
In diesem Artikel erfahren Sie, wie Sie Grid++-Berichte in Bootstrap verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In diesem Aufsatz wird die Verwendung von Grid++-Berichten im Bootstrap-Entwicklungsframework vorgestellt, dh die Verwendung von Grid++-Berichten in der Webumgebung. Für die im vorherigen Artikel erwähnte QR-Code-Barcode-Asset-Informationstabelle stellt mein System vor Sie können es auch über das Web anzeigen lassen, oder Sie können sich auch die PDF-Datei des Berichts anzeigen lassen.
Grid++ bietet Plug-in-Anzeige auf der Webseite. Da das Plug-in jedoch in COM verarbeitet wird, ist die Unterstützung für Browser durch diesen Modus eingeschränkt.

Die obige Tabelle bedeutet, dass die neuesten Versionen von Chrome und FireFox, die bei uns weit verbreitet sind, grundsätzlich nicht unterstützt werden. Aufgrund meiner Projektanforderungen hoffe ich, dass Kunden Berichte in verschiedenen Browsern anzeigen können. Dann ist diese Plug-in-Anzeigemethode nicht geeignet.
[Verwandte Empfehlung: „Bootstrap-Tutorial“]
Grid++-Berichte bieten jedoch noch eine andere Möglichkeit, nämlich die HTML5-Anzeige, die auf allen Browsern ausgeführt wird, die HTML5 unterstützen (aktuell unterstützen jeweils neuere Versionen HTML5). .
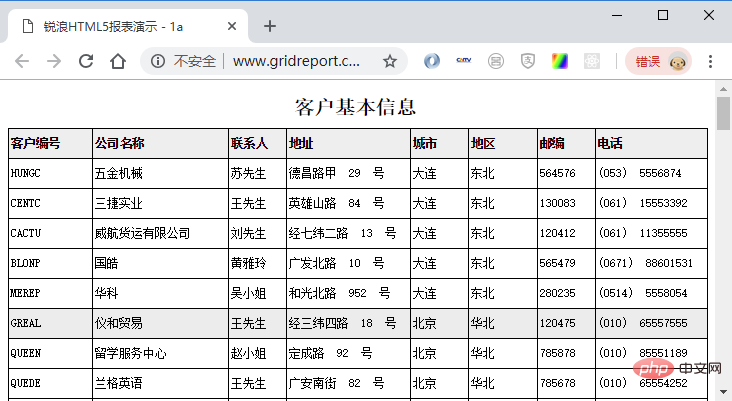
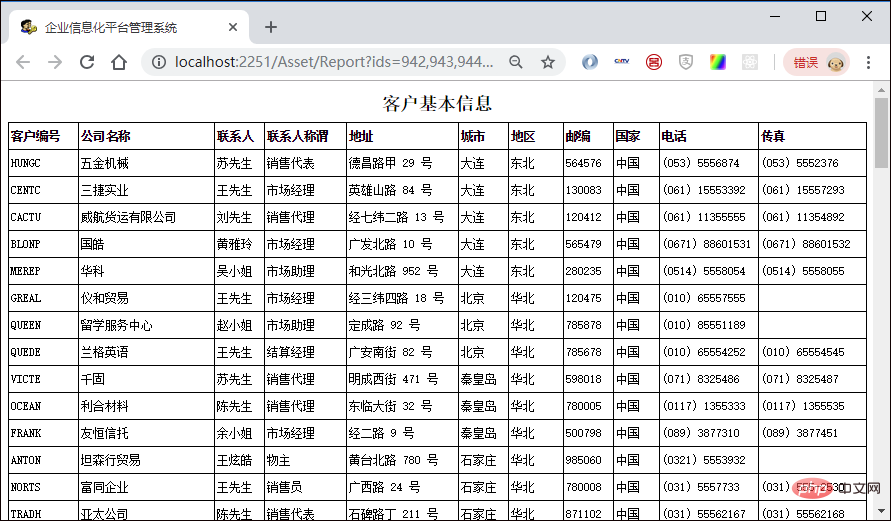
Bei der Anzeige eines HTML-Berichts im Chrome-Browser ist der Effekt beispielsweise wie folgt.

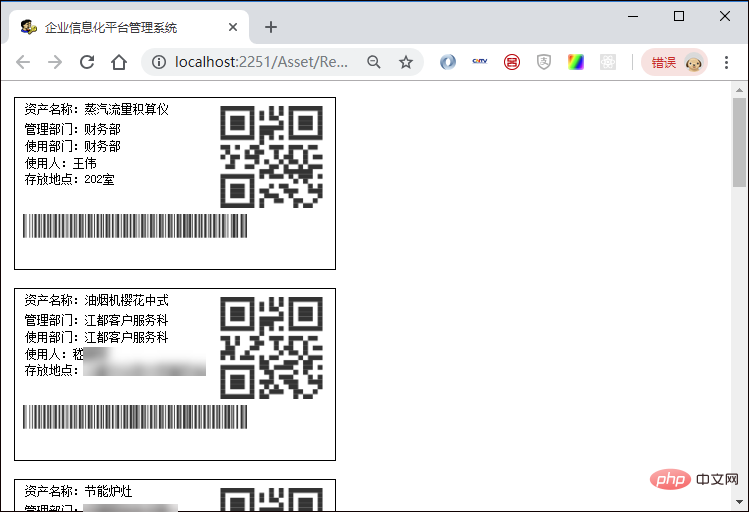
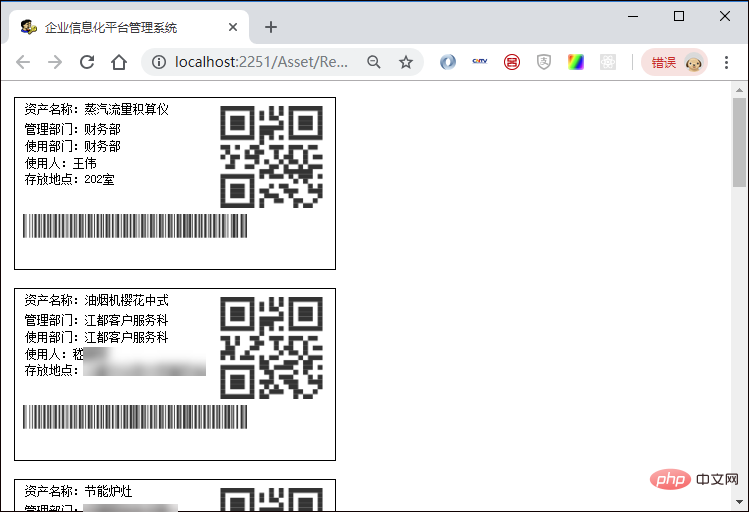
Diese Methode ist ziemlich gut, aber als ich den QR-Code druckte, stellte ich fest, dass sie sich von dem von mir entworfenen Bericht unterschied. Der von mir entworfene Berichtsstileffekt ist wie folgt.

Die Wirkung des HTML-Berichts ist für mich wie folgt.

Das heißt, es kann nicht in der von mir benötigten Anordnung angezeigt werden, daher hoffe ich, auf der Serverseite eine PDF-Formatanzeige zu generieren, da der PDF-Effekt immer noch der beste ist und nicht verformt wird, und ich Sie können dies über das PDFJS-Plug-in erreichen. Sehen Sie sich den Effekt online in der Vorschau an und laden Sie das PDF herunter, um den Inhalt bei Bedarf auszudrucken.
Ich habe zuvor den Berichtseffekt und den spezifischen Auswahlprozess vorgestellt, den ich benötige, bevor wir das Endergebnis erhalten. Schauen wir uns den spezifischen Implementierungseffekt Schritt für Schritt an .
Für einige einfache zweidimensionale Tabellen wäre es großartig, die direkte Berichtspräsentation zu verwenden. Lassen Sie uns zunächst den Implementierungsprozess der direkten Präsentation durch HTML-Berichte vorstellen.
Da mein Bootstrap-Entwicklungsframework mit MVC entwickelt wurde, möchte ich die Anzeige des Berichts in der Ansicht „Report.cshtml“ platzieren. Anschließend muss ich eine Ansichtsaktion erstellen, wie unten gezeigt.
public ActionResult Report()
{
return View("Report");
}Auf diese Weise erstellen wir eine weitere Report.cshtml-Ansichtsseite, wie unten gezeigt. Stellen Sie zunächst das von uns benötigte JS vor. Im Allgemeinen reicht es aus, die Datei grhtml5-6.6-min.js einzuführen. Da wir einige Verarbeitungsmethoden von Jquery verwenden müssen, muss auch JQueryJS eingeführt werden.
@*此处添加一些Jquery相关的脚本,方便开发时刻自定义脚本的智能提示*@
<script src="~/Content/metronic/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script>
<!--Grid++报表需要的JS文件-->
<script src="~/Content/JQueryTools/GridReport/grhtml5-6.6-min.js"></script>Auf diese Weise können wir das Berichtsobjekt aufrufen, um die Daten zu verarbeiten. Im Folgenden testen wir beispielsweise die Berichtsinhaltsverarbeitung eines Falls.
<script language="javascript" type="text/javascript">
function loadReport() {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//测试报表
$.ajax({
type: "GET",
url: "/Report/1a.SimpleList.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/xmlCustomer.txt", //xml格式
url: "/Report/jsonCustomer.txt",//json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
//页面初始化
$(function () {
loadReport();
});
</script>Der Berichtsinhalt wird in HTML-Elementen dargestellt, wie im folgenden Code gezeigt.
<body>
<div id="report_holder">
</div>
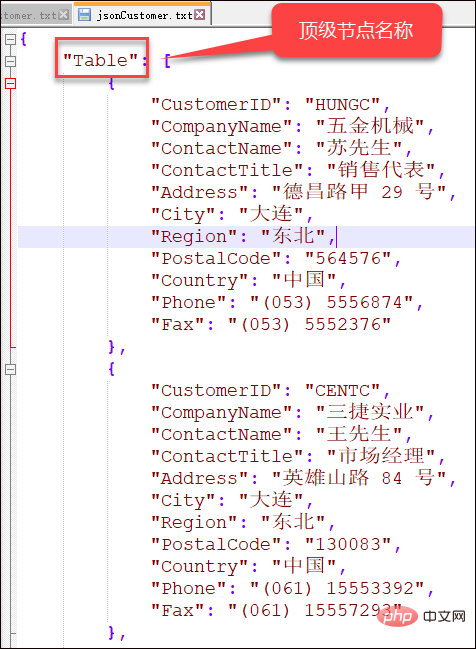
</body>Durch das Obige haben wir etwas über die Zuweisungsverarbeitung des Berichtsinhalts erfahren. Zuerst müssen wir die Berichtsvorlagendatei ermitteln und die im Bericht dargestellten Daten dynamisch generieren, um den Inhalt der Datei jsonCustomer.txt zu ersetzen.
Sehen wir uns das Format dieser Datei an, wie unten gezeigt.

Das heißt, wenn wir Daten dynamisch generieren müssen, können wir diese Ausgabe im JSON-Format erstellen. Der Effekt der Testberichtschnittstelle ist wie folgt, und der Effekt der zweidimensionalen Tabellenanzeige ist immer noch sehr gut.

Da ich während der eigentlichen Berichtsverarbeitung die Daten dynamisch anzeigen muss, muss ich lediglich einen Parameter in JS empfangen und die Daten basierend auf dem Parameter dynamisch erstellen.
Das Folgende ist die Anzeige meiner tatsächlichen Projektberichtsdaten.
function loadReport(ids) {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//正式报表
$.ajax({
type: "GET",
url: "/Report/barcode.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/jsonbarcode.txt", //json文件格式
url: "/Asset/GetRepotData?ids=" + ids,//动态json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
};Ich erreiche eine dynamische Generierung von Daten durch die Methode Asset / GetRepotData.
/// <summary>
/// 获取Grid++的JSON格式报表数据
/// </summary>
/// <returns></returns>
public ActionResult GetRepotData(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//构建一个合法格式的对象,进行序列号
var table = new
{
Table = list
};
result = ToJsonContent(table);
}
return result;
}Erstellen Sie einfach ein Tabellenobjekt des obersten Knotens und serialisieren Sie es dann in JSON.
Auf diese Weise können wir den erforderlichen Bericht ausgeben, wie unten gezeigt.

Dieser Bericht ist jedoch nicht nach den beiden Spalten geordnet, die ich benötige (es handelt sich wahrscheinlich um einen Fehler im Bericht), und er entspricht nicht meinen Erwartungen. Daher hoffe ich, einen streng formatierten Ausgabebericht zu erhalten PDF anzeigen.
报表控件,后台通过PDF的生成方式,如果在Winform下直接导出PDF方式,具体如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
List<ProductInfo> list = BLLFactory<Product>.Instance.GetAll();
//从对应文件中载入报表模板数据
string reportPath = Path.Combine(Application.StartupPath, "Reports\\testList.grf");
GridExportHelper helper = new GridExportHelper(reportPath);
string fileName = "d:\\my.pdf";
var succeeded = helper.ExportPdf(list, fileName);
if(succeeded)
{
Process.Start(fileName);
}
}而其中辅助类的ExportPdf方法就是直接利用报表客户端控件对象导出PDF的,如下代码所示。
/// <summary>
/// 导出PDF,并返回路径
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
Report.FetchRecord += () =>
{
