
In diesem Artikel erfahren Sie, wie Sie mit Baumlistenbedingungen und Abfragebedingungen umgehen, wenn Sie das BootstrapTable-Tabellen-Plug-in und das jstree-Baumlisten-Plug-in im Bootstrap-Entwicklungsframework verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Im Boosttrap-Framework werden an vielen Stellen das BootstrapTable-Plug-In und das Jstree-Tree-List-Plug-In benötigt, um gemeinsam eine gemeinsame Abfrageschnittstelle zu erstellen. Das BootstrapTable-Tabellen-Plug-In wird hauptsächlich zum Realisieren von Datenpaging und Tabellenanzeige verwendet , während jstree tree Das Plug-in für geformte Listen wird zum Anzeigen von Baumlisten zur schnellen Klassifizierung und Abfrage verwendet. In vielen Fällen kann durch die Kombination beider eine bessere Benutzererfahrung erzielt werden. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
In diesem Aufsatz wird erläutert, wie mit den Baumlistenbedingungen und Abfragebedingungen umgegangen wird, wenn das BootstrapTable-Tabellen-Plug-In und das jstree-Baumlisten-Plug-In im Bootstrap-Entwicklungsframework verwendet werden Durch die schnelle Anzeige der Daten können auch die Paging-Bedingungsinformationen aktualisiert werden.
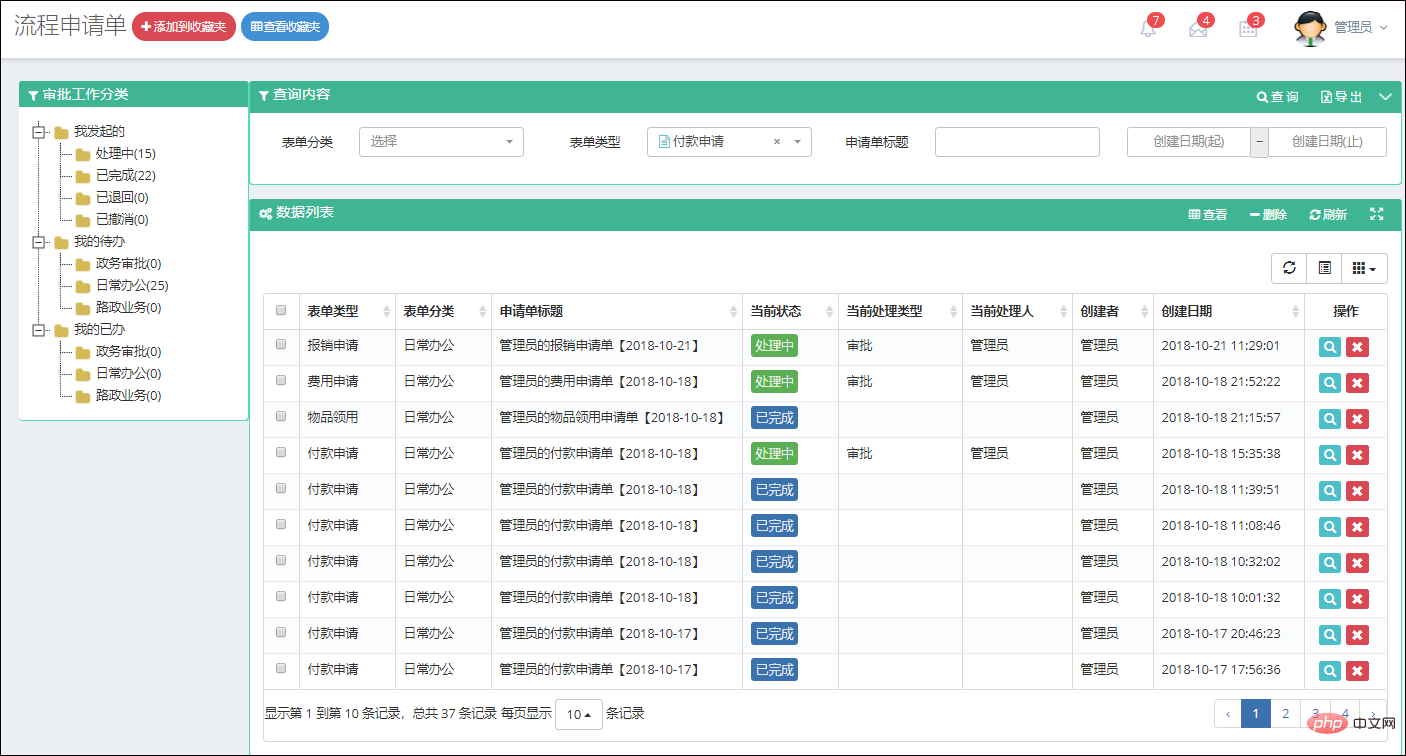
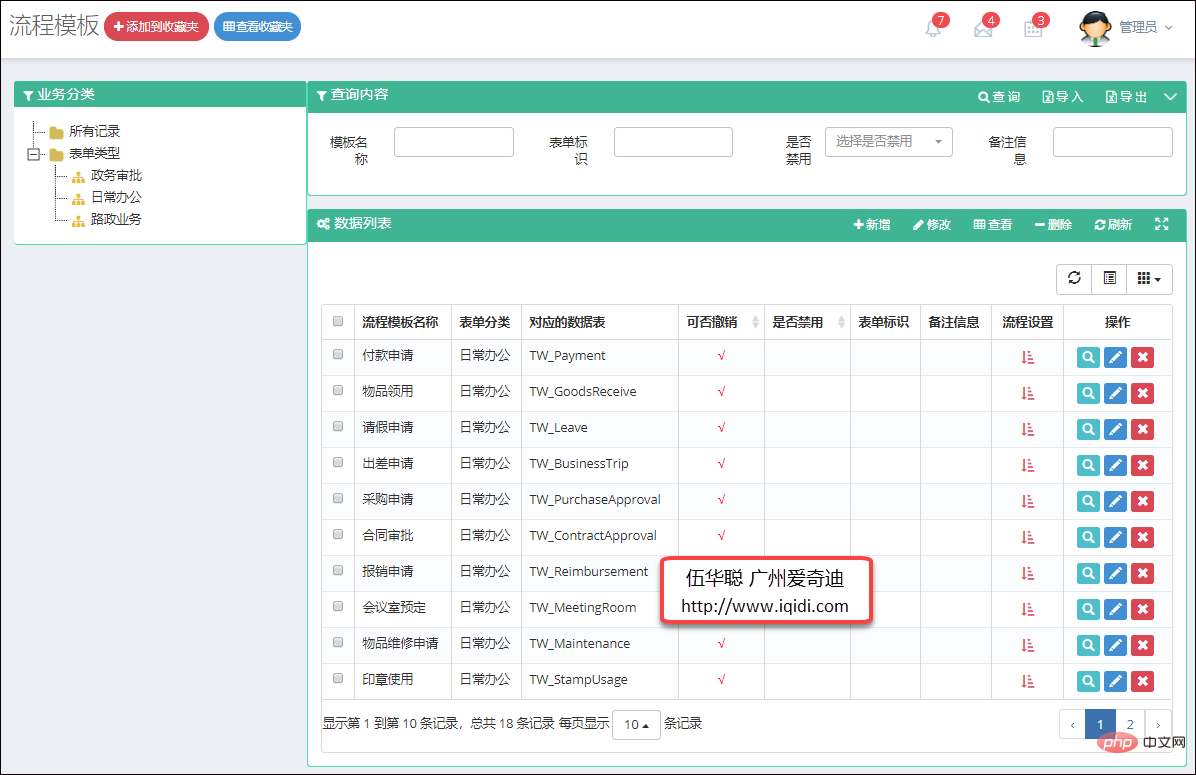
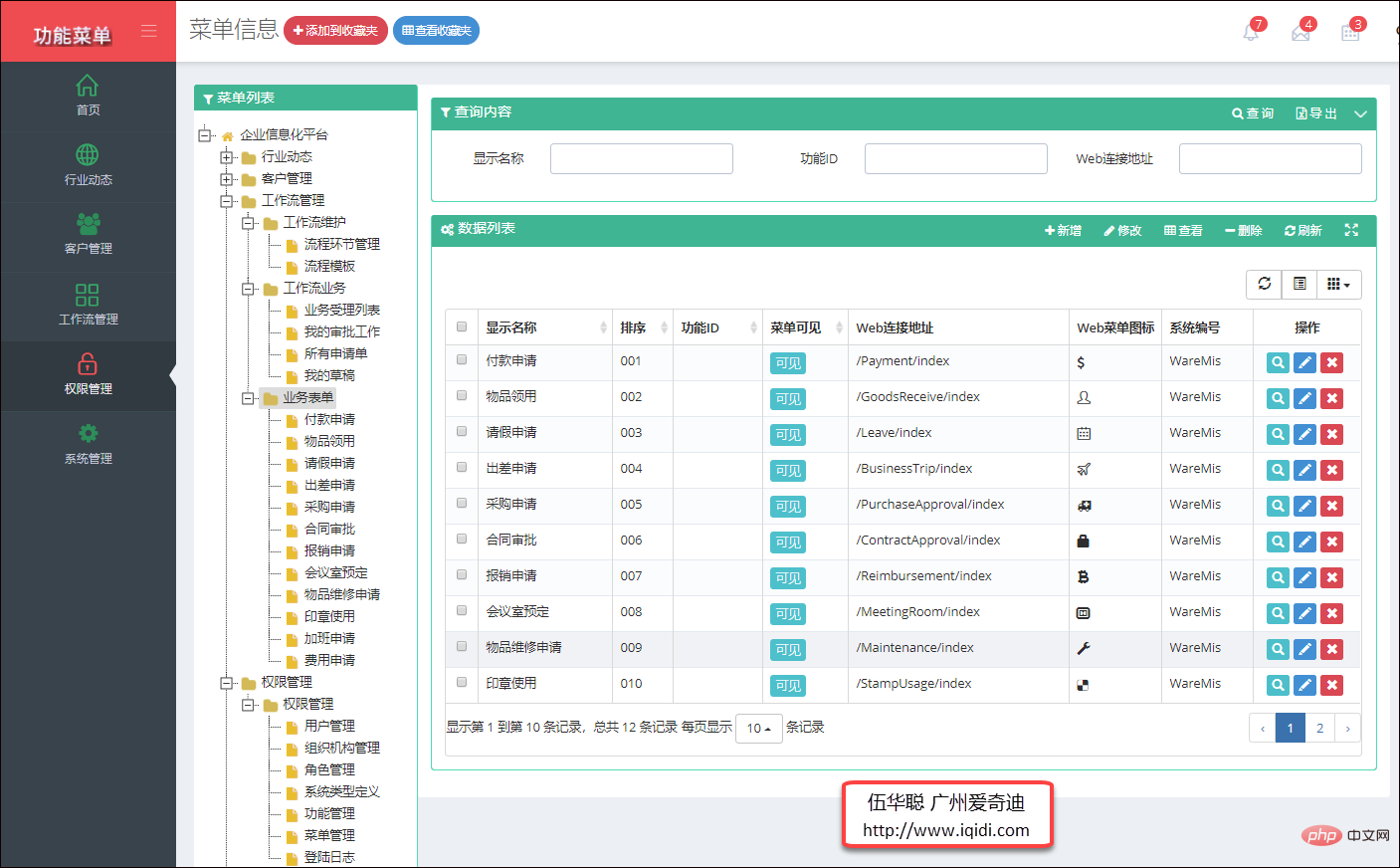
Die Schnittstelle, die das BootstrapTable-Tabellen-Plug-In und das Jstree-Tree-List-Plug-In zur Anzeige von Daten kombiniert, wird ebenfalls häufig verwendet, wie unten gezeigt.


