
Im vorherigen Artikel „PS-Tipps teilen: Mit Polarkoordinaten coole Spezialeffekte erstellen (detaillierte Bilder und Texte)“ wurde eine neue PS-Fotomethode vorgestellt, mit der Fotos in coole Bälle mit professionellen Namen verwandelt werden können Polarkoordinaten. Der folgende Artikel führt Sie in eine kleine PS-Fähigkeit ein und zeigt Ihnen, wie Sie mit PS kleine 2-Zoll-Fotos erstellen.

Ausweisfotos werden in unserem täglichen Leben häufig verwendet. Nach dem Erlernen des PS-Kurses können wir die Produktion kleiner 2-Zoll-Ausweisfotos problemlos abschließen, ohne ins Fotostudio gehen zu müssen, was Zeit und Mühe spart!
Spezifische Vorgehensweise zum Erstellen eines kleinen 2-Zoll-Ausweisfotos in PS
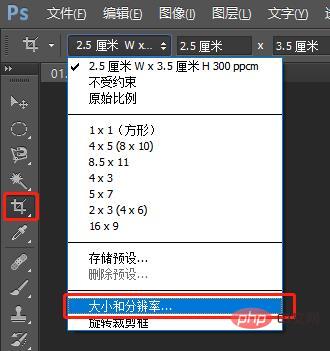
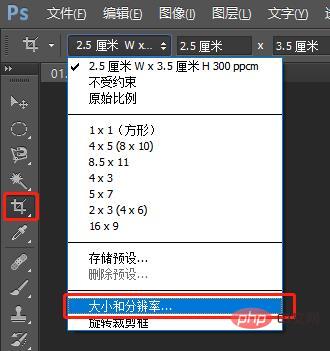
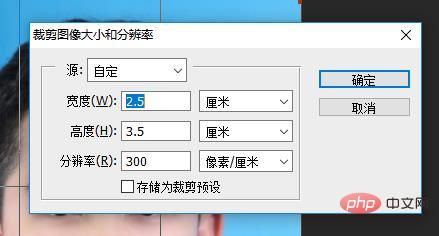
1 Öffnen Sie mit PS das Ausweisfotomaterialfoto, wählen Sie das Zuschneidewerkzeug aus und legen Sie die Eigenschaften über die Werkzeugeigenschaftenleiste fest: Öffnen Sie die Größe und Wählen Sie im Dialogfeld „Auflösung“ die Breite aus: 2,5 cm, die Höhe: 3,5 cm und die Auflösung: 300 Pixel/cm. Passen Sie die Schnittkantenlinie an und versuchen Sie, Ihre Augen an der ersten Linie der Dreipunktlinie auszurichten.


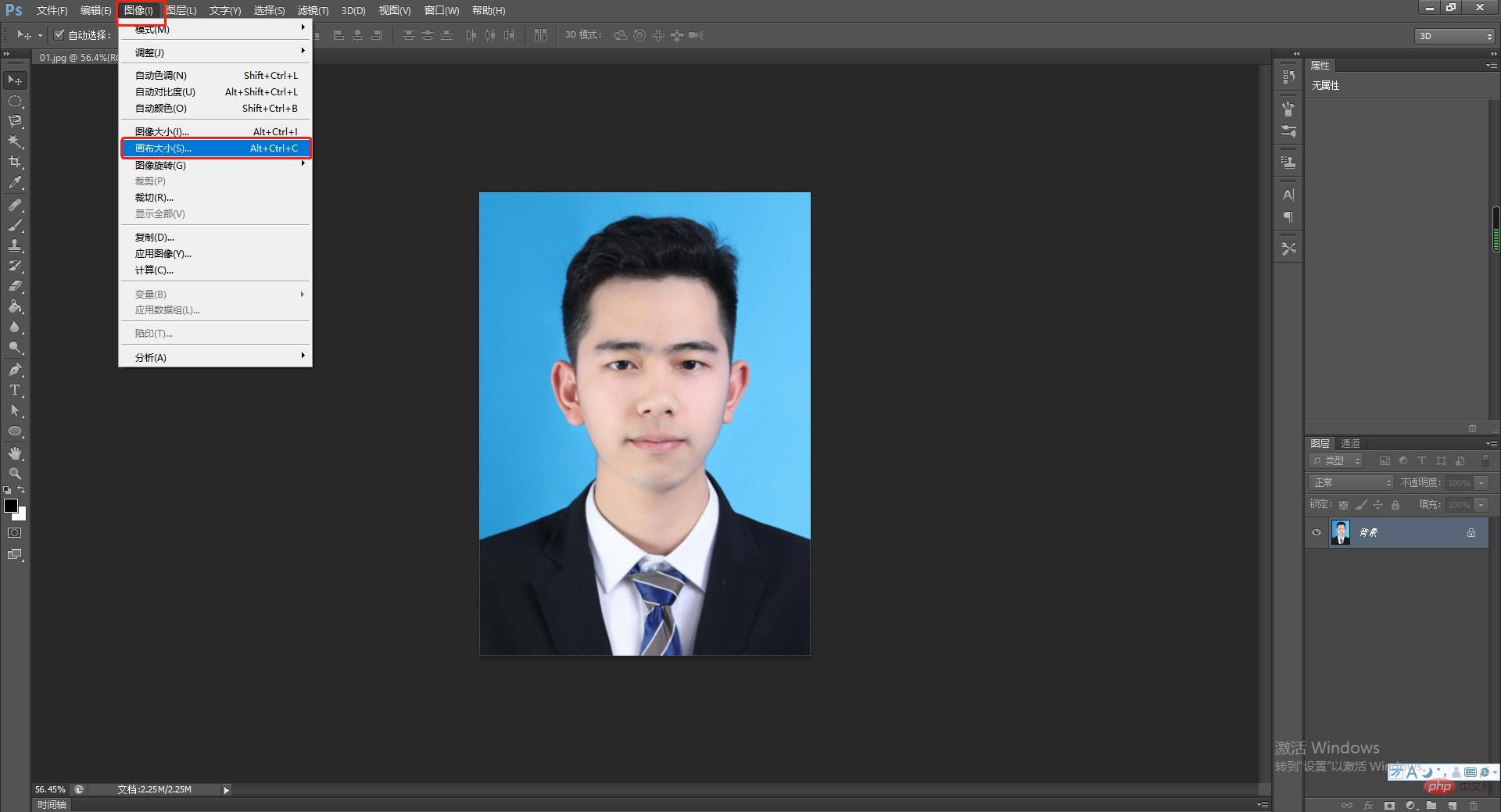
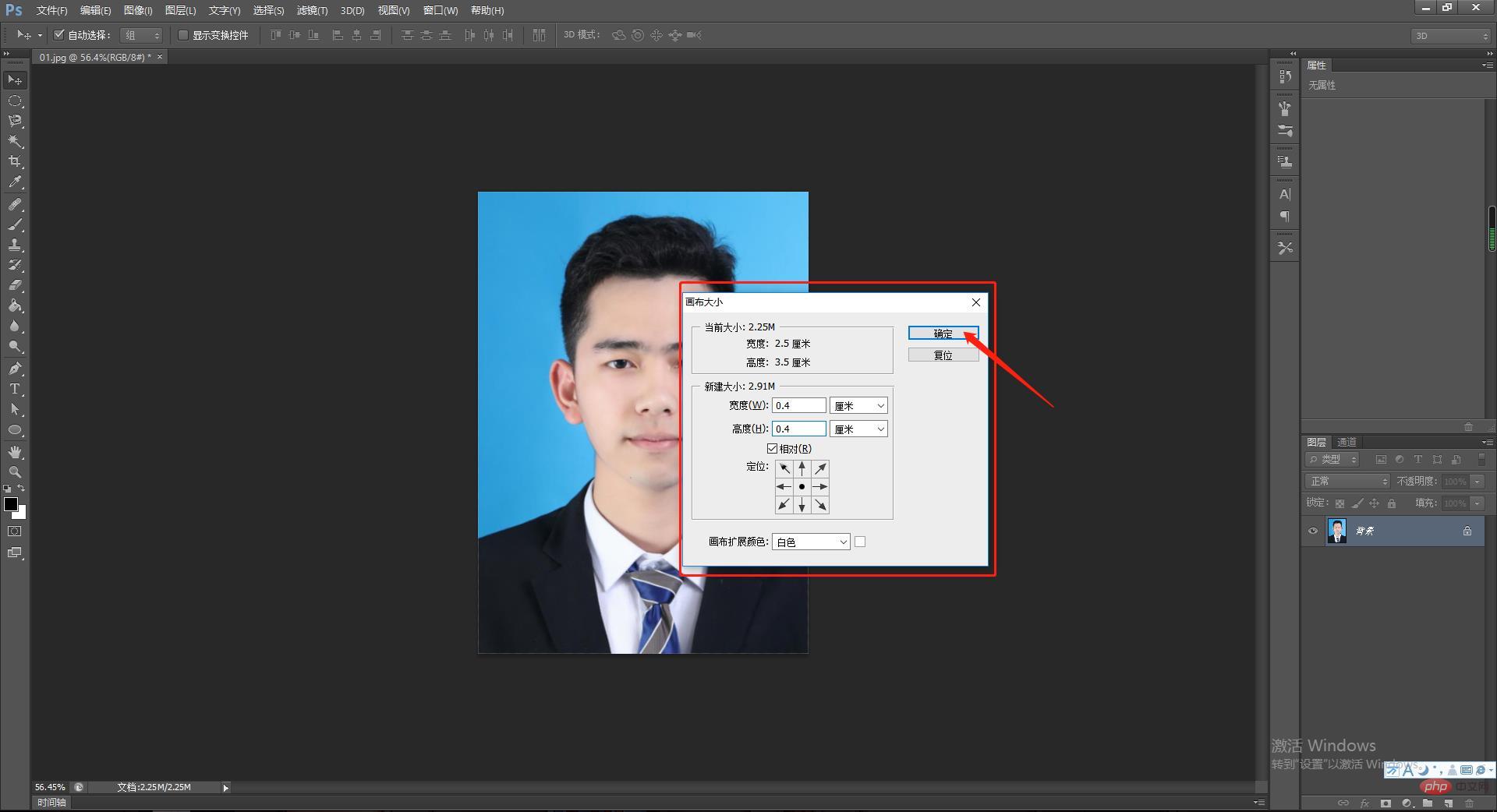
2. Wählen Sie -> Leinwandgröße, passen Sie die Leinwandgröße an, die Breite und Höhe betragen jeweils 0,4 cm (Anschnitt, wird zum Zuschneiden verwendet), wählen Sie „relativ“, Position: von der Mitte zur Umgebung, die Leinwand erweitert die Farbe Für: Weiß


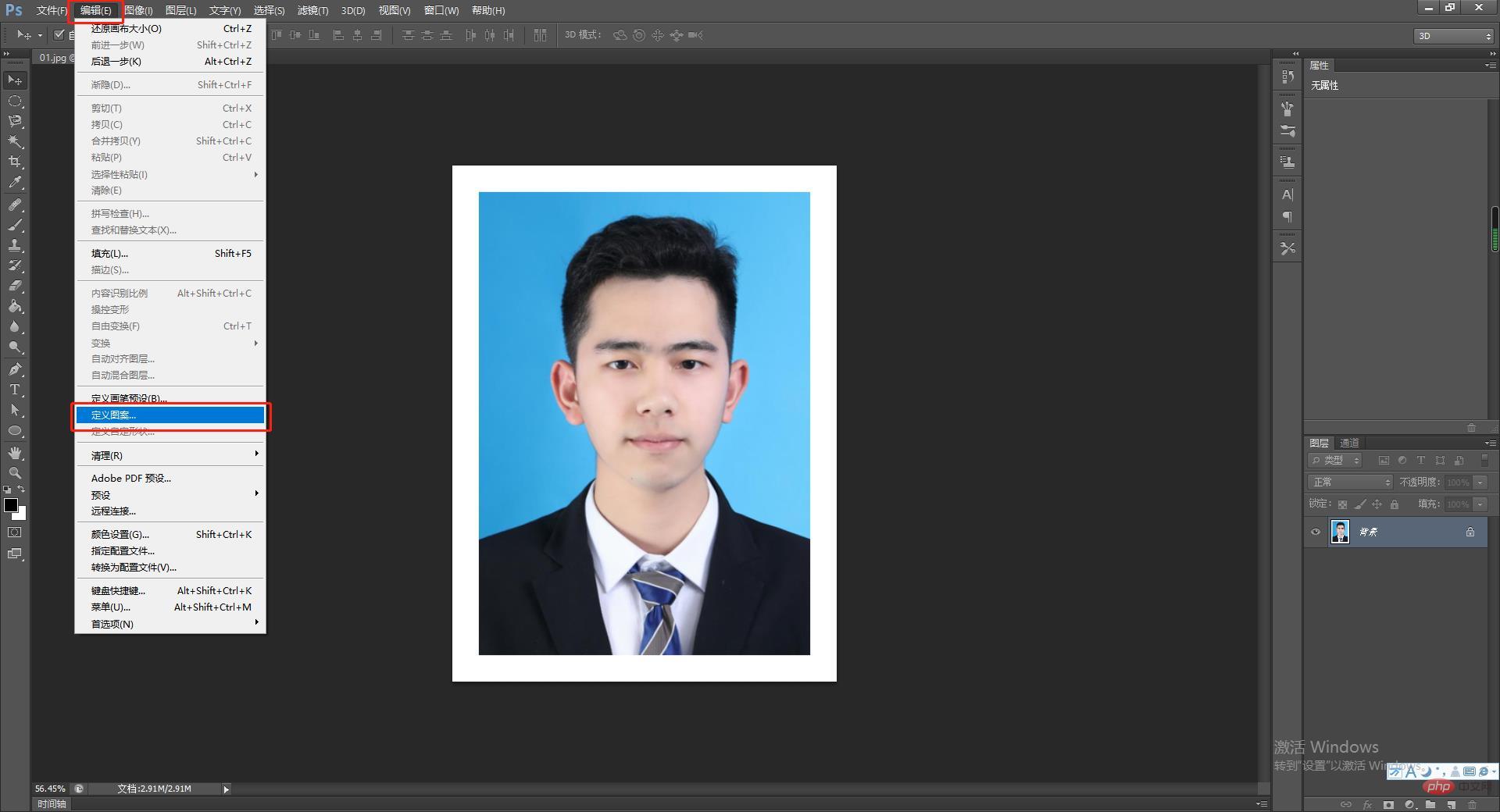
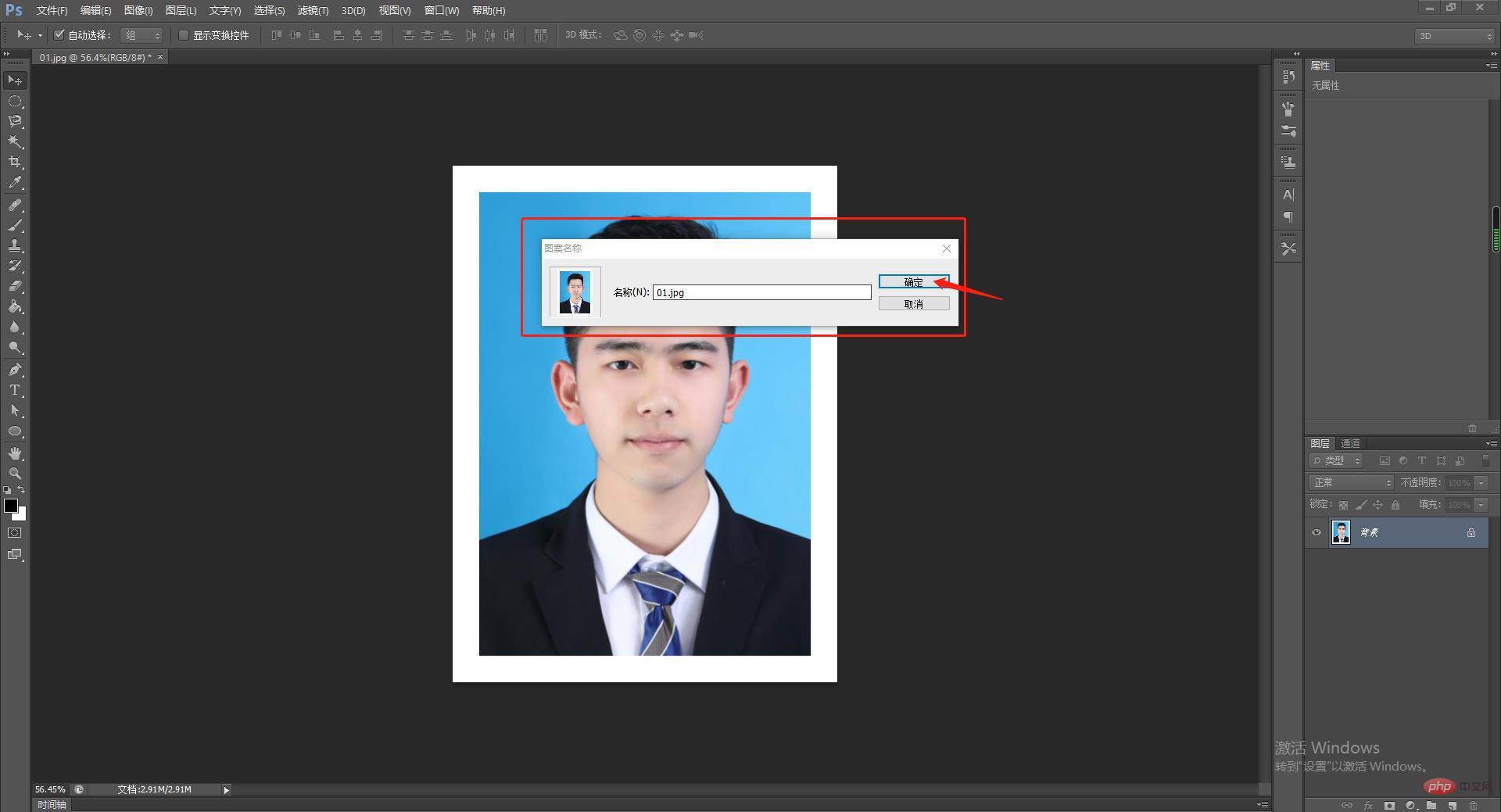
3. Wählen Sie Bearbeiten->Muster definieren, definieren Sie das Foto als Muster und benennen Sie es.


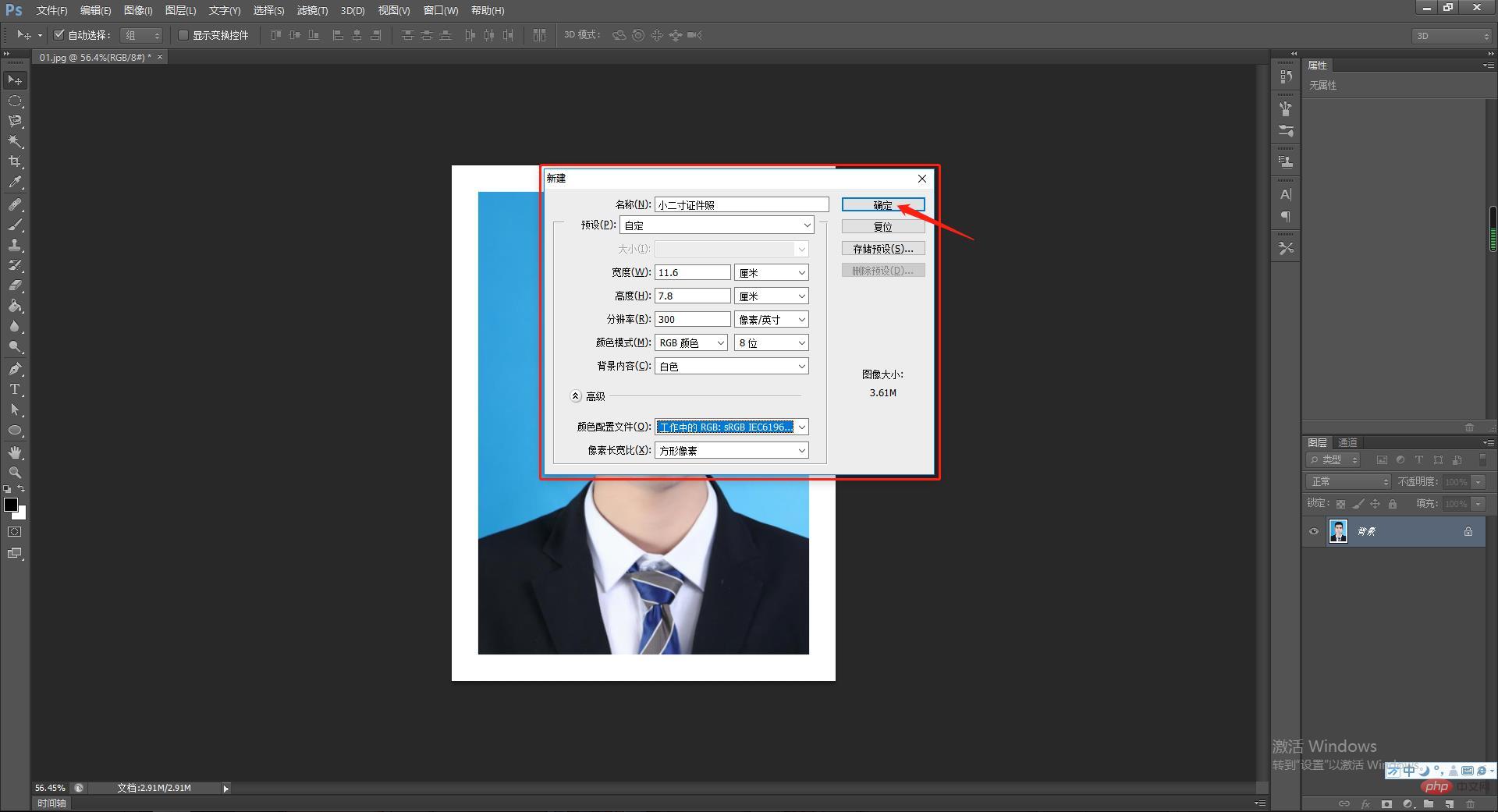
