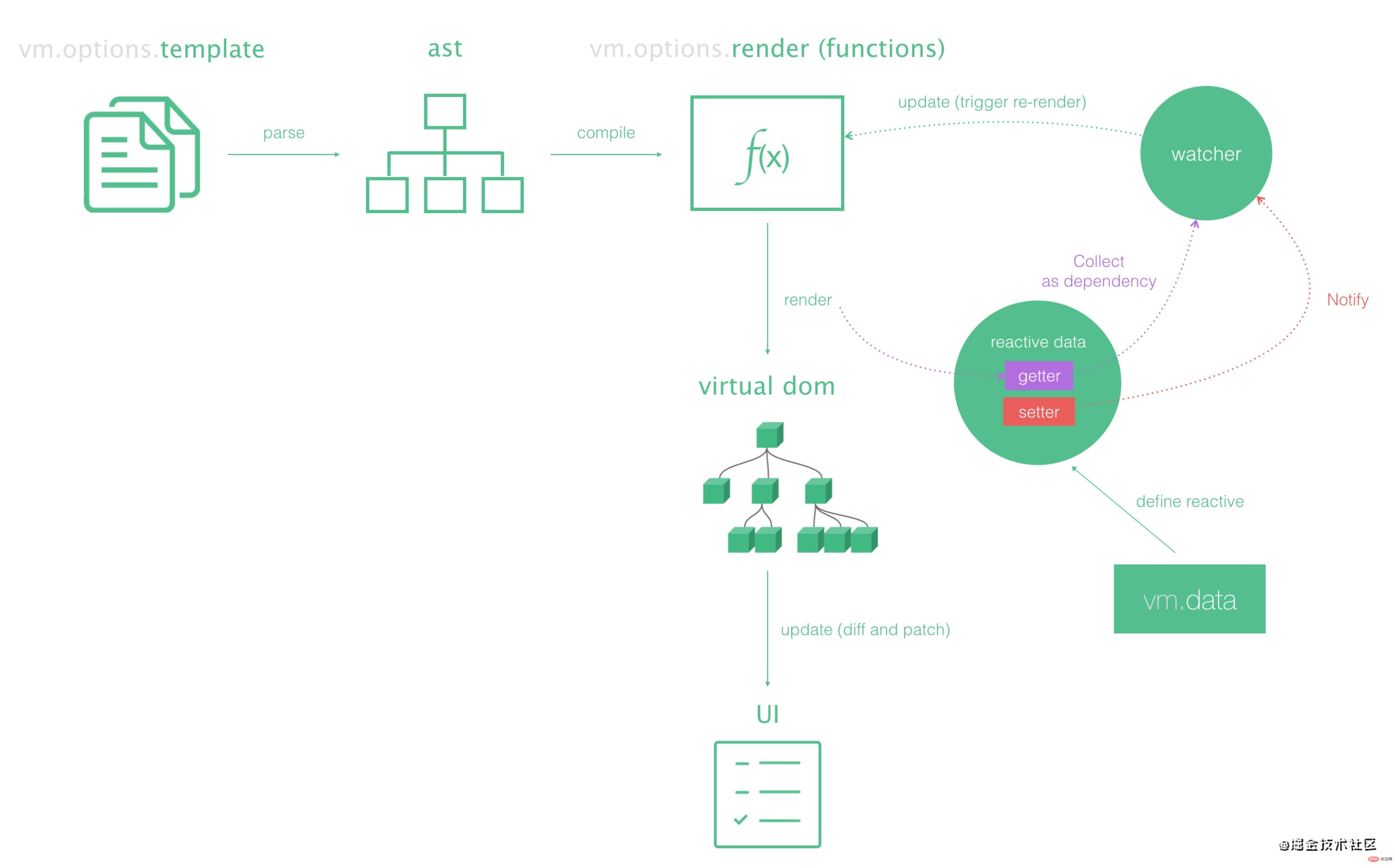
Canvas, iOS, Android usw.) zu erweitern, darin, Drittanbieter zu verwenden -Party-Tools wie WEEX (Klicken Sie hier, um die offizielle Website aufzurufenCanvas、iOS、Android等等)的方式之一是借助第三方工具例如WEEX(点击进入官网)我们先来弄懂vue是如何定义默认的目标渲染平台的,也就是说如何将目标渲染到浏览器dom平台上。可以先参考官方图:

import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')
'./APP.vue'的代码:我是根组件实例
npm run serve,会发现我们写在'./APP.vue'的template已经被渲染到浏览器dom平台上成为了真实的dom元素了,如下图:'./APP.vue'的template是怎么被渲染到浏览器dom平台上又被转换成真实的dom元素呢?如果让我们自己来做得怎么做到呢?我们可以在入口文件main.js中找到关键线索:import App from './App.vue' //我们可以打印出App来查看一下 console.log(App)
(Vnode)(Vnode))
Das Folgende ist die Eintragsdatei main.js in das Projekt Der Code
import App from './App.vue' console.log(App.render());
'./APP.vue'an:
//假设这个是虚拟Dom的信息 //仅仅是为了演示基本思想 const vnode={ type:'div', children:'123' } const element=document.creatElement(vnode.type) element.innerText=vnode.children //告诉它的出口在哪里 要被渲染到哪里去 //这里的出口先假设为#app这个容器 document.querySelector('#app').appendChild(element)
'./APP.vue'geschrieben haben, auf der Browser-Dom-Plattform gerendert wurde und zu einem echten Dom-Element geworden ist, wie gezeigt unten:

Wir sollten Zweifel aufkommen lassen:
'./APP.vue'geschriebene Vorlage auf der Browser-Dom-Plattform gerendert und in ein echtes Dom-Element umgewandelt?
