
In diesem Artikel erfahren Sie, wie Sie das Problem der Tab-Switching-Diagrammanzeige während der Entwicklung von Bootstrap lösen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Erstellung responsiver Seiten ist es häufig erforderlich, die Schnittstellenkompatibilität von Geräten größerer Größe zu berücksichtigen. Im Allgemeinen können Pixel nicht fest codiert werden, sodass die Schnittstellenelemente dynamisch an verschiedene Geräte angepasst werden können, manchmal jedoch Ich bin immer noch auf einige Probleme gestoßen, z. B. dass die erste Seite der Tab-Registerkarte normal angezeigt wird, der Anzeigeinhalt jedoch beim Wechseln zu anderen Seiten nicht dynamisch angepasst wird. In diesem Aufsatz wird erläutert, wie das Problem der Diagrammanzeige beim Wechseln der Tab-Registerkarten gelöst werden kann. und die Diagrammsteuerung kann dynamische Änderungen in der Fenstergröße vornehmen. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
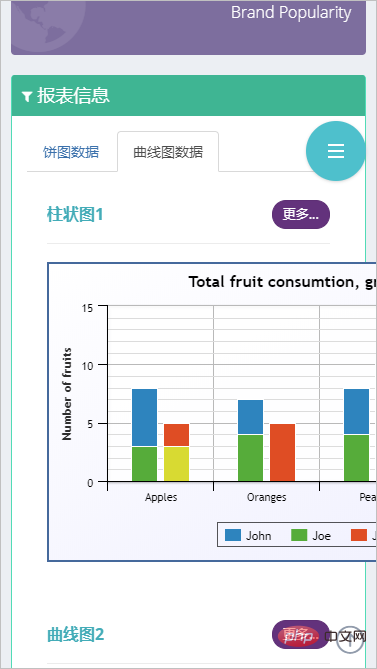
Zum Beispiel gibt es in der Benutzeroberfläche unten zwei Registerkarten, und die erste Registerkarte wird normal angezeigt.

Ein Teil des Schnittstellencodes lautet wie folgt:
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>Wenn wir die Größe des simulierten Geräts basierend auf dem IPhone betrachten, werden wir feststellen, dass das Bild nicht effektiv skaliert und auf die richtige Weise angezeigt werden kann, dh umgeschaltet wird Zwischen Tab-Tabs wird die Größe des Diagramms auf dem zweiten Tab nicht richtig skaliert.

Wenn wir dann beim Wechseln der Registerkarte den richtigen Effekt erzielen möchten, müssen wir das Ereignis zum Wechseln der Registerkarte zur Verarbeitung verfolgen.
Ich habe im Internet nach Lösungen gesucht, und einer der Aufsätze „Lösung des Problems, dass die Echarts beim Umschalten des Bootstrap-Tab-(Tab)-Plug-Ins nicht angezeigt werden“ ist auch sehr gut.
Allerdings habe ich einige Fusionen und Transformationen vorgenommen, die tatsächlich mehrere wichtige Punkte erreichten, die er erwähnte, aber es wurde vereinfacht:
1. Bootstrap implementiert responsives Layout
2. Highcharts implementiert adaptives
3. Tab-Wechsel und Zoomen werden normal angezeigt
Ich verwende hier das HighChart-Diagrammsteuerelement, aber das Prinzip ist dasselbe. Wir müssen die Diagrammsammlung durchlaufen, aber die Durchlaufverarbeitung kann die bequemere JQuery-Dokumentsuchmethode verwenden.
Meine Diagrammdeklaration und der Code zum dynamischen Abrufen von Diagrammdaten lauten beispielsweise wie folgt:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});Dieser Teil kann als Referenz zum Verständnis verwendet werden. Dies sind nicht wirklich funktionierende Codes.
Was wirklich funktioniert, ist, dass wir das Tab-Änderungsereignis von Boosttrap verwenden, um damit umzugehen, wie unten gezeigt.
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});Das obige JS verwendet JQuery, um das entsprechende Highcharts-Objekt dynamisch zu durchlaufen, und ruft dann seine Funktion .reflow() auf, um es zu aktualisieren.
Beziehen Sie sich auf den HTML-Code der Tab-Tab-Seite des Diagramms unten. Wir haben die beiden p-Ebenen von class="tab-pane" und class="tab-char" bemerkt. Dies sind die Diagrammsteuerelemente, die wir dynamisch verwenden Schlüssel finden und verarbeiten.
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
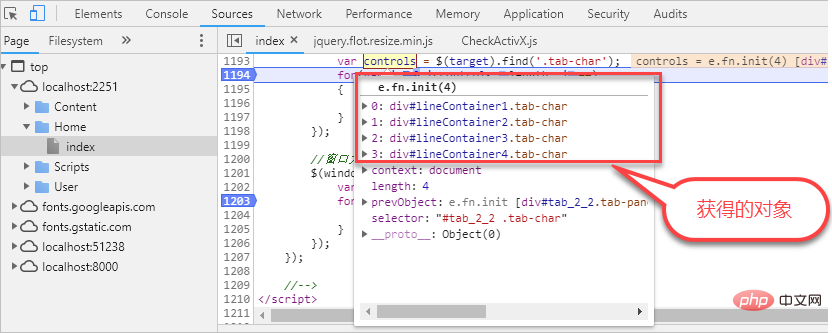
</div>Wenn wir bei der Verarbeitung von jS nicht feststellen können, ob es ordnungsgemäß ausgeführt wird, können wir die Funktion und das entsprechende Objekt verfolgen. Wie unten gezeigt, habe ich die Ergebnisse in Chrome verfolgt und kann jeden Schritt verfolgen.

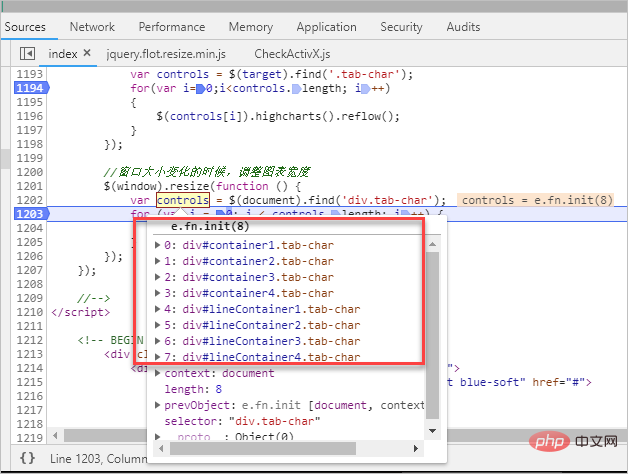
Oder Sie können sich die Objekte ansehen, die wir erfassen, wenn sich das Fenster ändert.

Nachdem wir das Objekt erhalten haben, konvertieren wir es in das entsprechende Steuerelement und rufen dann seine Schnittstelle auf, um es zu aktualisieren.
$(controls[i]).highcharts().reflow();
Das Obige ist unsere Implementierungsidee und Tracking-Verarbeitungsmethode. Schließlich veranschaulicht das Bild oben die Lösung des Problems.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 Vergleichende Analyse von iqooneo8 und iqooneo9
Vergleichende Analyse von iqooneo8 und iqooneo9
 So verwenden Sie die Fit-Funktion in Python
So verwenden Sie die Fit-Funktion in Python
 Datenwiederherstellung von Solid-State-Laufwerken
Datenwiederherstellung von Solid-State-Laufwerken
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
 CSS außerhalb der Anzeige ...
CSS außerhalb der Anzeige ...