
Zu den Selektoren gehören: :root, :not, :only-child, :first-child, :last-child, :empty:target, :nth-child(n), nth-last-child(n), :nth -of-type(n) usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
:Stammselektor: Entspricht dem Dokumentstammelement

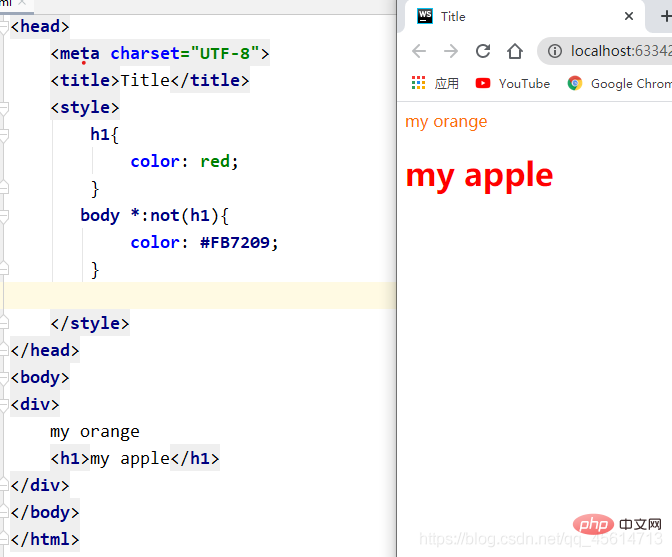
:Kein Selektor: Zuerst müssen Sie den Stil auf die Unterstrukturelemente einstellen, die ausgeschlossen werden müssen, damit das Strukturelement wirksam ist
Beispiel:

:nur -Kind:

erstes Kind, :letztes Kind:

:n-tes Kind(n), n-tes-letztes Kind:

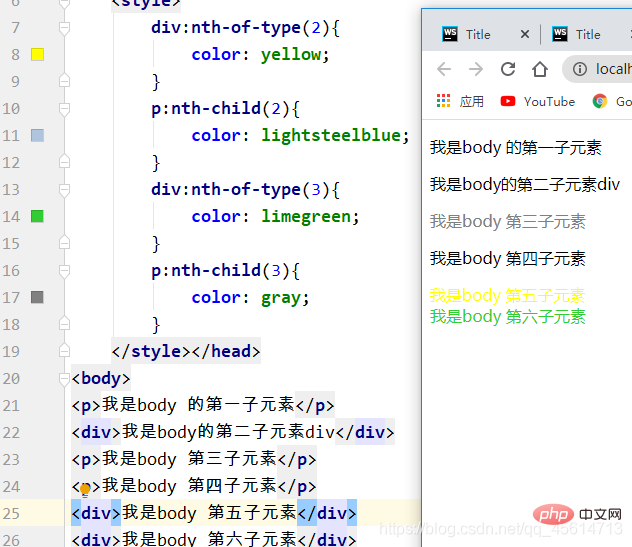
: nth-of-type(n), nth-last-of-type(n):

: Der Unterschied zwischen nth-child(n) und :nth-of-type(n)

7. :empty:: Der leere Selektor wird verwendet, um alle Elemente auszuwählen, die keine untergeordneten Elemente haben oder leeren Textinhalt haben.
8. :target::target-Selektor wird verwendet, um den Stil für ein bestimmtes Zielelement auf der Seite anzugeben (die ID des Elements wird als Hyperlink auf der Seite verwendet). Der vom :target-Selektor festgelegte Stil wird erst wirksam, wenn der Benutzer auf einen Hyperlink auf der Seite klickt und zum Zielelement springt.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die CSS-strukturierten Pseudoklassenselektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




