
Die neuen Pseudoklassen sind: „:first-child“, „:last-child“, „:nth-child(n)“, „:link“, „:visited“, „:active“, „: „hover“, „:focus“, „:not()“ usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
:first-child Der erste untergeordnete Knoten, :last-child Der letzte untergeordnete Knoten, :nth-child(n) Der n-te untergeordnete Knoten, :nth-last-child(n ) vorletzter n-ter untergeordneter Knoten, :only-child der einzige untergeordnete Knoten
:nth-child(n), :nth-last-child(n) haben auch einige spezielle Verwendungsmöglichkeiten, um die Auswahl durch Dinge in Klammern einzuschränken:
1 /event: das ungerade/gerade Element
2. xn+y: das xn+y-Element
Über den Code gibt es nicht viel zu sagen. Im Folgenden wird der Pseudoklassenselektor für das li-Tag festgelegt
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
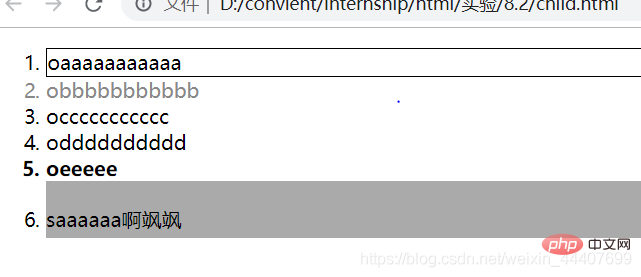
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html> 
Sie können verschiedene Effekte sehen
:link (das Element, bevor es besucht wurde (normalerweise nur ein Hyperlink)), :visited (wurde besucht, Element (normalerweise nur ein Hyperlink)) , :active (das Element, auf das zugegriffen wird, befindet sich zwischen dem Mausklick und dem Loslassen (normalerweise nur ein Hyperlink)), :hover (das Element im Maus-Hover-Zustand), :focus (Element, das den Fokus erhalten hat)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
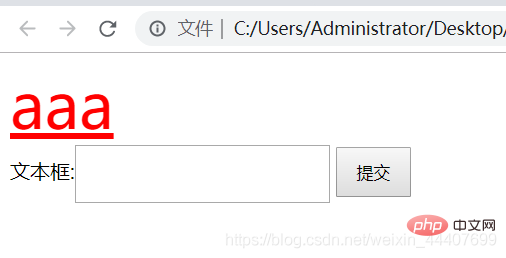
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
<input type="submit" value="提交" class="c" />
</form>
</body>
</html>Das ist wie es am Anfang aussieht

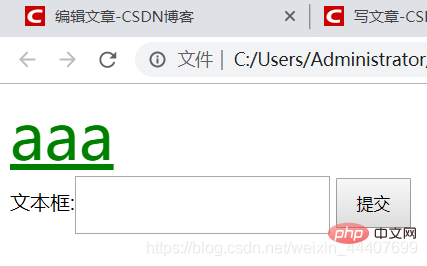
Wenn wir auf den Hyperlink klicken

Nach dem Klicken

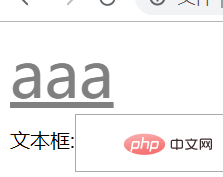
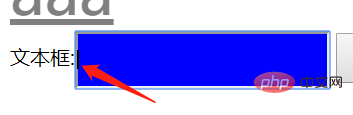
Schauen Sie sich als nächstes das Textfeld an, wenn wir den Fokus auf das Textfeld legen (das ist, der eingabebereite Zustand des Textfelds), erhalten wir: den Stil im Fokus

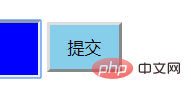
Schauen Sie sich die Schaltfläche noch einmal an. Wenn die Maus über der Schaltfläche schwebt, erhalten wir: den Stil im Hover (da der Autor Wenn Sie einen Screenshot machen möchten, kann der Cursor beim Aufnehmen eines Screenshots nicht erfasst werden, daher ist der Cursor im Bild nicht zu sehen li:not(#a){ }Ändern Sie alle Elementblöcke, die mit dem li-Selektor, aber nicht mit der ID von a übereinstimmen.
 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonWelche Pseudoklassen werden zu HTML5/CSS3 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




