
css3 deklariert die Boxflexibilität, indem es den Wert des Anzeigeattributs auf Flex oder Inline-Flex setzt. Die Flex-Box besteht aus einem Flex-Container (Flex-Container) und einem Flex-Unterelement (Flex-Item). Der Flex-Container enthält ein oder mehrere Flex-Unterelemente.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Flexible Box besteht aus Flex-Container und Flex-Artikel.
Ein flexibler Container wird als flexibler Container definiert, indem der Wert der Anzeigeeigenschaft auf Flex oder Inline-Flex gesetzt wird. Ein Flex-Container enthält ein oder mehrere untergeordnete Flex-Elemente.
Hinweis: Außerhalb des flexiblen Containers und innerhalb der flexiblen untergeordneten Elemente werden die Elemente normal gerendert. Die Flex-Box definiert nur, wie die untergeordneten Flex-Elemente innerhalb des Flex-Containers angeordnet sind.
Flexible untergeordnete Elemente werden normalerweise in einer Zeile innerhalb der Flexbox angezeigt. Standardmäßig gibt es nur eine Zeile pro Container.
Beispiel:
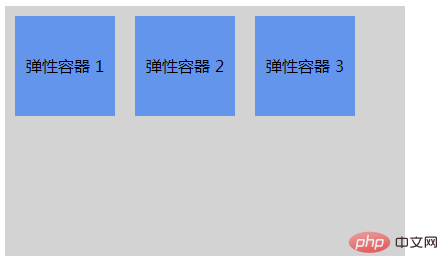
Effekt:

Empfohlenes Lernen:CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deklarieren Sie die Boxelastizität in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen Welche Währung ist USD?
Welche Währung ist USD? So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt? So sortieren Sie in Excel
So sortieren Sie in Excel Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden? ibatis
ibatis Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache


