
Die Methode zum Hinzufügen eines Strichs zur Schriftart ist: 1. Verwenden Sie das Textschatten-Attribut. Das Syntaxformat lautet „Textschatten: horizontaler Schatten, vertikaler Schatten, Unschärferadiusfarbe“. 2. Verwenden Sie das Textstrich-Attribut Das Syntaxformat lautet „Textstrich: Farbe der Strichstärke“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn Sie CSS verwenden möchten, um dem Text einen Stricheffekt hinzuzufügen, gibt es zwei Hauptmethoden: Verwenden Sie die Eigenschaft text-shadow oder die Eigenschaft text-Stroke.
Methode 1: Verwenden der Eigenschaft „text-shadow“
Die Eigenschaft „text-shadow“ wird verwendet, um dem Text einen Schriftrand oder -schatten hinzuzufügen.
Syntax:
text-shadow: h-shadow v-shadow blur-radius color|none;
Eigenschaftswerte:
h-shadow: Erstellt einen horizontalen Schatten um die Schriftart.
V-Schatten: Legt den vertikalen Schatten um die Schriftart fest.
Unschärferadius: Legen Sie den Unschärferadius um die Schriftart fest.
Farbe: Legt die Farbe rund um die Schriftart fest.
none: Es wird nichts rund um die Schriftart festgelegt.
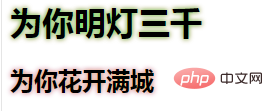
Beispiel 1: Verwenden Sie die Eigenschaft „text-shadow“, um einen Schatten für Text zu erstellen. 2: Textstricheigenschaft verwenden
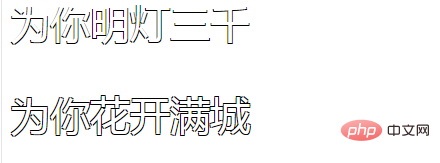
Text-Stroke-Eigenschaft wird verwendet, um dem Text einen Strich hinzuzufügen. Mit dieser Eigenschaft können Sie die Strichstärke und Farbe von Text ändern. Diese Eigenschaft wird mit dem Präfix -webkit- unterstützt. Beispiel:
Beispiel:
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
Rendering:
 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo fügen Sie Striche zu Schriftarten in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!