
In CSS wird der innere Rahmen mithilfe des box-sizing-Attributs festgelegt. Sie müssen dem Element nur den Stil „box-sizing:border-box;“ hinzufügen. Der Wert des Box-Sizing-Attributs ist border-box, was bedeutet, dass die angegebene Breite und Höhe den Elementrand bestimmen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
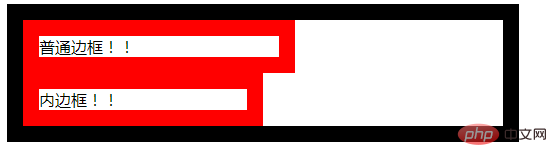
Werfen wir zunächst einen Blick auf ein Beispiel für das Festlegen innerer Grenzen mit CSS.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 106px;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
</html>
Box-Sizing-Eigenschaft
Mit der Box-Sizing-Eigenschaft können Sie bestimmte Elemente definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie die Boxgröße auf „border-box“ einstellen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein.
Syntax
box-sizing: content-box|border-box|inherit;
Attributwert:
content-box: Dies ist das von CSS2.1 festgelegte Verhalten von Breite und Höhe. Die Angabe der Breite und Höhe des Elements (Min/Max-Eigenschaften) gilt für die Breite und Höhe des Felds. Abstands- und Rahmenlayout und Zeichnen von Elementen mit Ausnahme der angegebenen Breite und Höhe
border-box: Die Angabe von Breite und Höhe (Min/Max-Attribute) bestimmt den Elementrand. Das heißt, die Angabe der Breite und Höhe eines Elements umfasst Abstand und Rand. Die Breite und Höhe des Inhalts werden durch Subtrahieren des Rands und der Polsterung von der eingestellten Breite bzw. Höhe ermittelt.
inherit: Gibt den Wert des Box-Sizing-Attributs an, der vom übergeordneten Element geerbt werden soll.
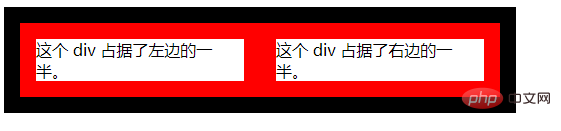
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 74px;
border: 1em solid;
}
div.box {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边的一半。</div>
<div class="box">这个 div 占据了右边的一半。</div>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonWas ist der innere Rand in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




