
In diesem Artikel erfahren Sie, wie Sie das Bootstrap-Datepicker-Plug-In im Bootstrap-Entwicklungsframework verwenden und die Funktion zur Verarbeitung von Datumseinträgen implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Boosttrap-basierten Webentwicklung ist es häufig erforderlich, Datumsinhalte einzugeben. In Boosttrap-basierten Plug-Ins können Sie Bootstrap-Datepicker, ein sehr gutes Plug-In, verwenden, um den Standardtyp = Datum zu ersetzen . Eine sehr benutzerfreundliche Datumseingabesteuerung. In diesem Artikel wird vorgestellt, wie ich das Bootstrap-Datepicker-Plug-in verwende, um die Datumseingabeverarbeitung in meinem Boostrap-Entwicklungsframework zu implementieren. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
Die relevante Projektadresse des Bootstrap-Datepicker-Plug-Ins lautet wie folgt:
http:// www.bootcss.com /p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Die Verwendung dieses Plug-Ins ähnelt anderen Plug-Ins. Sie müssen lediglich die entsprechenden JS-Dateien einführen und CSS-Stile. Im Folgenden finden Sie die Plug-In-Dokumente, auf die verwiesen wird.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Wenn Sie die Landessprache verwenden müssen, geben Sie einfach die Sprachdatei ein.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
Das Dateiverzeichnis des Plug-Ins ist wie folgt

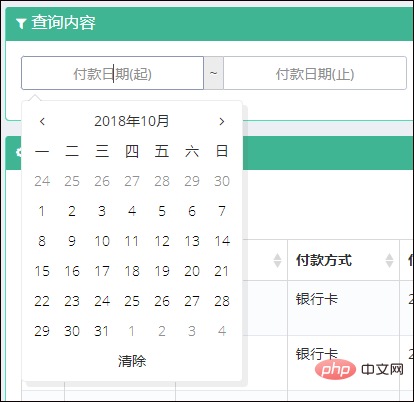
Der Schnittstelleneffekt des Plug-Ins ist wie folgt:

Im MVC-Framework packen wir bei der Verwendung von Plug-Ins häufig das entsprechendes CSS und JS Der Code von BundleConfig.cs im C#-Code lautet beispielsweise wie folgt: Die CSS-Datei wird wie folgt eingeführt: Die JS-Datei ist ähnlich, wie unten gezeigt.
 Wenn wir ein Boostrap-Projekt entwickeln, können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten. Diese sind in MVC üblich. Die auf der Boostrap-Entwicklung basierende Verarbeitung wird hier nicht im Detail beschrieben.
Wenn wir ein Boostrap-Projekt entwickeln, können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten. Diese sind in MVC üblich. Die auf der Boostrap-Entwicklung basierende Verarbeitung wird hier nicht im Detail beschrieben.

<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Und der Code für diese Schnittstelle lautet wie folgt.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
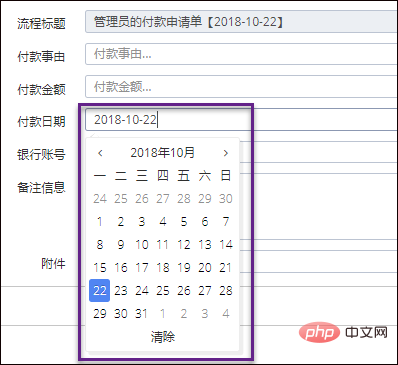
</div>Und bei der Eingabe der Schnittstellendetails sieht die Schnittstelle zur Auswahl eines einzelnen Datums wie folgt aus.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Bei der Verwendung von Plug-Ins ist es für uns unmöglich, das Bootstrap-Datepicker-Plug-In für jede Eingabe zu initialisieren, daher verwenden wir die Klassenauswahlverarbeitung, um alle Datums-Plug-Ins zu initialisieren.
Plug-in optionales Datumsformat:
 jjjj-mm-tt
jjjj-mm-tt
jjjj-mm-tt hh:ii
jjjj-mm-ttThh:ii
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Welche Programmiersprachen gibt es?
Welche Programmiersprachen gibt es?
 system()-Funktion
system()-Funktion
 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen
 Offizieller Website-Eingang der Okx-Handelsplattform
Offizieller Website-Eingang der Okx-Handelsplattform
 So rufen Sie das BIOS auf dem Thinkpad auf
So rufen Sie das BIOS auf dem Thinkpad auf
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225