FillRecordToReport<T>(Report, list);
};
Report.ExportBegin += (IGRExportOption option) =>
{
option.AbortOpenFile = true; //导出后不用关联程序打开导出文件,如导出Excel文件之后不用Excel打开
option.FileName = filePath;
switch (option.ExportType)
{
case GRExportType.gretPDF:
option.AsE2PDFOption.Author = "My Author";
option.AsE2PDFOption.Subject = "My Subject";
break;
}
};
var succeeded = Report.ExportDirect(GRExportType.gretPDF, filePath, false, false);
return succeeded;
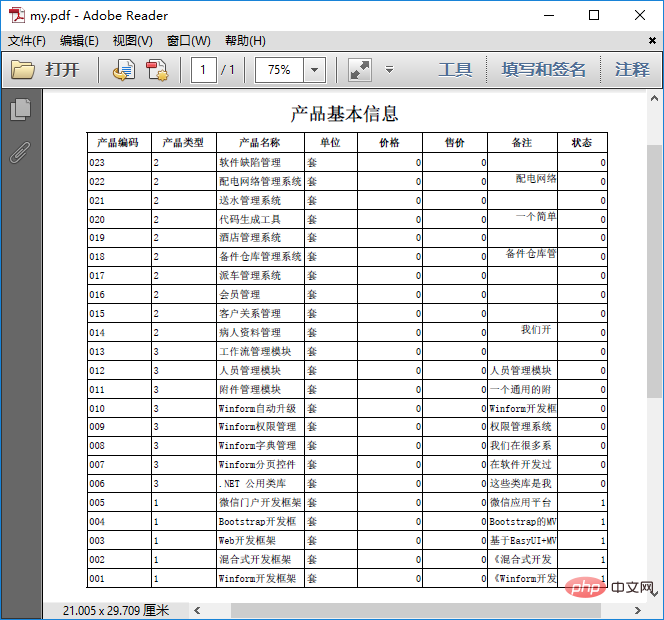
}报表导出的效果和报表预览效果一致

不过我使用前面报表客户端的对象处理报表导出,在测试后台生成PDF的时候,提示内存损坏,应该就是COM处理的问题,不支持这样的方式,咨询作者后说需要使用 WEB报表服务器 方式来生成PDF。
改变一下处理过程,实际使用的是GridppReportServer对象来处理,实际代码如下所示。
/// <summary>
/// 导出PDF
/// </summary>
/// <typeparam name="T">列表对象类型</typeparam>
/// <param name="list">列表对象</param>
/// <param name="filePath">存储路径</param>
/// <param name="context"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath, HttpContextBase context)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
//构建一个合法格式的对象,进行序列化
var table = new
{
Table = list
};
var json = JsonConvert.SerializeObject(table, Formatting.Indented);
Report.LoadDataFromXML(json);
IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF);
var exportPdf = Report.ExportToBinaryObject();
Report.UnprepareExport();
var succeeded = exportPdf.SaveToFile(filePath);
return succeeded;
}有了这个辅助方法,我们就可以封装一下处理获得数据,并导出PDF文件的操作了
/// <summary>
/// 根据选中的ID记录,生成对应的PDF报表,返回路径
/// </summary>
/// <param name="ids">选中的ID记录,逗号分开</param>
/// <returns></returns>
public ActionResult ExportPdf(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
//利用接口获取列表数据
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//报表文件路径
string reportPath ="/Report/barcode.grf";
//转换为物理路径
reportPath = Server.MapPath(reportPath);
//导出PDF的文件路径
string exportPdfPath = string.Format("/GenerateFiles/{0}/AssetReport.pdf", CurrentUser.Name);
//转换为物理路径
string realPath = Server.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath);
//生成PDF报表文档到具体文件
GridExportHelper helper = new GridExportHelper(reportPath);
bool success = helper.ExportPdf(list, realPath, HttpContext);
if(success)
{
result = Content(exportPdfPath);//返回Web相对路径
}
helper.Dispose();//销毁对象
}
return result;
}这些是后端的代码,要想在前端里面处理并预览PDF文件,需要加入前端的HTML代码
如下我们加入两个JS函数
//查看明细信息
function ViewPDF(ids) {
$.ajax({
type: "GET",
url: "/Asset/ExportPdf?ids=" + ids,
data: "",
success: function (filePath) {
var baseUrl = "/Content/JQueryTools/pdfjs/web/viewer.html";
var url = baseUrl + "?file=" + filePath;//实际地址
window.open(url);
}
});
};
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("请选择你要打印编码的记录");
return;
}
//使用Grid++报表,构建数据显示
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ',';
}
ids = ids.substring(0, ids.length - 1);
//loadReport(ids);
ViewPDF(ids);
}这里利用了PDFJS的插件来在线展示生成的PDF,需要了解具体可以参考我之前的随笔《实现在线预览PDF的几种解决方案》
然后在HTML页面里面加入对应的处理按钮即可。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red">
<i class="fa fa-plus"></i>
资产编码打印
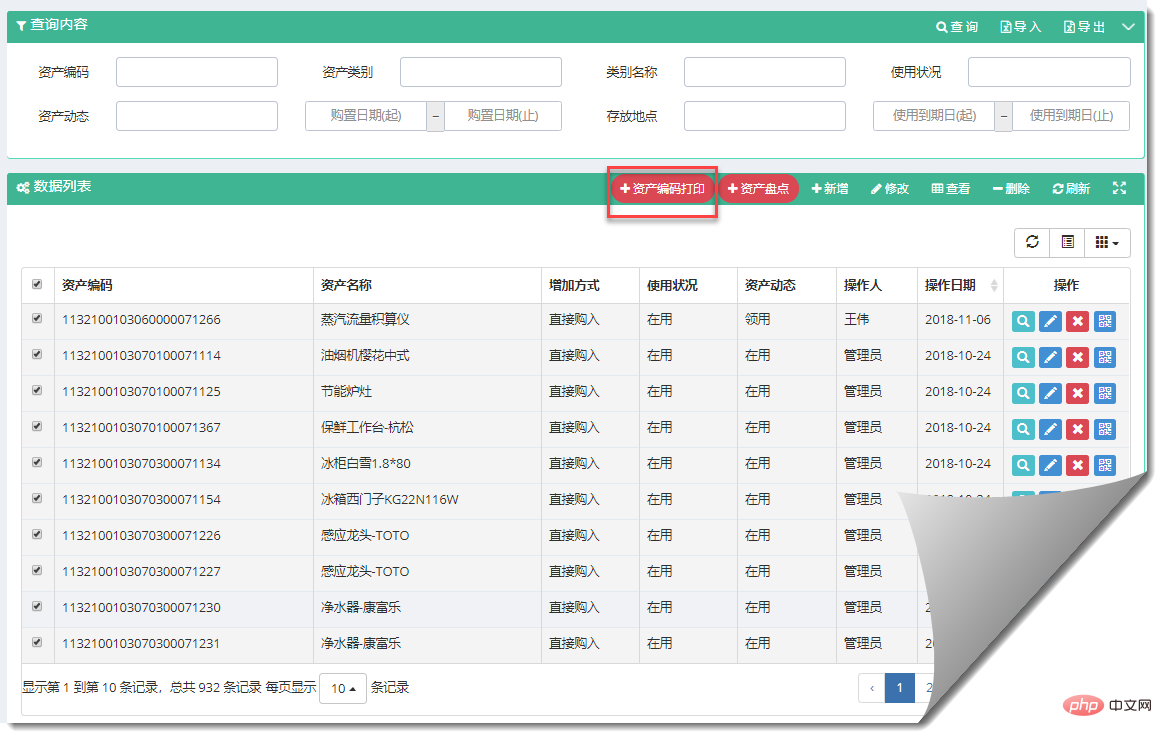
</button>如下页面的界面效果所示

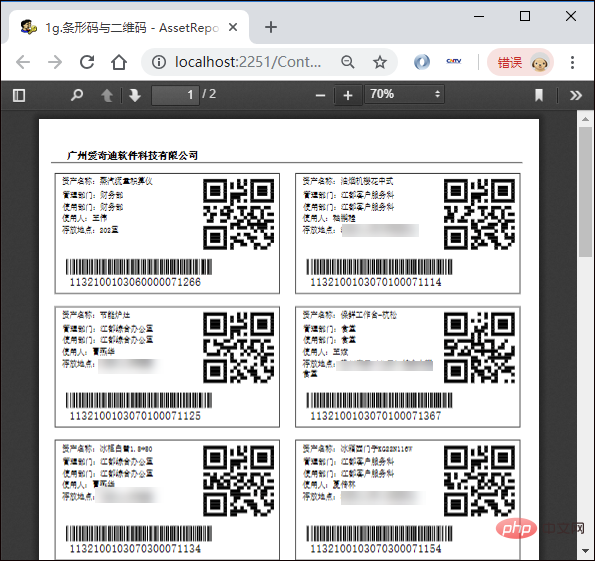
单击【资产编码打印】,首先在后台动态生成一个PDF文件,成功后前端弹出一个新的预览PDF界面,预览我们的二维码报表,效果比HTML5界面效果标准,和我们原来的设计报表初衷一直,两列排列。

以上就是我在实际项目中,在Bootstrap开发框架中使用Grid++报表的几个处理过程,希望对你使用有帮助,报表确实具有很好的应用场景,使用起来还是很方便的。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Verwendung von Grid++-Berichten in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Münze ist NFT?
Welche Münze ist NFT?
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 Datenanalysemethoden
Datenanalysemethoden
 Was ist der Unterschied zwischen RabbitMQ und Kafka?
Was ist der Unterschied zwischen RabbitMQ und Kafka?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers