
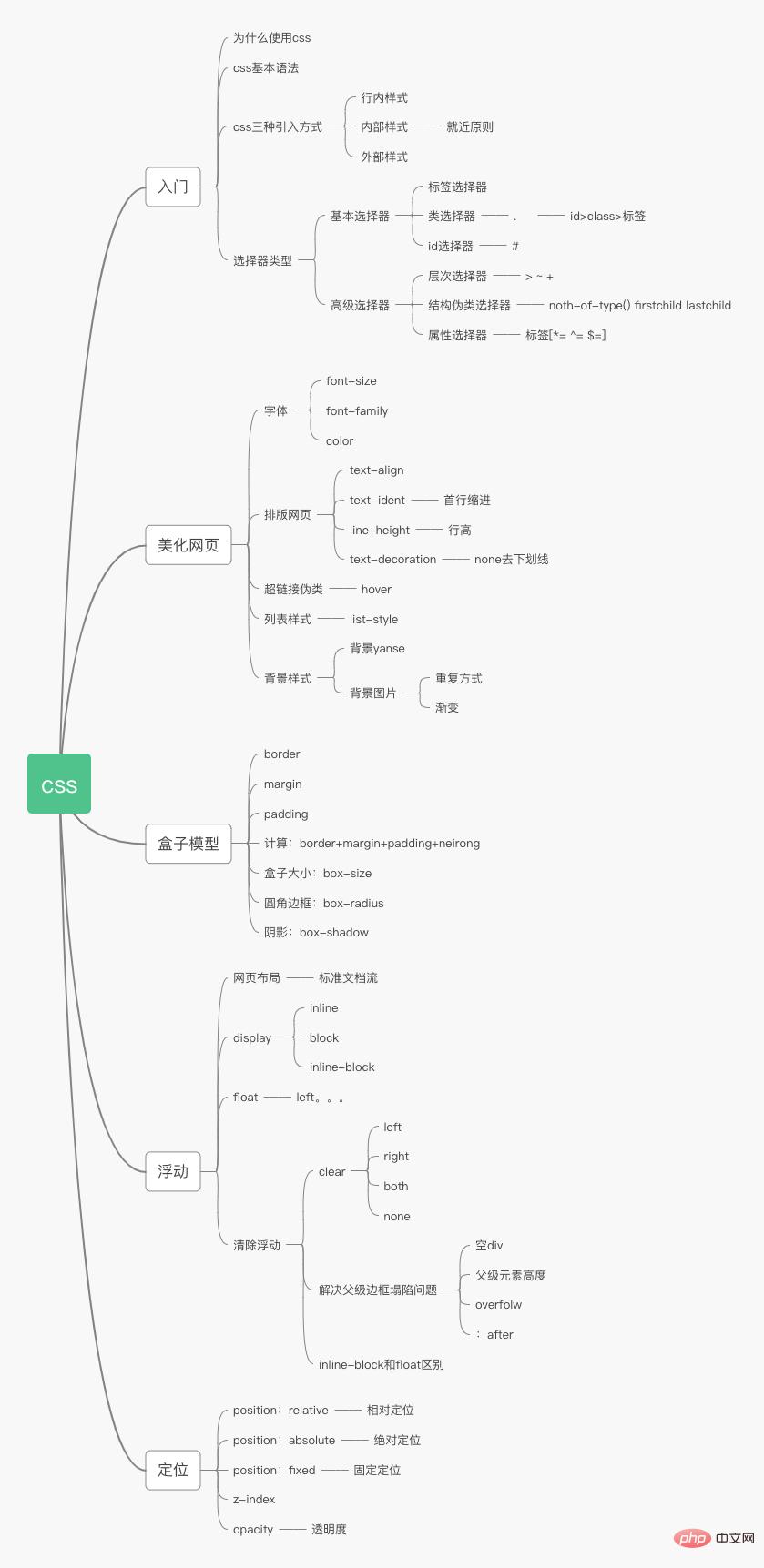
Lassen Sie mich das CSS-Systemdiagramm teilen. Es ist sehr nützlich. Der folgende Artikel führt Sie in die Einführungskenntnisse von CSS ein.

css Sie können es grob wie folgt verstehen:

Kaskadierung. Stil Sie et Cascading Style Sheet
Schriftart, Farbe, Kantenabstand, Höhe, Breite, Hintergrundbild, Webseitenpositionierung, schwebende Webseite ...
CSS-Selektor (Hervorhebung)
Webseite verschönern (Text, Schatten, Hyperlink, Liste, Farbverlauf)
Box-Modell
Floating , Positionierung
Vorteile der Webanimation
1. Die Trennung von Inhalt und Leistung ist
2. Stile sind sehr umfangreich
4 Verwenden Sie CSS-Dateien unabhängig von HTML.
1. Wählen Sie ein bestimmtes Element oder Element auf der Seite aus Selektor
Tag-SelektorKlassen-Selektor
id-Selektor
body p{
background: #c56b22;
}/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}3. Angrenzender Geschwisterselektor
/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}2. Pseudoklassenselektor
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}Drei. Webseite verschönern
1, Schriftstil
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}2, Textstil
FarbeFarbe RGB RGBATextausrichtung text-align =center Einzug der ersten Zeiletext-indent:2em
line-height:Zentrieren Sie den oberen und unteren Rand einer einzelnen Textzeile! Decoration text-decoration:Horizontale Ausrichtung des Textbildes: /middle ist vertikal /vertical-align: middle;
3. Schatten
Hintergrundbildercolor rgb rgba text-align=centertext-indent:2emline-height:单行文字上下居中!text-decoration:/middle是垂直/vertical-align: middle; <!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style><style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body><style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>3) Box-Modell
RandInnen- und Außenrand
Abgerundeter Rand
Schatten
schwebend
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>Lösung:
Erhöhen Sie die Höhe des übergeordneten Elements.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
#father{
border:1px #000 solid;
height:800px}<p class="clear"></p>
wird vom Standarddokumentfluss abbrechen, wenn sie schwebt, daher müssen wir das Problem des Zusammenbruchs der übergeordneten Grenze lösen
Relative Positionierung
.clear{
clear:both;
margin:0;
padding:0;}Position: fest
#在父级元素中添加一个 overflow:hodden;
Das obige ist der detaillierte Inhalt vonEin Einstiegsverständnis des CSS-Wissenssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