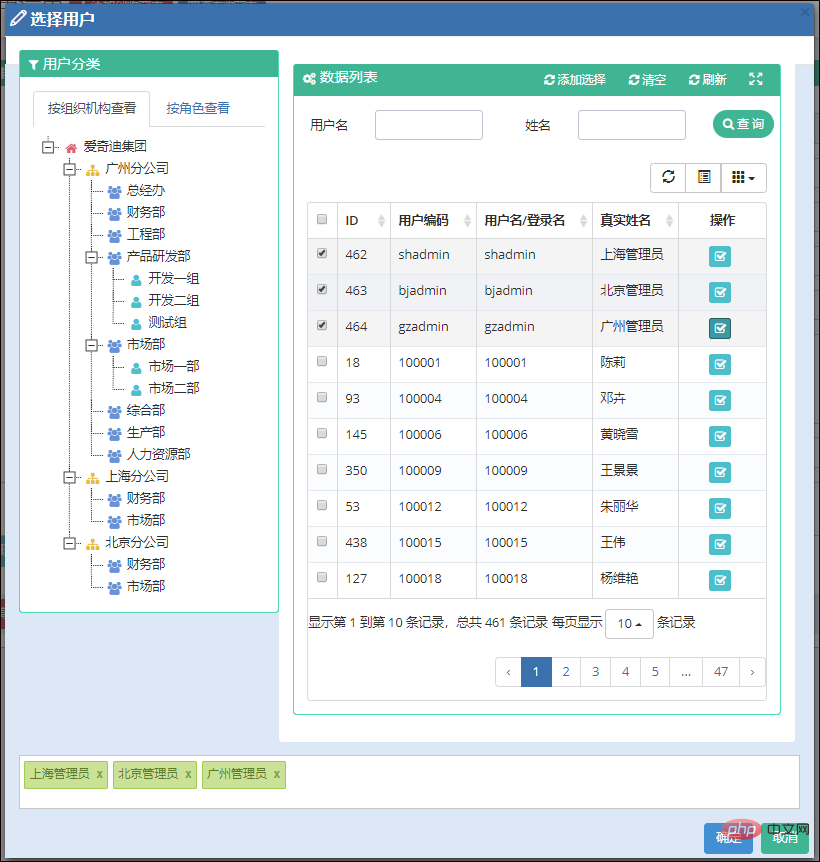
Und bei der Auswahl der Benutzerinformationsseite müssen Benutzer auch nach Bedingungen gefiltert werden.

Der Anzeige der Benutzeroberfläche nach zu urteilen, kann die Kombination beider zwar sehr praktisch sein, aber bei der Verwendung muss besonders auf die Verarbeitung verwandter Attribute geachtet werden, da sonst alle Datensätze im Paging angezeigt werden.