main.js:
/* //createApp的作用是将传入的组件转换为真实的Dom元素 //核心思想就是刚才写的 //const element=document.creatElement(vnode.type) //element.innerText=vnode.children */ import { createApp } from 'vue' import App from './App.vue' /* //mount的作用是告诉它的出口在哪里、要被渲染到哪里去 //核心思想就是刚才写的 //document.querySelector('#app').appendChild(element) */ createApp(App).mount('#app')
 Im gedruckten App-Objekt haben wir das Vorlagenattribut auf dem Objekt nicht gefunden! Wir kommen nicht umhin, eine größere Frage aufzuwerfen: Wie können die Informationen ohne Vorlage in echte DOM-Elemente umgewandelt werden? ? ? Die Antwort besteht darin, sich auf die Renderfunktion des Objekts zu verlassen. Es versteht sich, dass die Vorlage durch eine spezielle Verarbeitung von Vue in eine Renderfunktion umgewandelt wurde und diese Renderfunktion ein virtuelles DOM
Im gedruckten App-Objekt haben wir das Vorlagenattribut auf dem Objekt nicht gefunden! Wir kommen nicht umhin, eine größere Frage aufzuwerfen: Wie können die Informationen ohne Vorlage in echte DOM-Elemente umgewandelt werden? ? ? Die Antwort besteht darin, sich auf die Renderfunktion des Objekts zu verlassen. Es versteht sich, dass die Vorlage durch eine spezielle Verarbeitung von Vue in eine Renderfunktion umgewandelt wurde und diese Renderfunktion ein virtuelles DOM
(Vnode) zurückgibt. Wir können Tools zur Überprüfung verwenden, wie unten gezeigt: Wie im Bild oben gezeigt, können wir deutlich erkennen, dass die Vorlage durch spezielle Funktionen in eine Renderfunktion umgewandelt wurde Verarbeitung durch Vue, und diese Renderfunktion gibt ein virtuelles DOM gemäß den nützlichen Informationen der Vorlage zurück< code>(Vnode), eine Beschreibung des virtuellen DOM finden Sie auf der offiziellen WebsiteKlicken Sie hier, um das einzugeben offizielle WebsiteNachdem wir diesen Hinweis entdeckt haben,können wir die Renderfunktion unter dem App-Objekt manuell aufrufen, um die Rückgabe zu überprüfen. Wie sieht das virtuelle DOM aus?, der Code und die Bilder lauten wie folgt:
Wie im Bild oben gezeigt, können wir deutlich erkennen, dass die Vorlage durch spezielle Funktionen in eine Renderfunktion umgewandelt wurde Verarbeitung durch Vue, und diese Renderfunktion gibt ein virtuelles DOM gemäß den nützlichen Informationen der Vorlage zurück< code>(Vnode), eine Beschreibung des virtuellen DOM finden Sie auf der offiziellen WebsiteKlicken Sie hier, um das einzugeben offizielle WebsiteNachdem wir diesen Hinweis entdeckt haben,können wir die Renderfunktion unter dem App-Objekt manuell aufrufen, um die Rückgabe zu überprüfen. Wie sieht das virtuelle DOM aus?, der Code und die Bilder lauten wie folgt:
import { //初始化 Application, //创建矩形 Graphics, //创建图片 Sprite, //创建文字 Texture, Text, TextStyle, //创建容器 Container, } from "pixi.js"; /* 通过 new Application来初始化创建canvas options规定创建的canvas的宽和高 */ const game = new Application({ width: 500, height: 500, }); /* 为了可以直观的看到效果 将canvas呈现在浏览器上(**插入到dom**) game.view是canvas视图元素 */ document.body.append(game.view); /* 创建一个矩形 rect.x和rect.y是设置矩形的初始位置偏移量 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(rect); */ const rect = new Graphics(); rect.beginFill(0xffff00); rect.drawRect(0, 0, 50, 50); rect.endFill(); rect.x = 50; rect.y = 50; /* 创建图片 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(img); */ import logo from "./assets/logo.png"; const img = new Sprite(); //指定后才允许给图片添加点击事件 img.interactive = true; //指定图片的src路径 img.texture = Texture.from(logo); //添加帧循环 会一直执行handleTicker事件直至删除该帧循环 game.ticker.add(handleTicker); //handleTicker事件 令图片的x偏移量不断增加 const handleTicker = () => {img.x++}; /* pixi的点击事件名 必须配合img.interactive = true才能允许被点击 */ img.on("pointertap", () => { game.ticker.remove(handleTicker); }); /* 创建文本 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(text); */ const text = new Text("heihei"); text.style = new TextStyle({ fill: "red", }); text.x = 380; /* 创建容器 //容器中可以放图片、文字、矩形等等 //容器是一个大的整体 //将容器添加到canvas上的话 //容器中的内容也会一并被添加到canvas上 //即下一行代码 game.stage.addChild(box); */ const box = new Container(); box.addChild(text); box.addChild(img); //统一的移动它们的位置 box.x = 2 /* 如果你想要把你创建的东西渲染到canvas容器内的话 必须把东西通过game.stage.addChild的方式添加进去才能显示 */ //单独添加以添加矩形为例 game.stage.addChild(rect); //添加一个容器 //(容器中可以包含图片、文字等等也会被一并添加上canvas) game.stage.addChild(box);
'./APP.vue'的template渲染到浏览器dom平台上并且转换成真实的dom元素(虽然写的代码很菜),可是这一套逻辑vue已经帮我们实现了,我们现在再来看入口文件main.js的代码:/* //createApp的作用是将传入的组件转换为真实的Dom元素 //核心思想就是刚才写的 //const element=document.creatElement(vnode.type) //element.innerText=vnode.children */ import { createApp } from 'vue' import App from './App.vue' /* //mount的作用是告诉它的出口在哪里、要被渲染到哪里去 //核心思想就是刚才写的 //document.querySelector('#app').appendChild(element) */ createApp(App).mount('#app')

注意分支)pixi.js第三方工具(点击进入官网),pixi.js是基于canvas 的游戏渲染引擎库,借助pixi.js可以省去繁琐的操纵canvas的流程,让我们专心于感受vue3的新特性custom renderer的魅力。pixi.js创建canvas并往canvas内添加各种东西的流程图:(最终为了可以直观的看到效果,将canvas呈现在浏览器上(**插入到dom**))npm i pixi.js后,我们来看一下简单的关于canvas的使用方式,代码和简图如下:import { //初始化 Application, //创建矩形 Graphics, //创建图片 Sprite, //创建文字 Texture, Text, TextStyle, //创建容器 Container, } from "pixi.js"; /* 通过 new Application来初始化创建canvas options规定创建的canvas的宽和高 */ const game = new Application({ width: 500, height: 500, }); /* 为了可以直观的看到效果 将canvas呈现在浏览器上(**插入到dom**) game.view是canvas视图元素 */ document.body.append(game.view); /* 创建一个矩形 rect.x和rect.y是设置矩形的初始位置偏移量 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(rect); */ const rect = new Graphics(); rect.beginFill(0xffff00); rect.drawRect(0, 0, 50, 50); rect.endFill(); rect.x = 50; rect.y = 50; /* 创建图片 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(img); */ import logo from "./assets/logo.png"; const img = new Sprite(); //指定后才允许给图片添加点击事件 img.interactive = true; //指定图片的src路径 img.texture = Texture.from(logo); //添加帧循环 会一直执行handleTicker事件直至删除该帧循环 game.ticker.add(handleTicker); //handleTicker事件 令图片的x偏移量不断增加 const handleTicker = () => {img.x++}; /* pixi的点击事件名 必须配合img.interactive = true才能允许被点击 */ img.on("pointertap", () => { game.ticker.remove(handleTicker); }); /* 创建文本 //单独(独自)添加矩形到canvas容器上使用下一行命令 game.stage.addChild(text); */ const text = new Text("heihei"); text.style = new TextStyle({ fill: "red", }); text.x = 380; /* 创建容器 //容器中可以放图片、文字、矩形等等 //容器是一个大的整体 //将容器添加到canvas上的话 //容器中的内容也会一并被添加到canvas上 //即下一行代码 game.stage.addChild(box); */ const box = new Container(); box.addChild(text); box.addChild(img); //统一的移动它们的位置 box.x = 2 /* 如果你想要把你创建的东西渲染到canvas容器内的话 必须把东西通过game.stage.addChild的方式添加进去才能显示 */ //单独添加以添加矩形为例 game.stage.addChild(rect); //添加一个容器 //(容器中可以包含图片、文字等等也会被一并添加上canvas) game.stage.addChild(box);
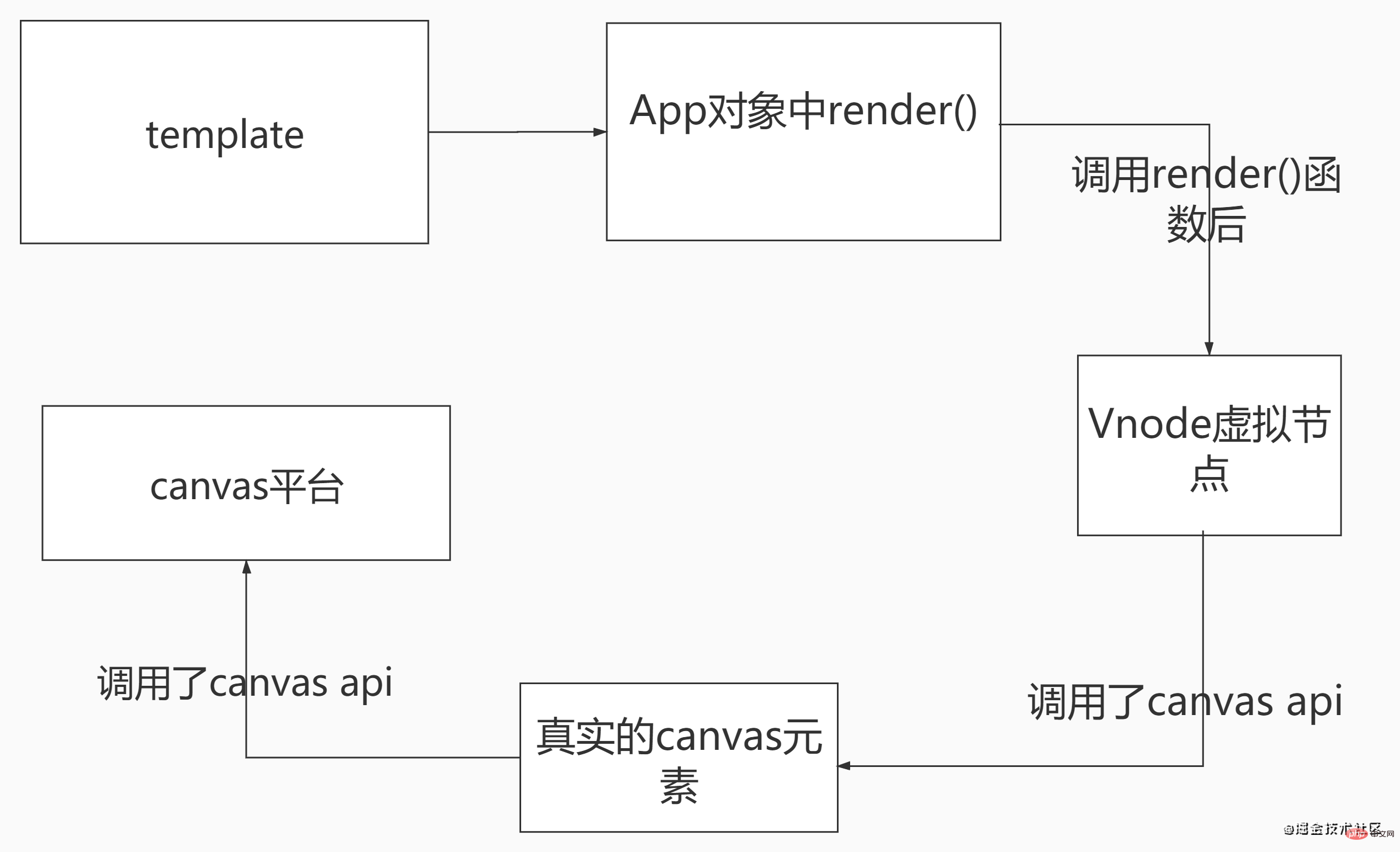
pixi.js学会了对canvas的简单操纵,接下来我们就要使用vue3的custom renderer来将元素渲染到canvas平台上了。pixi.js对canvas进行简单的操纵,并梳理了自定义渲染到canvas平台上的逻辑,让我们在回顾一下逻辑图,再开始着手使用vue3的新特性custom renderer:App.vue里的代码,参考如下:main.js中的代码。参考如下:/* 默认的渲染到浏览器dom平台上的代码 import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app') */ /*自定义渲染到canvas平台上 createRenderer就是告诉vue我要自定义渲染平台了 自定义渲染器可以传入特定于平台的类型 */ import { createRenderer } from "vue"; //我们不急着往createRenderer添加相关配置 //我们先打印render查看这个到底是个什么 const render=createRenderer({}) console.log(render,'render');
import { createApp } from 'vue'这一句代码,这一句代码配合createApp(App).mount('#app')就将写在App.vue中的template给渲染到浏览器Dom平台上了,所以vue暴露出来的createApp是已经帮我们封装好逻辑的了。import {createRenderer } from 'vue' import App from './App.vue' //自己要来写逻辑 const render=createRenderer({}) /* 自己要来写逻辑 ----> render下有createApp函数 调用createApp()方法后 返回的对象下依旧是有mount()方法的 */ render.createApp(这里要填什么).mount(这里又要填什么)
createRenderer()函数中的配置项封装逻辑,先来考虑render.createApp(这里要填什么).mount(这里又要填什么)这两个空要怎么填的问题?createApp(App).mount('#app')便可以知道第一个空应该要填的是根组件,在这里我们同样填的是import App from './App.vue'导出的App,第二个空应该要填的是根容器,我们需要的是渲染到canvas平台上,所以我们的根容器得是game.stage(这里的game.stage是经过pixi.js初始化后的canvas容器),代码如下:import { Application } from "pixi.js"; //通过 new Application来初始化创建canvas const game = new Application({ width: 750, height: 750, }); // 为了可以直观的看到效果 // 将canvas呈现在浏览器上(**插入到dom**) document.body.append(game.view); /* 导出canvas容器供 render.createApp(这里要填什么).mount(getRootContainer()) 使用 */ export function getRootContainer() { return game.stage; }
createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑把在App.vue中重写的template渲染到canvas平台上,来看一下createRenderer()函数都有哪些配置项,如图:createRenderer()函数中的配置项,通过配置项来最终实现我们的逻辑,代码如下:import { createRenderer } from "vue"; import { Graphics } from "pixi.js"; const renderer = createRenderer({ // 创建一个元素 ---> 抽象的接口函数 // vue执行时会调用这个函数中的逻辑 createElement(type) { //参考vnode中的type //因为我们书写了
先放上案例效果图:


'main.js'文件的代码://封装自定义渲染到canvas平台上的逻辑 import { createApp } from "./runtime-canvas"; import App from "./App.vue"; //初始化canvas的容器 import { getRootContainer } from "./game"; createApp(App).mount(getRootContainer());
"./game/index.js"文件的代码:import { Application } from "pixi.js"; const game = new Application({ width: 750, height: 750, }); document.body.append(game.view); export function getRootContainer() { return game.stage; } export function getGame() { return game }
"./runtime-canvas/index.js"文件的代码:import { createRenderer } from "vue"; import { Graphics } from "pixi.js"; const renderer = createRenderer({ createElement(type) { let element; switch (type) { case "rect": element = new Graphics(); element.beginFill(0xff0000); element.drawRect(0, 0, 500, 500); element.endFill(); break; case "circle": //创建球形 element = new Graphics(); element.beginFill(0xffff00); element.drawCircle(0, 0, 50); element.endFill(); break; } return element; }, patchProp(el, key, prevValue, nextValue) { switch (key) { //根据传递的props初始化‘具体东西元素’的位置 //如果props是响应式数据那么在该响应式数据改变时 //会被这里拦截到并实时响应更新视图位置 case "x": el.x = nextValue; break; case "y": el.y = nextValue; break; default: break; } }, insert(el, parent) { console.log(el, parent); //添加到canvas容器内 parent.addChild(el); }, }); export function createApp(rootComponent) { return renderer.createApp(rootComponent); }
'componenets/Circle.vue'文件的代码:App.vue文件的代码:原文地址:https://juejin.cn/post/6910470057961193480
作者:林子酱
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine ausführliche Analyse der benutzerdefinierten Renderer-Funktionen in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



