
In Javascript können Sie die Methode „css()“ verwenden, um doppelte durchgezogene Linien hinzuzufügen. Das Syntaxformat lautet „$(„Elementname“).css(„border“, „width color double“)“. Die Methode „css()“ legt eine oder mehrere Stileigenschaften des ausgewählten Elements fest oder gibt sie zurück.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Normalerweise legt die Methode $(selector).css("border","width color line type");
css() ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück.
CSS-Eigenschaften festlegen
Um bestimmte CSS-Eigenschaften festzulegen, verwenden Sie bitte die folgende Syntax:
css("propertyname","value");Instanz:
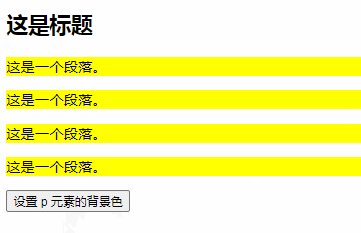
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
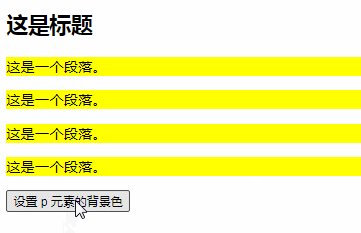
</html>Effekt:

Linientyp: keine (randlose Linie), gepunktet (bestehend aus Punkten) gestrichelt Linie), gestrichelt (gestrichelte Linie aus kurzen Linien), durchgezogen (durchgezogene Linie), doppelt (doppelte Linie, die Breite der Doppellinie plus die Breite des leeren Teils dazwischen entspricht der durch die Randbreite definierten Breite) , Groove (3D-Rillenrand), Ridge (3D-Rillenrand), Inset (3D-Inline-Rand, dunklere Farbe), Outset (3D-externer Inline-Rand, hellere Farbe)
Erweiterte Informationen:
Zurück zum CSS-Attribut
Wenn Sie den Wert des angegebenen CSS-Attributs zurückgeben müssen, verwenden Sie bitte die folgende Syntax:
css("propertyname");Beispiel:
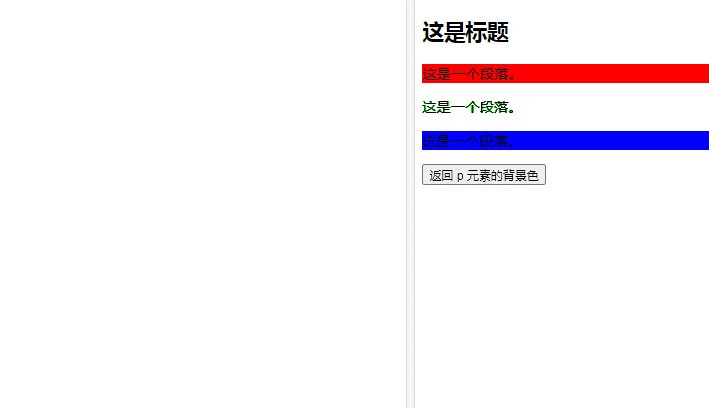
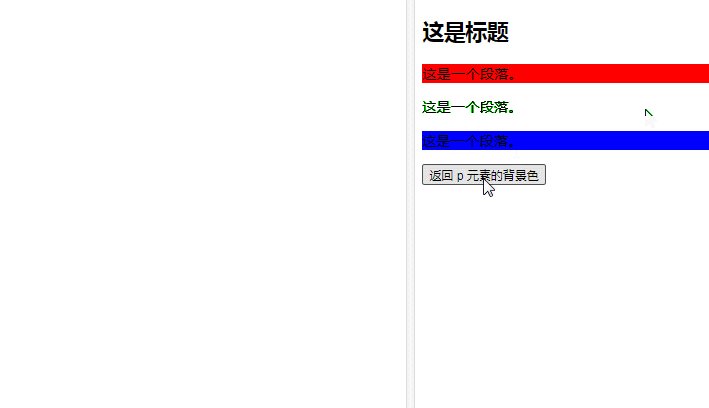
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
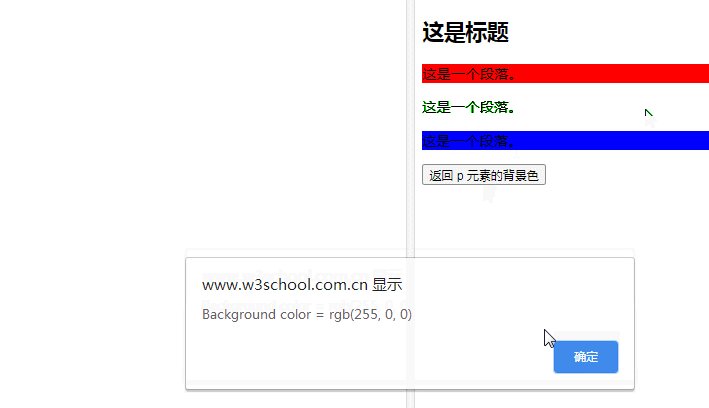
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
</html>Wirkung:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo fügen Sie doppelte durchgezogene Linien in Javascript hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!