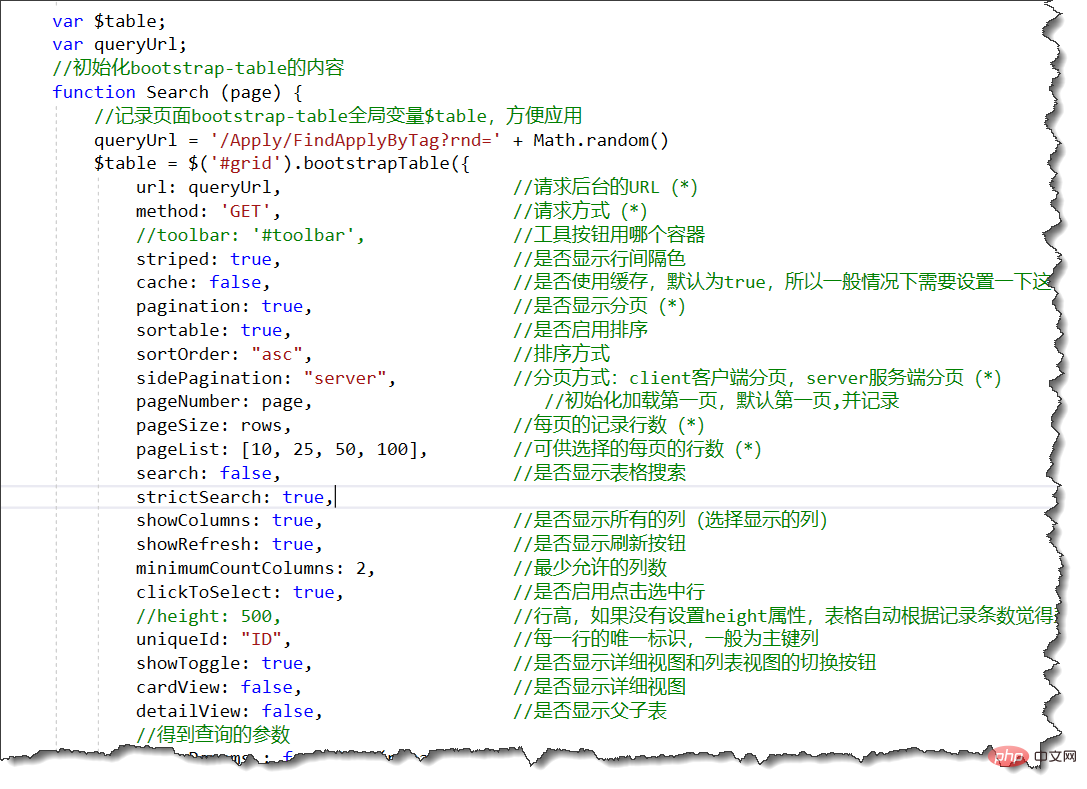
Der Code für die Standard-Paging-Abfrage lautet wie folgt.

Der Bindungsoperationscode der Standardattributliste lautet wie folgt.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}Standardmäßig wird die Paging-Abfragesteuerung durch Bedingungen neu aktualisiert, die von der Baumliste ausgelöst werden, oder basierend auf Bedingungen, wie unten gezeigt.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
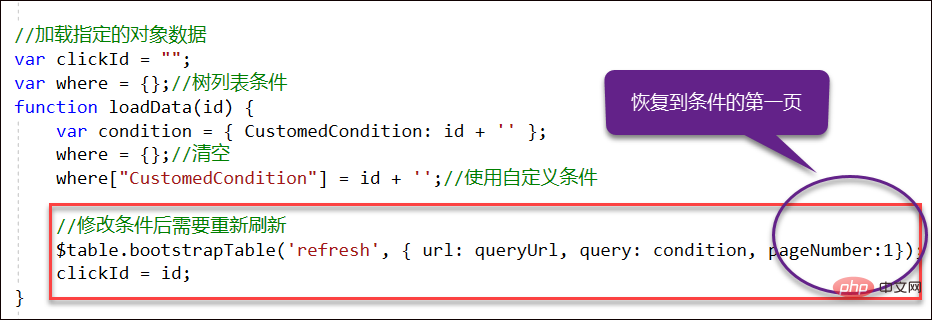
}Wenn dies jedoch nur die Verarbeitung ist, werden beim Paging der Daten durch Klicken auf die nächste Seite die Baumlistenbedingungen gerade nicht aufgezeichnet. Dann müssen wir die ausgewählten Baumbedingungen aufzeichnen, damit wir sie beim Aktualisieren der Bedingungen hinzufügen können Geben Sie die erforderlichen Bedingungen ein und ändern Sie dann den obigen Code in den folgenden Code.
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
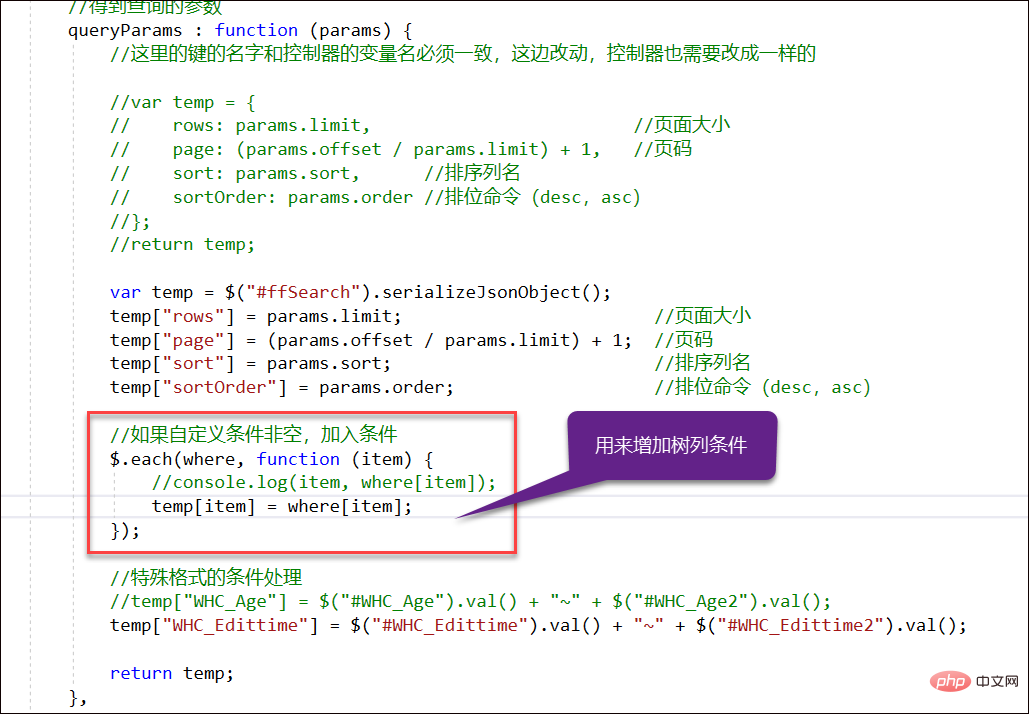
}Nach der Verarbeitung auf diese Weise können wir die Verarbeitung dieser Bedingung im Bedingungsverarbeitungsteil des BootstrapTable-Plug-Ins hinzufügen.

Nachdem wir die Bedingungen im roten Feld hinzugefügt haben, erhalten wir die richtigen Ergebnisse, wenn wir Paging auswählen, was keine Inkompatibilität zwischen den beiden Bedingungen verursacht. Gleichzeitig kehren wir zu den Bedingungen zurück die erste Seitenzahl.

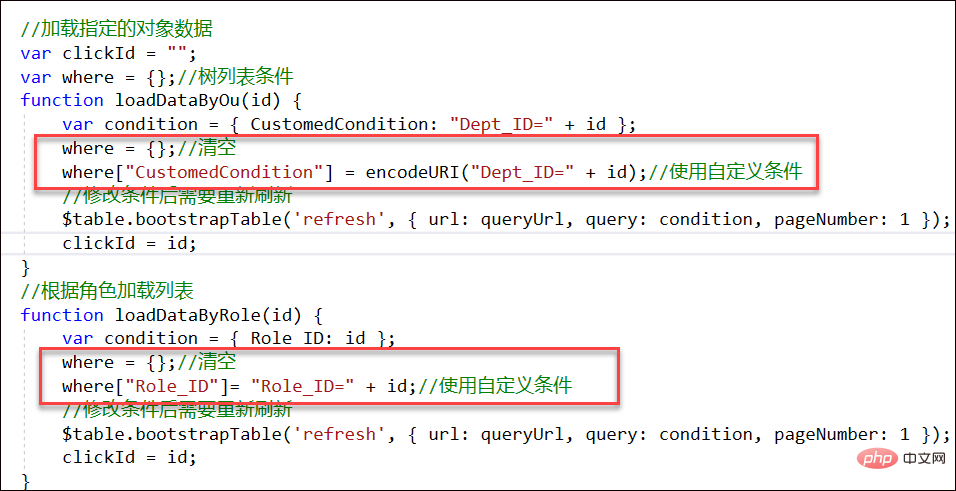
Und wo die Bedingungen unserer Attributliste gespeichert sind, die im JSON-Modus gespeichert sind, können Sie bei Bedarf die von Ihnen benötigten Paging-Bedingungen hinzufügen, z. B. meine anderen Auswahlbedingungen für die Benutzeroberfläche. Sie können den folgenden angezeigten Code verwenden.