4. Erstellen Sie eine neue PS-Datei und stellen Sie die folgenden Parameter ein:
Breite: 11,6 cm
Höhe: 7,8 cm
Auflösung: 300 Pixel s/cm
Farbmodus: CMYK
Hintergrundfarbe: Weiß

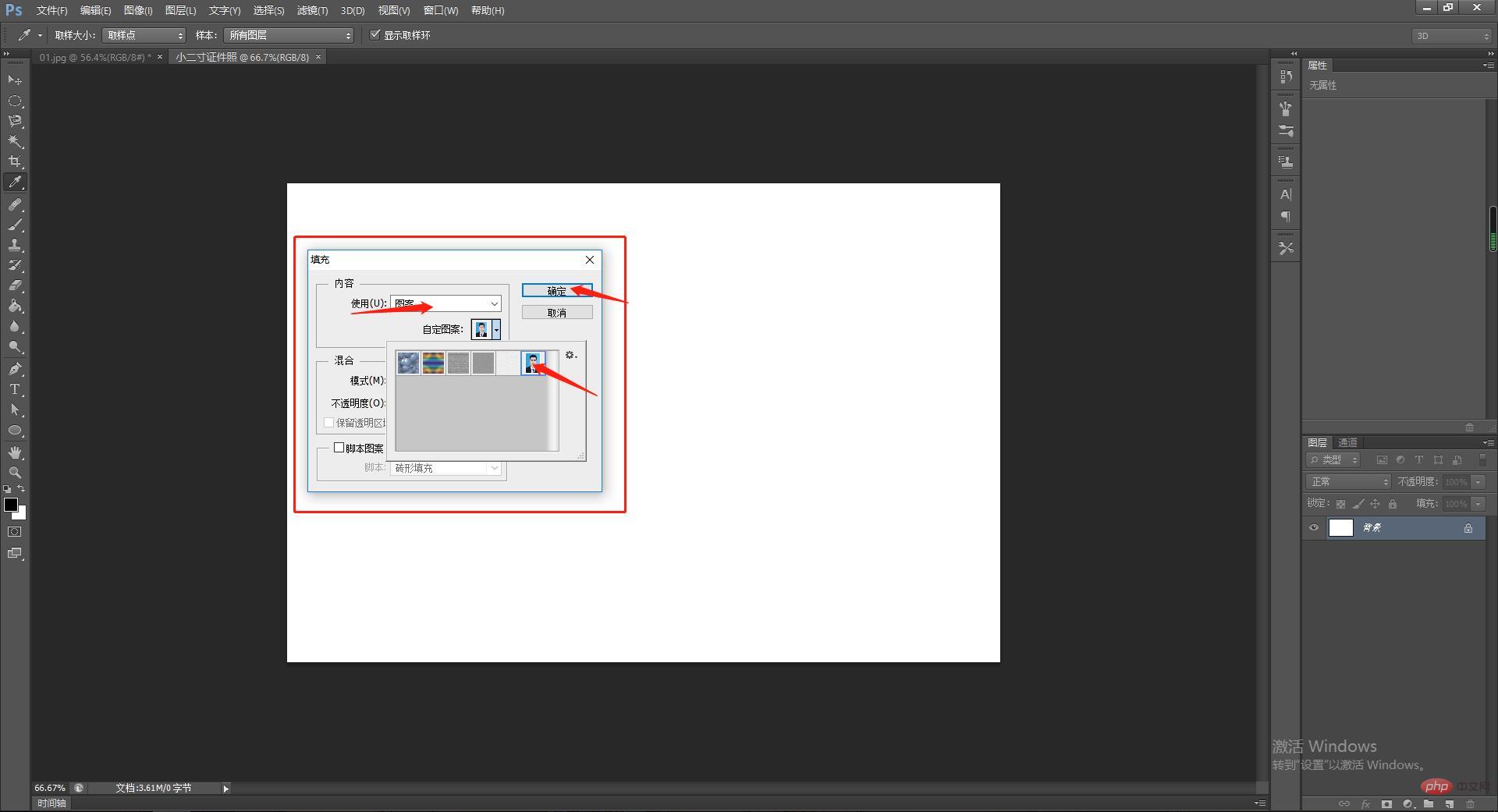
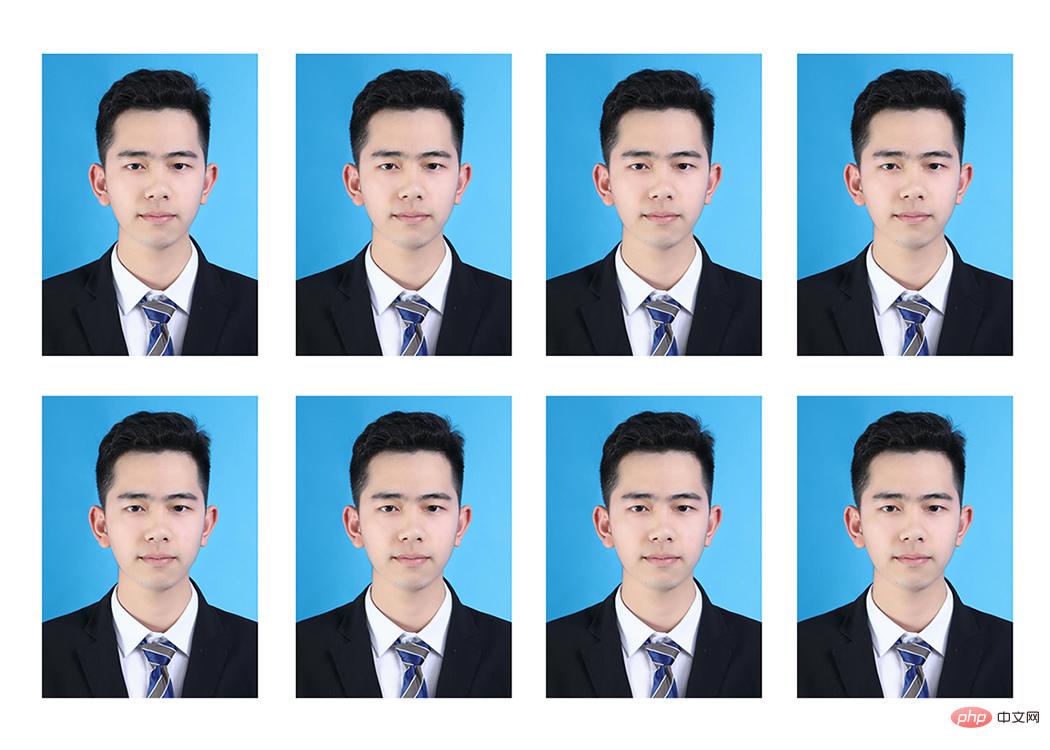
5. Wählen Sie Bearbeiten->Füllen, Füllmethode: Musterfüllung, suchen Sie das gerade definierte ID-Fotomuster, klicken Sie auf „Bestätigen“ und dann auf das ID-Foto Der Effekt ist abgeschlossen.


Hinweise:
Größe des kleinen 2-Zoll-Fotos: 2,5 cm:
PS-Video-TutorialDas obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie mit PS ein kleines 2-Zoll-Foto erstellen (detaillierte Schritte).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen