
CSS bietet sieben Arten von zusammengesetzten Selektoren, nämlich: Unterselektor, benachbarter Selektor, enthaltender Selektor, mehrstufige Selektorverschachtelung, Attributselektor, Pseudoselektor und Pseudoelementselektor.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Selektoren je nach Typ in Basisselektoren und zusammengesetzte Selektoren unterteilt werden. Zusammengesetzte Selektoren basieren auf Basisselektoren und werden durch die Kombination von Basisselektoren gebildet. Zusammenfassung der vier grundlegenden CSS-Selektoren Der grundlegende CSS-Selektor besteht aus einem einzigen Selektor.
Der zusammengesetzte Selektor kann das Zielelement (Tag) genauer und effizienter auswählen.
Der zusammengesetzte Selektor besteht aus zwei oder mehr Grundselektoren, die auf unterschiedliche Weise kombiniert werden.
Zu den zusammengesetzten CSS-Selektoren gehören Unterselektoren , benachbarte Selektoren, enthaltende Selektoren, mehrstufige Selektorverschachtelung, Attributselektoren, Pseudoselektoren und Pseudoelementselektoren
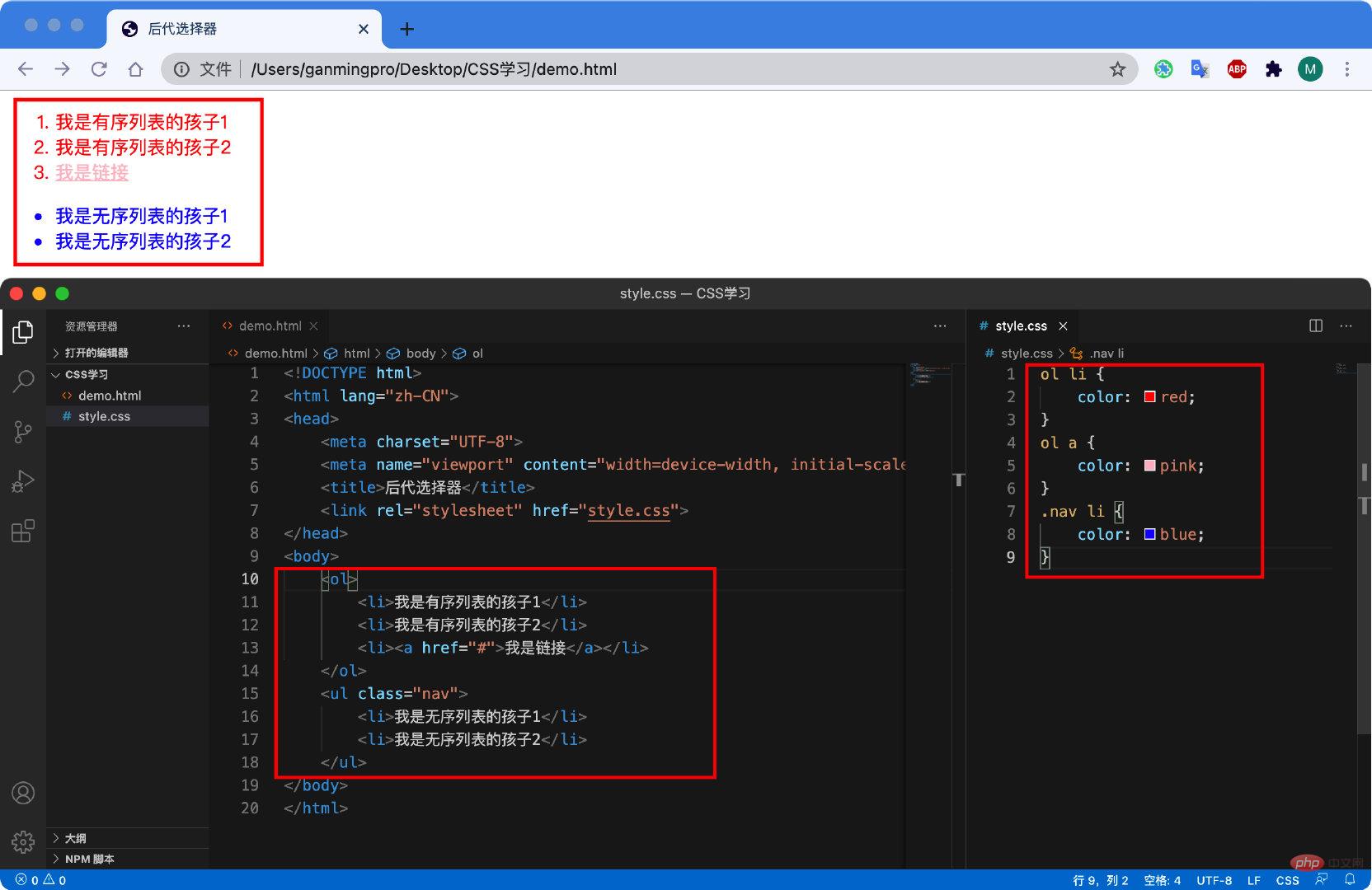
Der Selektor, auch als Einschlussselektor bekannt, kann untergeordnete Elemente innerhalb auswählen das übergeordnete Element. Die Schreibweise besteht darin, das äußere Etikett vorne und das innere Etikett hinten zu schreiben, getrennt durch Leerzeichen. Wenn Tags verschachtelt sind, wird das innere Tag zum Nachkommen des äußeren Tags.
Syntax
元素1 元素2 { 样式声明 }Die obige Syntax bedeutet, alle Elemente 2 (Nachkommen) innerhalb von Element 1 auszuwählen.
Hinweis
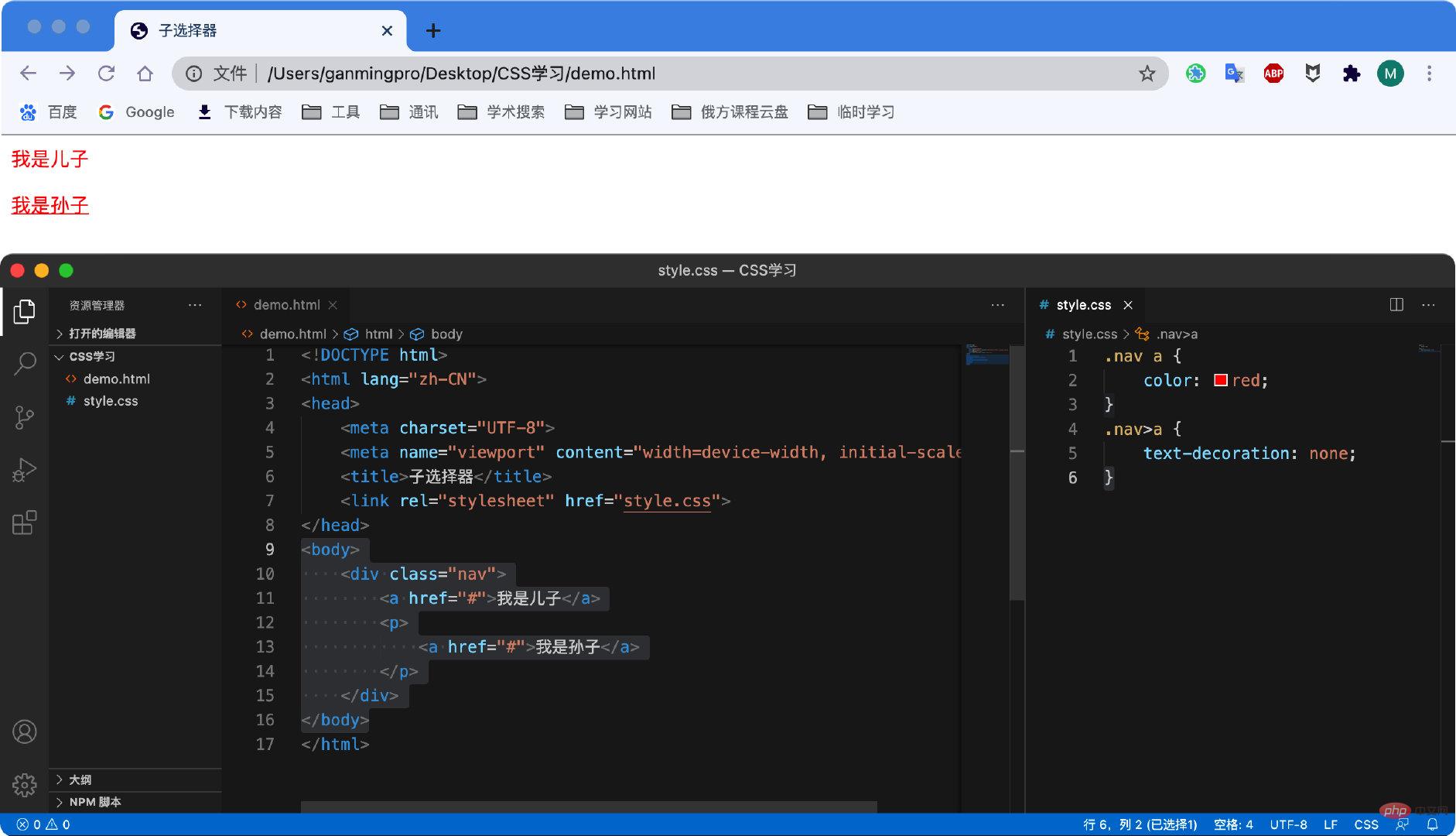
1. Element 1 ist das übergeordnete Element, Element 2 ist das untergeordnete Element und die endgültige Auswahl ist Element 2 ist in Ordnung. Es kann ein Sohn, ein Enkel usw. sein, solange es ein Nachkomme von Element 1 ist. Element 1 und Element 2 können ein beliebiger Basisselektor sein. 2. Untergeordneter Selektor. Untergeordnetes Element Der Selektor (untergeordneter Selektor) kann nur Elemente auswählen, die das nächste untergeordnete Element eines Elements sind. Ein einfaches Verständnis besteht darin, das Sohnelement zu wählen.
Syntax
元素1 > 元素2 {样式声明}
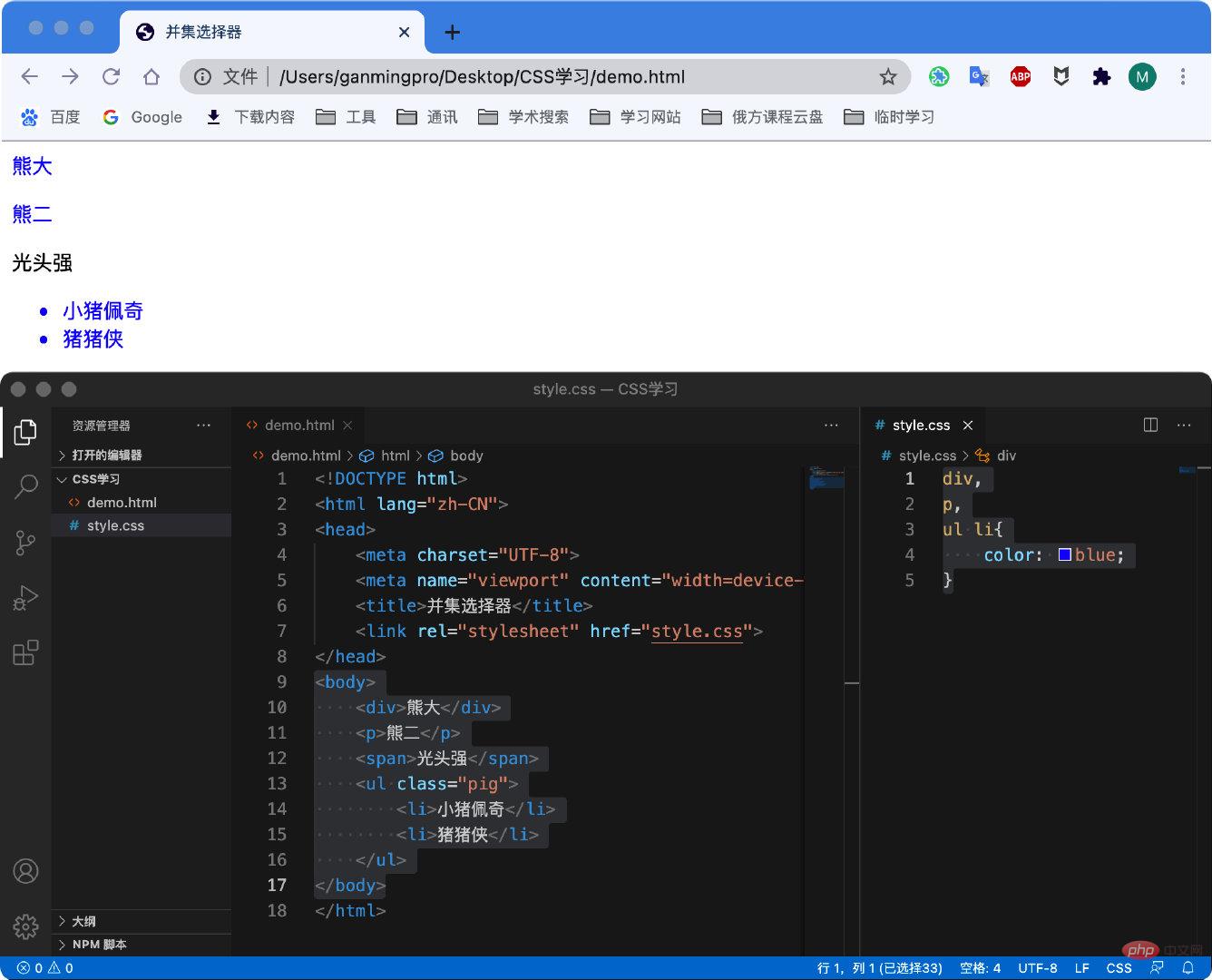
Der Union-Selektor kann mehrere Gruppen von Tags auswählen und gleichzeitig denselben Stil für sie definieren. Wird normalerweise für Sammelerklärungen verwendet. Der Union-Selektor besteht aus Selektoren, die durch englische Kommas (,) verbunden sind. Jede Form von Selektor kann als Teil des Union-Selektors verwendet werden.
Syntax
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>Die obige Syntax bedeutet die Auswahl von Element 1 und Element 2.
Hinweis
1. Element 1 und Element 2 werden durch Kommas getrennt
.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}元素1,元素2 {样式声明}<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body> Beispiel
Beispiel
div,p,ul li{
color: blue;
}a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
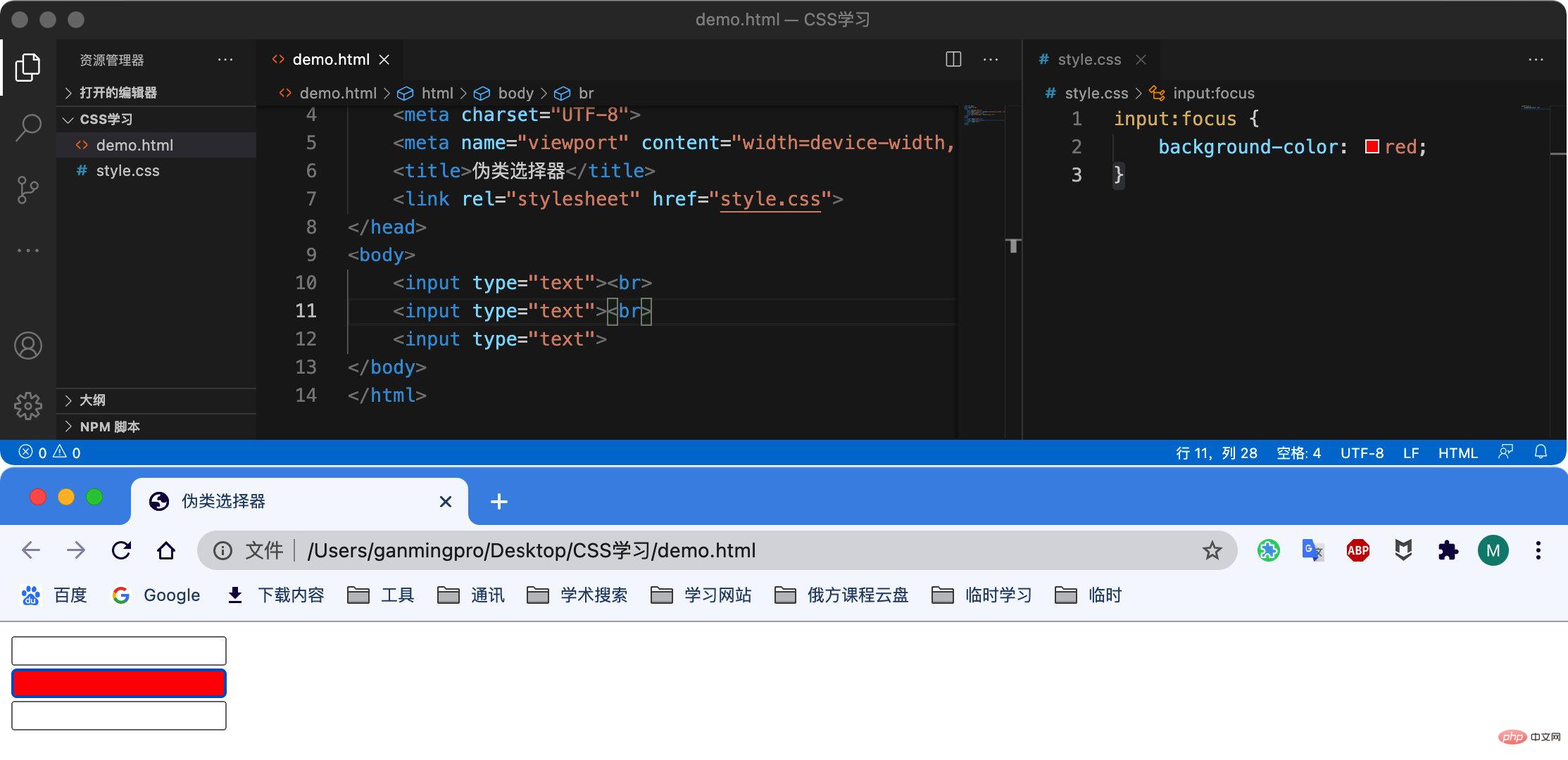
语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonCSS bietet mehrere zusammengesetzte Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Einführung in das Dex-Konzept der digitalen Währung
Einführung in das Dex-Konzept der digitalen Währung
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten