
In js können Sie die Array-Methode verwenden, um ein Array zu erstellen. Die spezifische Methode lautet: 1. Erstellen Sie ein Array über den Konstruktor. Das Syntaxformat lautet „let array name=new Array();“ 2. Erstellen Sie ein Array durch Literale, das Syntaxformat „let array name=[];“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Erstellen Sie ein Array über den Konstruktor.
Erstellen Sie ein Array mit der angegebenen Größe > let array name = new Array();
Erstellen Sie ein Array mit gegebenen Datenlet 数组名称 = new Array(数组长度);
创建一个空数组
let 数组名称 = new Array();
创建一个给定数据的数组
let 数组名称 = new Array(data1, data2, data3...);
2. 通过字面量创建数组
创建一个空数组
let 数组名称 = [];
创建一个给定数据的数组
let 数组名称 = [data1, data2, data3...];
let array name = new Array(data1, data2, data3...);2. Erstellen Sie ein Array durch Literale.
Erstellen Sie ein leeres Array , data2, data3...];
Beispielcode
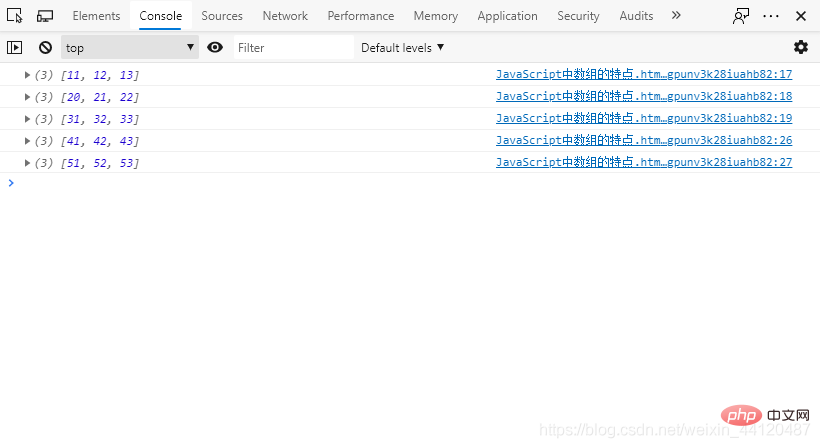
<script> //通过构造函数创建数组 let arr1 = new Array(3); arr1[0] = 11; arr1[1] = 12; arr1[2] = 13; let arr2 = new Array(); arr2[0] = 20; arr2[1] = 21; arr2[2] = 22; let arr3 = new Array(31, 32, 33); console.log(arr1); console.log(arr2); console.log(arr3); //通过字面量创建数组 let arr4 = []; arr4[0] = 41; arr4[1] = 42; arr4[2] = 43; let arr5 = [51, 52, 53]; console.log(arr4); console.log(arr5); </script>
Das obige ist der detaillierte Inhalt vonBeschreiben Sie kurz, wie Javascript ein Array erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