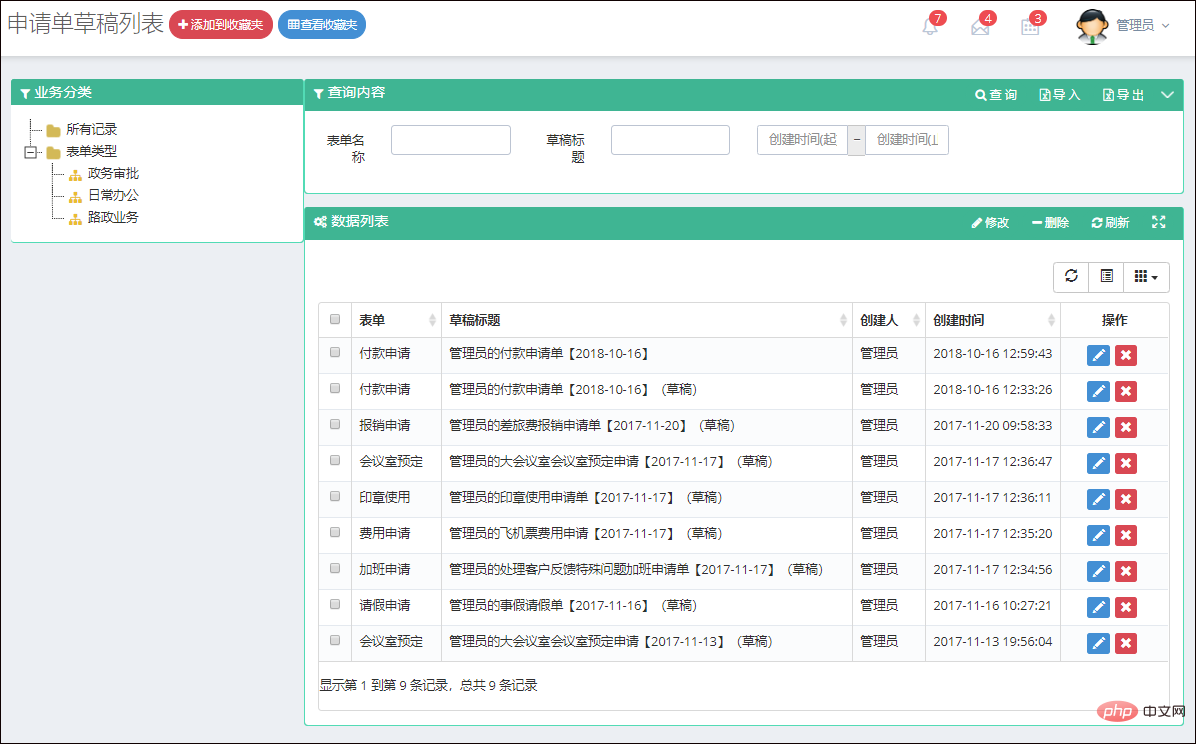
Die Seitenanzeige und die bedingte Klassifizierungsbaumanzeige der Prozessvorlage lauten beispielsweise wie folgt.

Zum Beispiel sehen die Baumliste und die Datenanzeigeschnittstelle eines der Menüs wie folgt aus.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Umgang mit Baumlistenbedingungen und Abfragebedingungen in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 So verwenden Sie „Gruppieren nach'.
So verwenden Sie „Gruppieren nach'.
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen